I am building a React App, but the problem is that I want to download a file on a button click.
It starts to download but right away, an alert pops up and it says
One download failed
And the notification appears as
file.html - No file
I don't know why it is saved as html and not pdf
It should be that Chrome notification that says: "Downloading".
Here is my button:
<button>
<a href="declaratie-unica.pdf" id="download" download="declaratie-unica.pdf">
Descarcă
<i className="fa-solid fa-download"></i>
</a>
</button>
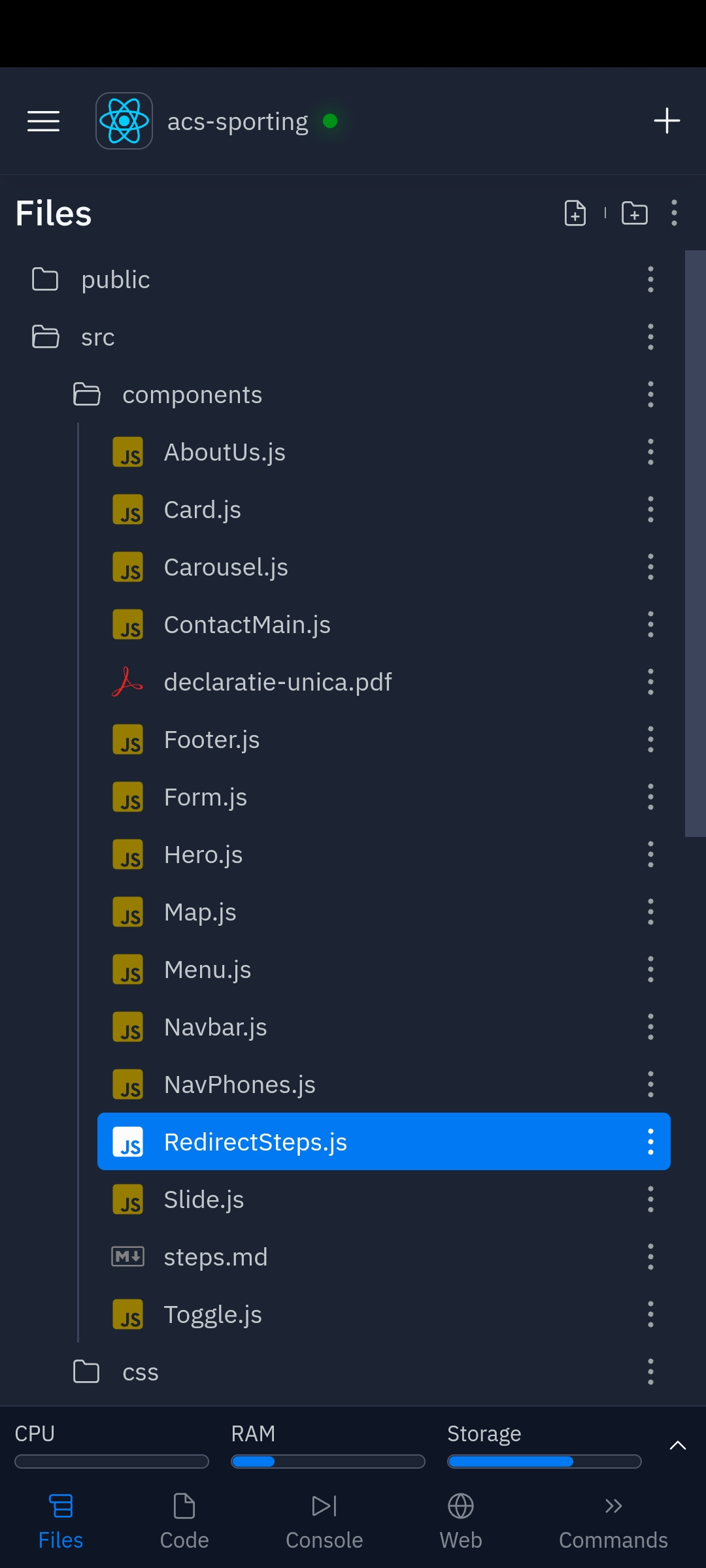
And bere is the structure of my components folder:

I am working on replit.com and I saw another question like these and one of the answers said that it is because of the server that is localhost.
What am I doing wrong?
CodePudding user response:
You should move the pdf file to the public folder.
Everything in the public folder are not touched by webpack (or whichever bundler is used), and are available as is from the frontend.
