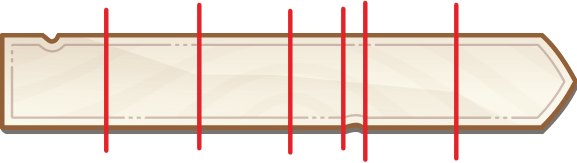
My designer has given me an SVG that looks like this:
I will be rendering this as a responsive button on a webpage. As the viewport widens, I want this to horizontally expand in a very particular way. This SVG is 250x44, BTW.
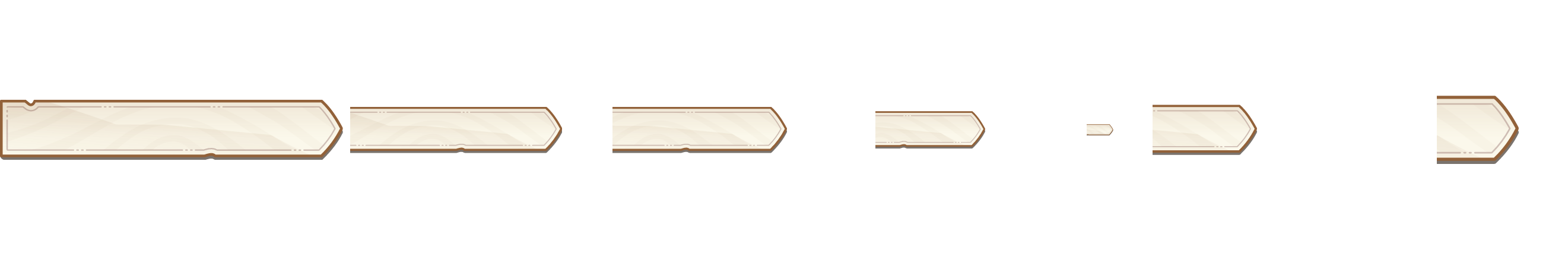
My thought is to slice it into pieces and glue them back together, like so:
When I play with this tool, I feel like I've got the right idea with the viewBox, but no matter what I try, I can't get it to render the pieces I want, where I want.
I've tried using nested svgs, uses, and symbols (the latter of which is shown in the current iteration of the file), but I never feel like I'm getting closer to the solution. At this point I'm out of ideas and I think there's just something I don't know that's preventing me from pulling this off. But when I compare my example to the looks of that tool, it seems to me that the symbol.viewBox.x value isn't being respected and I don't know why.
To summarize my question, how can I modify this SVG file so that it renders the pieces as shown in the 2nd image? It's okay if each piece has a wonky aspect ratio; I plan to fix that in the next step. For now, I just want to get this parent svg to render these pieces side by side.
CodePudding user response:
First: instead of using the svg element with styles and gradients I prefer to use only the shape leaving the other outside the symbol.
Please note that the symbol has a viewBox: <symbol id="default" viewBox="0 0 250 44">
When you use the symbol inside the new symbol the use must have a width and a height.
<symbol id="bg-1" viewBox="0 0 250 44">
<use href="#default" width="250" height="44" />
</symbol>
<use href="#bg-1" x="0" width="50" height="8.8" />
When using bg-1 since you want to use width="50" the height must respect the aspect ratio thus height="8.8"
250/5 = 50;
44/5 = 8.8;
The code above is for the uncutted symbol.
When you need to cut just the first part of the default you changr the viewBox of the bg-2 symbol:
<symbol id="bg-2" viewBox="0 0 50 44">
This will give you the first 50 user units of a total of 250.
For the next 50 user units you will need to use viewBox="50 0 50 44" meaning that the fragment is begining at x = 50 and has a width of 50.
