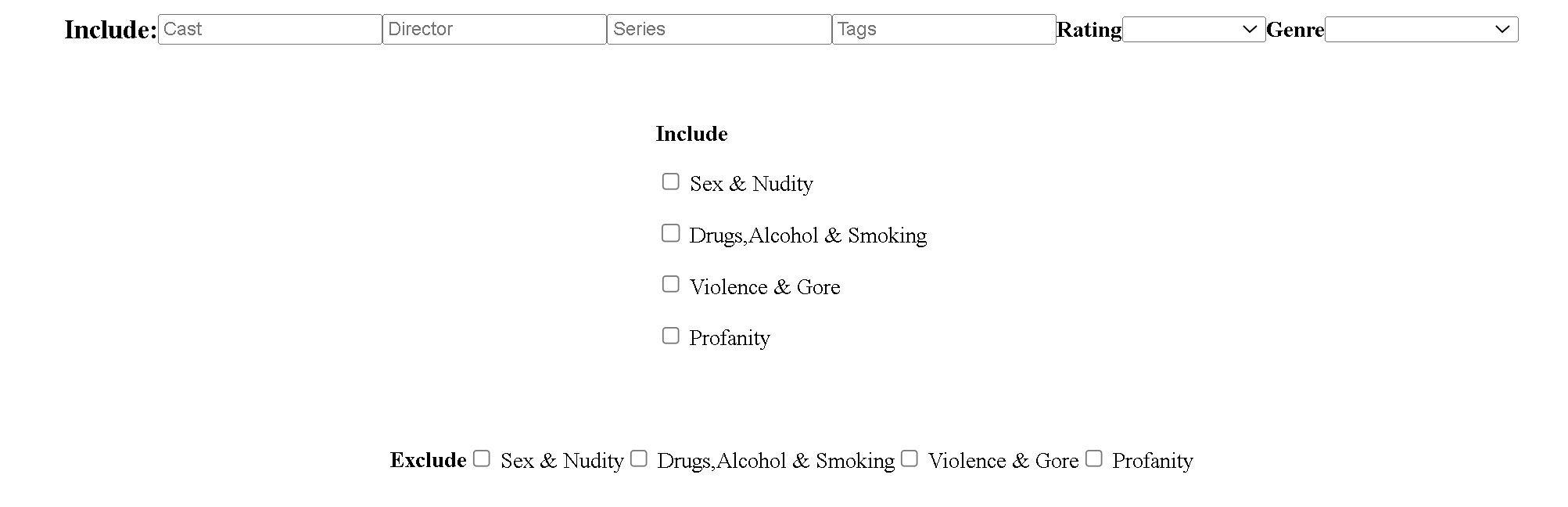
I have a simple UI setup and I want to get all elements working horizontally. When I use the below code the lower of the two sections always works horizontal, but the top is always stacked. If I add a third exact copy the second and third elements will be right but the top one is always vertical. Even if I copy the exact same code two or three times in separate divs.
<!--Flags-->
<div style="padding: 0% 5 0 0; display:flex; flex-direction: row; justify-content: center; align-items: center">
<form method="get">
<p>
<b><label for="flags">Include</label></b>
</p>
<p>
<input id="flags-1" name="flags" type="checkbox" value="Sex">
<label for="flags-1">Sex & Nudity</label>
</p>
<p>
<input id="flags-2" name="flags" type="checkbox" value="Drugs">
<label for="flags-2">Drugs,Alcohol & Smoking</label>
</p>
<p>
<input id="flags-3" name="flags" type="checkbox" value="Violence">
<label for="flags-3">Violence & Gore</label>
</p>
<p>
<input id="flags-4" name="flags" type="checkbox" value="Profanity">
<label for="flags-4">Profanity</label>
</p>
</div>
<br>
<div style="padding: 0% 5 0 0; display:flex; flex-direction: row; justify-content: center; align-items: center">
<form method="get">
<p>
<b><label for="flags">Exclude</label></b>
</p>
<p>
<input id="flags-1" name="flags" type="checkbox" value="Sex">
<label for="flags-1">Sex & Nudity</label>
</p>
<p>
<input id="flags-2" name="flags" type="checkbox" value="Drugs">
<label for="flags-2">Drugs,Alcohol & Smoking</label>
</p>
<p>
<input id="flags-3" name="flags" type="checkbox" value="Violence">
<label for="flags-3">Violence & Gore</label>
</p>
<p>
<input id="flags-4" name="flags" type="checkbox" value="Profanity">
<label for="flags-4">Profanity</label>
</p>
</div>
<!--End Flags-->
CodePudding user response:
The inconsistency is happening because you aren't closing your <form> tags. If you want the form to layout horizontally, move the flex box code to the <form> tag and close the form after your menu options.
When you set the flex options on the div, you are saying "center the <form> within this <div>" but when you set it at the <form> tag level you are saying "center the <p> tags as a row within the form"
<!--Flags-->
<div >
<form style="padding: 0% 5 0 0; display:flex; flex-direction: row; justify-content: center; align-items: center" method="get">
<p>
<b><label for="flags">Include</label></b>
</p>
<p>
<input id="flags-1" name="flags" type="checkbox" value="Sex">
<label for="flags-1">Sex & Nudity</label>
</p>
<p>
<input id="flags-2" name="flags" type="checkbox" value="Drugs">
<label for="flags-2">Drugs,Alcohol & Smoking</label>
</p>
<p>
<input id="flags-3" name="flags" type="checkbox" value="Violence">
<label for="flags-3">Violence & Gore</label>
</p>
<p>
<input id="flags-4" name="flags" type="checkbox" value="Profanity">
<label for="flags-4">Profanity</label>
</p>
</form>
</div>
<br>
<div >
<form style="padding: 0% 5 0 0; display:flex; flex-direction: row; justify-content: center; align-items: center" method="get">
<p>
<b><label for="flags">Include</label></b>
</p>
<p>
<input id="flags-1" name="flags" type="checkbox" value="Sex">
<label for="flags-1">Sex & Nudity</label>
</p>
<p>
<input id="flags-2" name="flags" type="checkbox" value="Drugs">
<label for="flags-2">Drugs,Alcohol & Smoking</label>
</p>
<p>
<input id="flags-3" name="flags" type="checkbox" value="Violence">
<label for="flags-3">Violence & Gore</label>
</p>
<p>
<input id="flags-4" name="flags" type="checkbox" value="Profanity">
<label for="flags-4">Profanity</label>
</p>
</form>
</div>
<!--End Flags-->