I'd like to style a regular input tag for file uploads.
I found many descriptions on how to style the button of the input ("choose file") using css. In my case I'd also like to style the text next to the button.
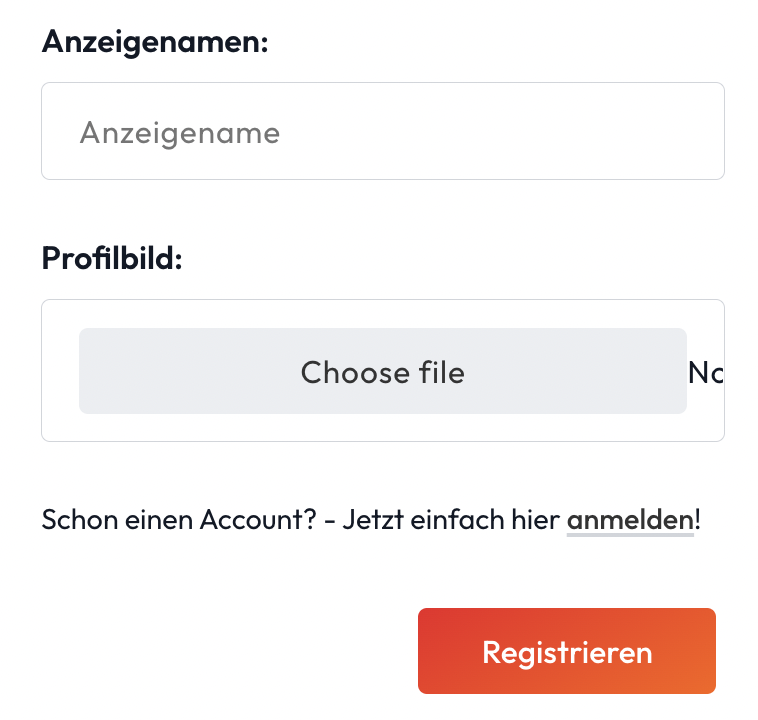
Here's the specific issue I'm working with:
All my buttons and inputs in this example are full-width. So should the file upload button.
How do I style the text next to the input file (e.g. other color and display: block, or any other styles to force a line break?)
.btn-secondary, input[type=file]::file-selector-button{
background-color: var(--color-secondary);
color: #333 !important;
transition: all .2s ease-in-out;
}
.btn-secondary:hover, input[type=file]::file-selector-button:hover{
background-color: #dcdcdc;
}
.btn-secondary:active, input[type=file]::file-selector-button:active{
background-color: #c1c1c1;
}
input[type=file]::file-selector-button{
margin: 0;
}
input[type=file] *{
display: block
}
CodePudding user response:
There is a limited support for styling the text label of file type input, but we can do a little hack:
input[type=file] {
display: block;
color: red;
font-style: oblique;
}
input[type=file]::file-selector-button {
display: none;
}<button onclick="files.click()">Select Image</button>
<input type="file" id="files">CodePudding user response:
You could do something like this... In this case, I'm not styling the input. I'm not displaying it, but applying the functionality of it to another button.
.container {
padding: 1em;
border: 1px solid lightgrey;
margin: 1em;
border-radius: 4px;
}
input[type=button] {
background-color: lightgray;
border: 0;
border-radius: 4px;
padding: .5em 2em;
}
#myFileInput {
display: none;
}
.label {
display: block;
margin-top: .5em;
}<div >
<input type="file" id="myFileInput" />
<input type="button" onclick="document.getElementById('myFileInput').click()" value="Choose file" />
<label for="myFileInput" >No File Chosen</label>
</div>