I'm hoping to get help building an Image Grid in React Native.
I'm trying to create an image grid with mapped data from an array. The mapping part is working fine but the images are not being place the way I want.
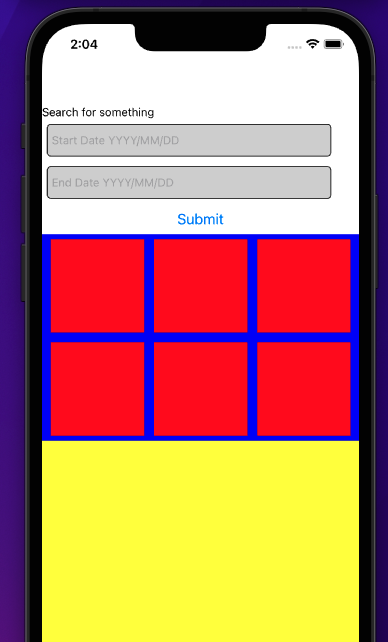
This is what I'm looking for (images placed where red squares are):

This is my code so far:
<ScrollView style={{flex: 1, backgroundColor: 'yellow',
}} >
{data.map(image => (
<View style={styles.viewpic}>
<Image style={styles.image} source={{uri:image.url }}/>
</View>
))}
</ScrollView>
</SafeAreaView>
This is my CSS:
viewpic: {
flex: 1,
flexWrap:'wrap',
justifyContent: 'center',
flexDirection: 'row',
backgroundColor: 'blue',
},
image: {
justifyContent: 'center',
height: 115,
width: 115,
margin:6,
backgroundColor: 'red',
}
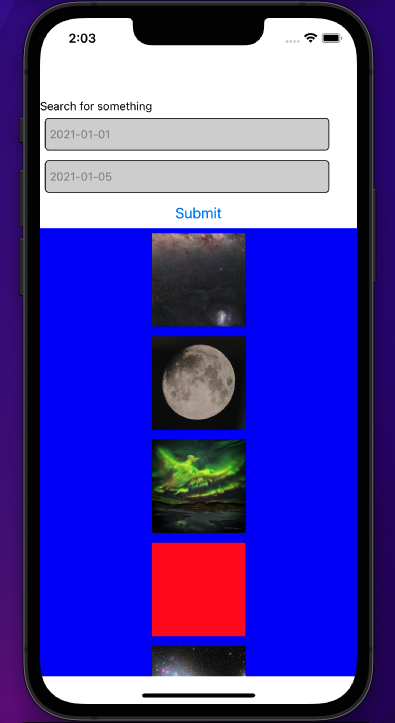
This is what I'm currently getting:

So far I tried every single CSS combo I could think but nothing has worked so far. I also tried FLATLIST but to be honest I wasn't able to properly convert my current code to "fit" the requirements of Flatlists.
Thanks everyone for your help! Cheers!
CodePudding user response:
it's an HTML mistake. In fact, you put the flex-wrap style for each element, that's why you have one element per line. You have to put all the elements inside the flex-wrap div and it will works. I hope it will help you
<View style={styles.viewpic}>
{data.map(image => (
<Image style={styles.image} source={{uri:image.url }}/>
))}
</View>
CodePudding user response:
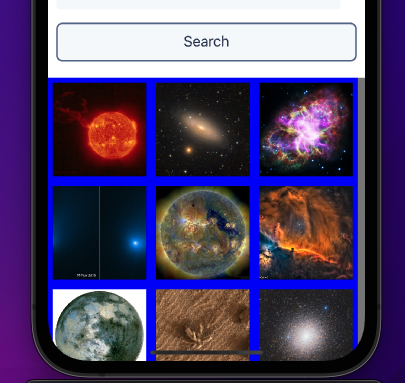
I was able to find the answer! I combined 2 tutorials a few tricks and got it done!
First I built my image grid using "FlatList". I found a great tutorial with the step by step here(not my page, not affiliated):