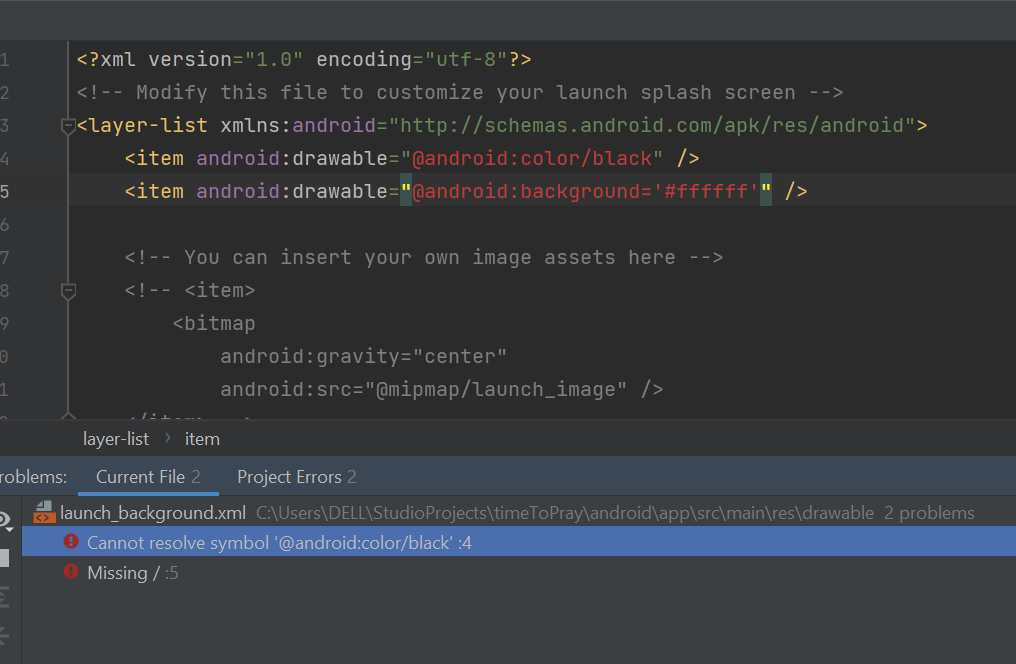
I'm having this issue while creating a splash screen in flutter. I looked for an answer but no one solve the matter or answer perfectly.
Cannot resolve symbol '@android:color/black'
CodePudding user response:
Create StateFulWidget
Add one Future.delayed() to initstate.
@override
void initState() {
super.initState();
Future.delayed(const Duration(seconds: 3), () {
Navigator.of(context).push(
MaterialPageRoute(
builder: (context) => const SecondScreen(),
),
);
});
}
Duration(seconds:3) will wait for 3 seconds on the splash screen then it will redirect to SecondScreen.
the code should be like this
class SplashScreen extends StatefulWidget {
const SplashScreen({super.key});
@override
State<SplashScreen> createState() => _SplashScreenState();
}
class _SplashScreenState extends State<SplashScreen> {
@override
void initState() {
super.initState();
Future.delayed(const Duration(seconds: 3), () {
Navigator.of(context).push(
MaterialPageRoute(
builder: (context) => const SecondScreen(),
),
);
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Container(
color: Colors.blue,
child: const Center(child: Text("Splash Screen")),
),
);
}
}
the whole code
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const SplashScreen(),
);
}
}
class SplashScreen extends StatefulWidget {
const SplashScreen({super.key});
@override
State<SplashScreen> createState() => _SplashScreenState();
}
class _SplashScreenState extends State<SplashScreen> {
@override
void initState() {
super.initState();
Future.delayed(const Duration(seconds: 3), () {
Navigator.of(context).push(
MaterialPageRoute(
builder: (context) => const SecondScreen(),
),
);
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Container(
color: Colors.blue,
child: const Center(child: Text("Splash Screen")),
),
);
}
}
class SecondScreen extends StatefulWidget {
const SecondScreen({super.key});
@override
State<SecondScreen> createState() => _SecondScreenState();
}
class _SecondScreenState extends State<SecondScreen> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Container(
color: Colors.green,
child: const Center(
child: Text("Home Screen"),
),
),
);
}
}
If it was useful, you can choose it as an approved answer and give points. Good coding.
CodePudding user response:
Try using this,
<item android:background="@android:color/white" />
When it comes to drawable you should assign XMLs or images in your drawable or mipmap resource