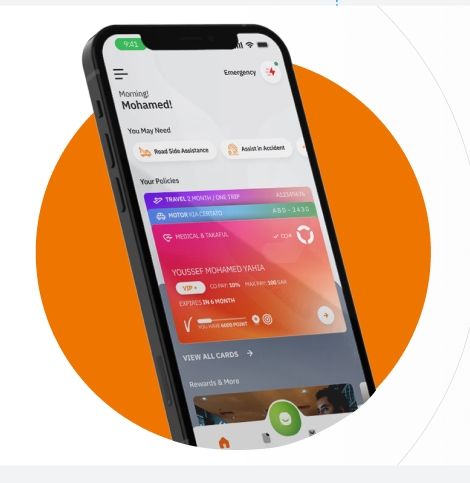
I have to implement the design given below in which phone's image is both inside and out of the orange background. At top it is out of the background and at bottom it's inside.
If I use z-index here, then phone's image can be either completely inside of the background or completely outside.
Any idea how to implement this?
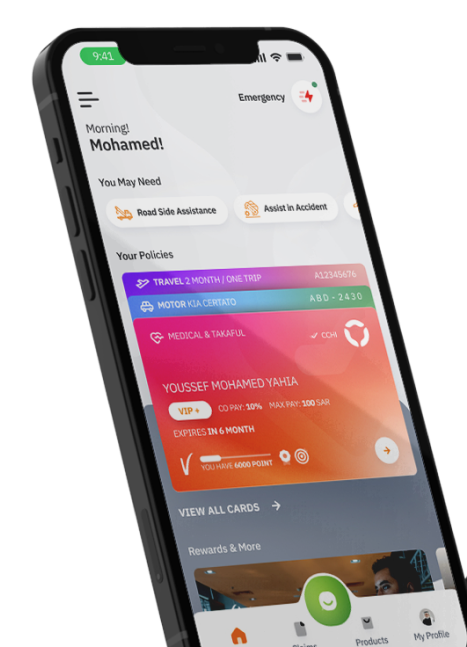
Here is the full image of phone
CodePudding user response:
Here are three alternatives, while the first one does the trick, the second and third ones are more versatile; they can be used for all kinds of clipping shapes.
Option 1: In CSS, you can use two overlapped phone images:
The inner image is clipped on the bottom by the circle shape of its wrapping div. This is done with border-radius and overflow: hidden.
The outer image (on top) is clipped around its vertical middle, using a rectangle shape.
Therefore, you'll see the top and bottom halves of the phone from two images, outer and inner, respectively.
.out {
margin-top: 40px;
position: relative;
}
.out>img {
position: absolute;
top: -30px;
clip-path: inset(0 0 90px 0);
}
.inner {
position: relative;
overflow: hidden;
background: orange;
width: 200px;
height: 200px;
border-radius: 100px;
}
.inner img {
position: absolute;
top: -30px;
}<div >
<div >
<img width="200" src="https://i.stack.imgur.com/aMrYZ.png" />
</div>
<img width="200" src="https://i.stack.imgur.com/aMrYZ.png" />
</div>https://jsfiddle.net/efortis/2dv5qkmg
Option 2: SVG, in which there's only image and the clipping mask of the phone is a custom shape. For your case, the shape is a rectangle plus a semi-circle on the bottom:
------
| |
| |
- -
\__/
<svg width="350" height="350" version="1.1" viewBox="0 0 350 350" xml:space="preserve" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns="http://www.w3.org/2000/svg">
<defs >
<clipPath clipPathUnits="userSpaceOnUse" id="RoundedBottomMask">
<path d="m -1,-0.4 v 196 h 50 a 125,125 0 0 0 125,120 125,125 0 0 0 125,-120 h 51.9 v -196 z" fill="#ee7500"/>
</clipPath>
</defs>
<circle
id="clip"
cx="173.8"
cy="190.10001"
r="125"
fill="orange"
/>
<image
width="224.42018"
height="290.29099"
preserveAspectRatio="none"
xlink:href="https://i.stack.imgur.com/aMrYZ.png"
x="49.370064"
y="24.956205"
clip-path="url(#RoundedBottomMask)"/></svg>https://jsfiddle.net/efortis/5w0rm27b/1/
Option 3: you can combine both methods by using use the SVG clip-path #RoundedBottomMask, as the source of the CSS clip-path.
CodePudding user response:
Here is an idea using only the image:
img {
width: 200px;
border-radius: 0 0 999px 999px;
background:
radial-gradient(50% 50%,orange 99%,#0000)
bottom/100% 71% no-repeat;
}<img src="https://i.stack.imgur.com/aMrYZ.png"> CodePudding user response:
.wrapper {
display: grid;
grid-template-columns: 1fr;
grid-template-rows: 1fr;
width: 800px;
height: 900px;
border-bottom-left-radius: 999px;
border-bottom-right-radius: 999px;
overflow: hidden;
}
.img {
height: 900px;
justify-self: center;
position: relative;
grid-row: 1 \ 2;
grid-column: 1 \ 2;
z-index: 2;
}
.img-bg {
height: 800px;
width: 800px;
border-radius: 50%;
align-self: flex-end;
grid-row: 1 \ 2;
grid-column: 1 \ 2;
position: relative;
background-color: #e66f2a;
}<div >
<img src="https://i.stack.imgur.com/aMrYZ.png" />
<div ></div>
</div>The main takeaway there is using border-bottom-left-radius, border-bottom-right-radius with overflow: hidden.
Hope it helps.