I have built a plain HTML & CSS Page & built my own card component using flex box.
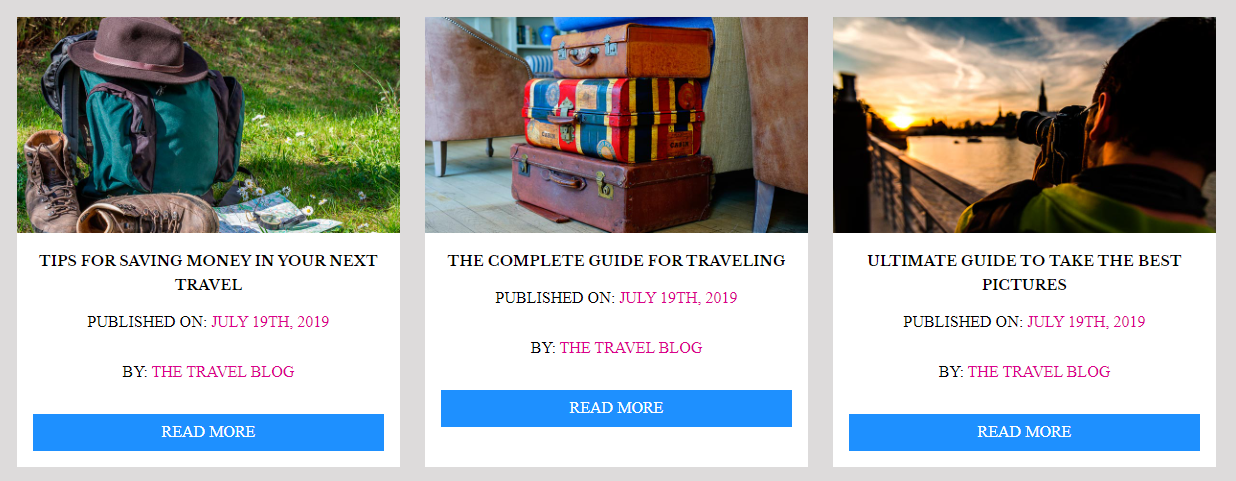
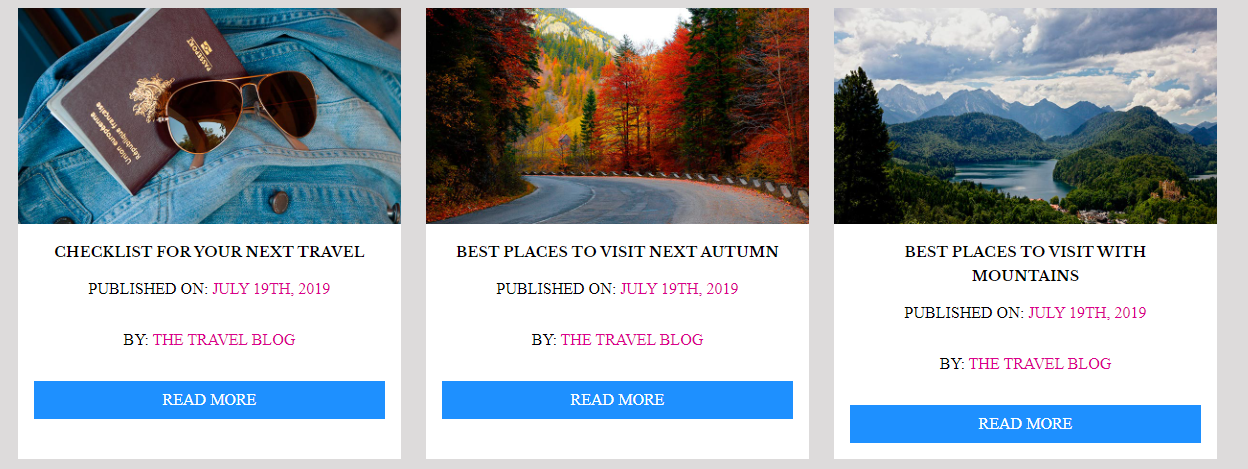
If you observe the images here, the button 'read more' is not aligning itself to the other card components to the bottom: 

In what way I can alter the code (using flexbox only) so that all "read More" buttons will appear on a single line i.e Pushed to the bottom of the card component ??
The HTML of the page is:
<main >
<article >
<img src="img/01.jpg" alt="entry image">
<div >
<h3>Tips for Saving Money in your Next Travel</h3>
<p>Published on: <span>July 19th, 2019</span></p>
<p>By: <span>The Travel Blog</span></p>
<a href="#" >Read More</a>
</div>
</article>
<article >
<img src="img/02.jpg" alt="entry image">
<div >
<h3>The Complete Guide for Traveling</h3>
<p>Published on: <span>July 19th, 2019</span></p>
<p>By: <span>The Travel Blog</span></p>
<a href="#" >Read More</a>
</div>
</article>
<article >
<img src="img/03.jpg" alt="entry image">
<div >
<h3>Ultimate Guide to Take the best Pictures</h3>
<p>Published on: <span>July 19th, 2019</span></p>
<p>By: <span>The Travel Blog</span></p>
<a href="#" >Read More</a>
</div>
</article>
</main>
The relevant CSS for this portion is:
.container {
max-width: 1200px;
margin: 0 auto;
}
.main-content {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
img {
max-width: 100%;
display: block;
}
.entry {
flex: 0 0 calc(33.33% - 1rem);
margin-bottom: 1rem;
background-color: white;
}
.entry .content {
padding: 1rem;
text-align: center;
text-transform: uppercase;
}
h3 {
margin: 0;
font-weight: 700;
}
.content h3 {
font-size: 0.9rem;
line-height: 1.5rem;
}
.content span {
color: #db008d;
}
.button {
background-color: dodgerblue;
color: white;
text-decoration: none;
padding: .6rem 2rem;
margin-top: 1rem;
display: inline-block;
}
.content {
/*What to write here ?? */
}
CodePudding user response:
the problem is in h3 and p in the content. they resize according to text wrap. so just define a fixed height for them.