Next you can use viewBox="100 0 50 44" meaning that the fragment is begining at x = 100 and has a width of 50.
and so on...
svg {
border: solid;
}
.cls-1,
.cls-8 {
opacity: 0.6;
}
.cls-2 {
fill: #25180c;
}
.cls-3 {
fill: #fcf9eb;
}
.cls-4 {
opacity: 0.02;
}
.cls-5 {
fill: #956131;
}
.cls-6 {
fill: none;
stroke: #724141;
stroke-linecap: round;
stroke-linejoin: round;
stroke-width: 1px;
stroke-dasharray: 69.96 2.5 1 2.5 1 2.5;
opacity: 0.3;
}
.cls-7 {
opacity: 0.5;
fill: url(#linear-gradient);
}
.cls-8 {
fill: url(#linear-gradient-2);
}<svg id="Layer_1" data-name="Layer 1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 55 25">
<!-- #default is in <defs>, defined at the bottom of the file. -->
<symbol id="bg-1" viewBox="0 0 250 44">
<use href="#default" width="250" height="44" />
</symbol>
<use href="#bg-1" x="0" width="50" height="8.8" />
<symbol id="bg-2" viewBox="0 0 50 44">
<use href="#default" width="250" height="44" />
</symbol>
<use href="#bg-2" x="0" y="12" width="10" height="8.8" />
<symbol id="bg-3" viewBox="50 0 50 44">
<use href="#default" width="250" height="44" />
</symbol>
<use href="#bg-3" x="10" y="12" width="10" height="8.8" />
<symbol id="bg-4" viewBox="100 0 50 44">
<use href="#default" width="250" height="44" />
</symbol>
<use href="#bg-4" x="20" y="12" width="10" height="8.8" />
<symbol id="bg-5" viewBox="150 0 50 44">
<use href="#default" width="250" height="44" />
</symbol>
<use href="#bg-5" x="30" y="12" width="10" height="8.8" />
<symbol id="bg-6" viewBox="200 0 50 44">
<use href="#default" width="250" height="44" />
</symbol>
<use href="#bg-6" x="40" y="12" width="10" height="8.8" />
</svg>
<!-- This is the file my designer gave to me -->
<svg>
<defs>
<linearGradient id="linear-gradient" x1="125.64" y1="27.26" x2="125.64" y2="2" gradientUnits="userSpaceOnUse">
<stop offset="0" stop-color="#956131" stop-opacity="0" />
<stop offset="1" stop-color="#956131" stop-opacity="0.2" />
</linearGradient>
<linearGradient id="linear-gradient-2" x1="111.9" y1="50.47" x2="115.6" y2="8.24" gradientUnits="userSpaceOnUse">
<stop offset="0" stop-color="#956131" stop-opacity="0" />
<stop offset="1" stop-color="#956131" stop-opacity="0.15" />
</linearGradient>
</defs>
<symbol id="default" viewBox="0 0 250 44">
<path d="M234.3,3.16H26.36a2.55,2.55,0,0,0-2.24,1.32,4.75,4.75,0,0,1-.61.94,1.37,1.37,0,0,1-1.28.38,1.88,1.88,0,0,1-.65-.39L19.78,4a3.83,3.83,0,0,0-2.38-.83H1.91A1.89,1.89,0,0,0,0,5V40.29A3.76,3.76,0,0,0,3.81,44H148.72a4,4,0,0,0,1.14-.17l1.61-.47a8,8,0,0,1,3.32-.39,2.73,2.73,0,0,1,1,.4,4.1,4.1,0,0,0,2.12.63h76.39a1.56,1.56,0,0,0,1.07-.43c7.19-7,11.58-13.24,14.48-19.09a1.93,1.93,0,0,0,0-1.78c-5.16-9.34-9.92-15.22-14.46-19.17A1.51,1.51,0,0,0,234.3,3.16Z" />