.content h3 , p {
border: 1px solid red;
height: 40px;
}
.container {
max-width: 1200px;
margin: 0 auto;
}
.main-content {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
img {
max-width: 100%;
display: block;
}
.entry {
flex: 0 0 calc(33.33% - 1rem);
margin-bottom: 1rem;
background-color: white;
}
.entry .content {
padding: 1rem;
text-align: center;
text-transform: uppercase;
}
h3 {
margin: 0;
font-weight: 700;
}
.content h3 {
font-size: 0.9rem;
line-height: 1.5rem;
}
.content span {
color: #db008d;
}
.button {
background-color: dodgerblue;
color: white;
text-decoration: none;
padding: .6rem 2rem;
margin-top: 1rem;
display: inline-block;
}
.content {
/*What to write here ?? */
}
.content h3 , p {
border: 1px solid red;
height: 50px;
}<main >
<article >
<img src="img/01.jpg" alt="entry image">
<div >
<h3>Tips for Saving Money in your Next Travel</h3>
<p>Published on: <span>July 19th, 2019</span></p>
<p>By: <span>The Travel Blog</span></p>
<a href="#" >Read More</a>
</div>
</article>
<article >
<img src="img/02.jpg" alt="entry image">
<div >
<h3>The Complete Guide for TravelingTravelingTraveling</h3>
<p>Published on: <span>July 19th, 2019</span></p>
<p>By: <span>The Travel Blog</span></p>
<a href="#" >Read More</a>
</div>
</article>
<article >
<img src="img/03.jpg" alt="entry image">
<div >
<h3>Ultimate Guide to Take the best Pictures</h3>
<p>Published on: <span>July 19th, 2019</span></p>
<p>By: <span>The Travel Blog</span></p>
<a href="#" >Read More</a>
</div>
</article>
</main>CodePudding user response:
With your current code, you need to make .entry a flexbox column container and apply proper justification to its child elements: justify-content: space-between.
* {
outline: 1px dashed
}
.container {
max-width: 1200px;
margin: 0 auto;
}
.main-content {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
img {
max-width: 100%;
display: block;
}
.entry {
/* ADDED */
display: flex;
flex-flow: column wrap;
justify-content: space-between;
/**/
flex: 0 0 calc(33.33% - 1rem);
margin-bottom: 1rem;
background-color: white;
}
.entry .content {
padding: 1rem;
text-align: center;
text-transform: uppercase;
}
h3 {
margin: 0;
font-weight: 700;
}
.content h3 {
font-size: 0.9rem;
line-height: 1.5rem;
}
.content span {
color: #db008d;
}
.button {
background-color: dodgerblue;
color: white;
text-decoration: none;
padding: .6rem 2rem;
margin-top: 1rem;
display: inline-block;
}
.content {
/*What to write here ?? */
}<main >
<article >
<img src="img/01.jpg" alt="entry image">
<div >
<h3>Tips for Saving Money in your Next Travel</h3>
<p>Published on: <span>July 19th, 2019</span></p>
<p>By: <span>The Travel Blog</span></p>
<a href="#" >Read More</a>
</div>
</article>
<article >
<img src="img/02.jpg" alt="entry image">
<div >
<h3>The Complete Guide for Traveling</h3>
<p>Published on: <span>July 19th, 2019</span></p>
<p>By: <span>The Travel Blog</span></p>
<a href="#" >Read More</a>
</div>
</article>
<article >
<img src="img/03.jpg" alt="entry image">
<div >
<h3>Ultimate Guide to Take the best Pictures</h3>
<p>Published on: <span>July 19th, 2019</span></p>
<p>By: <span>The Travel Blog</span></p>
<a href="#" >Read More</a>
</div>
</article>
</main>CodePudding user response:
.parent {
display: flex;
flex-direction: row;
padding: 10px;
}
.parent .child {
padding-right: 10px;
flex-grow: 1;
width: 33%;
position:relative;
}
.parent .child .content {
height: 100%;
box-shadow: 0 0 1em gray;
}
.content img{
background-size:cover;
width:100%;
}
.content h3,p{
padding:10px;
}
.content input{
position:absolute;
bottom:5px;
margin-left: 35%;
margin-top:10px;
}
<div >
<div >
<div >
<div>
<img src="https://www.w3schools.com/html/pic_mountain.jpg"/>
<h3> test 3</h3>
<p>text text text text text text text text text text text text text text text text text text text</p>
</div>
<div><input type="button" value="click" /></div>
</div>
</div>
<div >
<div >
<div>
<img src="https://www.w3schools.com/html/pic_mountain.jpg"/>
<h3> test 2</h3>
<p>text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text tex </p>
</div>
<div><input type="button" value="click" /></div>
</div>
</div>
<div >
<div >
<div>
<img src="https://www.w3schools.com/html/pic_mountain.jpg"/>
<h3> test 1</h3>
<p>text text text text text text text text text text text text tex</p>
</div>
<div><input type="button" value="click" /></div>
</div>
</div>
</div>please check this.....