<path id="ing2_background" d="M3.81,41H148.72a2.72,2.72,0,0,0,.84-.13c.6-.19,1.18-.36,1.64-.49a10.87,10.87,0,0,1,2.87-.5A5.42,5.42,0,0,1,155,40a3.55,3.55,0,0,1,1.32.56,3,3,0,0,0,1.58.49h76.39a.58.58,0,0,0,.37-.15,72.13,72.13,0,0,0,14.29-19.36,1.08,1.08,0,0,0,0-.93c-4.65-8.66-9.31-15-14.25-19.44A.46.46,0,0,0,234.3,1H26.36A1.53,1.53,0,0,0,25,1.82,4.57,4.57,0,0,1,24.2,3a2.31,2.31,0,0,1-2.26.63,2.78,2.78,0,0,1-1-.58l-1.8-1.47A2.81,2.81,0,0,0,17.4,1H1.91A.91.91,0,0,0,1,1.91V38.18A2.81,2.81,0,0,0,3.81,41Z" />
<g id="ing2_pattern" >
<path d="M61.11,5.25H50.84L49,6.33a221.18,221.18,0,0,1-20,10A139.08,139.08,0,0,1,5.24,24.21v6.44A182.55,182.55,0,0,0,31,20.92C41.33,16.15,51.19,10.54,61.11,5.25Z" />
<path d="M29.81,5.25H28.12a.47.47,0,0,0-.38.19,6.06,6.06,0,0,1-.59.66,6.59,6.59,0,0,1-6.44,1.64,7.15,7.15,0,0,1-2.44-1.35L17,5.36a.49.49,0,0,0-.31-.11H10.15c-1.63.43-3.26.83-4.91,1.18v8.46l1.67-.43A105.92,105.92,0,0,0,29.81,5.25Z" />
<path d="M75.9,20.29c9.42-5.44,19-10.41,29.31-13.25a78.43,78.43,0,0,1,8.15-1.79H94.79A183.6,183.6,0,0,0,73,15L58.4,22.48c-4.88,2.41-9.75,4.77-14.72,6.86-2.48,1-5,2.05-7.48,3-1.25.48-2.52.9-3.79,1.34s-2.53.87-3.8,1.26c-2,.64-4,1.25-6.08,1.82H47.19C57.08,31.58,66.48,25.75,75.9,20.29Z" />
<path d="M200,27.22A319.47,319.47,0,0,0,169.61,9.79a92.1,92.1,0,0,0-10.5-4.54h-17.4a78.67,78.67,0,0,1,25.51,9.09,215.09,215.09,0,0,1,28.41,18.88c1.46,1.18,3,2.36,4.44,3.53h16L213.8,35.6C209.13,33,204.52,30.2,200,27.22Z" />
<path d="M237.5,37.83h0Z" />
<path d="M213.8,16.09c-2.56-1.86-5-3.79-7.7-5.55l-3.95-2.67c-1.31-.9-2.72-1.68-4.09-2.51l-.18-.11H181.13C190.34,10,201,15.76,209.49,21.94c2.51,1.8,5,3.71,7.49,5.55L224.59,33c1.79,1.23,3.54,2.49,5.33,3.72h2.55a.52.52,0,0,0,.37-.16q1.74-1.8,3.28-3.6-3.75-2.7-7.46-5.49C223.76,23.7,218.85,19.86,213.8,16.09Z" />
<polygon points="239.58 35.47 239.58 35.47 239.58 35.47 239.58 35.47" />
<path d="M146.35,16.24a52.33,52.33,0,0,0-12.56-2.95,65.68,65.68,0,0,0-12.78.19,63,63,0,0,0-12.44,2.76,70.65,70.65,0,0,0-11.64,5.12A130.2,130.2,0,0,0,76.47,35.9l-1,.85h9.3A88.7,88.7,0,0,1,99.37,25.64a54,54,0,0,1,22.15-7.57,52.77,52.77,0,0,1,11.72,0,42.13,42.13,0,0,1,11.15,3.13A72.43,72.43,0,0,1,164,34.33c.88.79,1.73,1.61,2.58,2.42h12.75c-3.48-2.82-7-5.6-10.7-8.23C161.74,23.65,154.43,19.17,146.35,16.24Z" />
<path d="M134.55,27.28a24.77,24.77,0,0,0-4.05-1.15,18.43,18.43,0,0,0-2.11-.27c-.7-.05-1.36-.06-2-.05a29.3,29.3,0,0,0-4.06.36,27.67,27.67,0,0,0-7.68,2.56A38.94,38.94,0,0,0,108,33.09c-1.43,1.17-2.79,2.4-4.1,3.66h7.36a22.78,22.78,0,0,1,11.79-6,16.65,16.65,0,0,1,3.31-.22c.55,0,1.13.05,1.65.11a11.72,11.72,0,0,1,1.55.28,17,17,0,0,1,5.86,2.74,32.48,32.48,0,0,1,3.68,3.1h9.3a54.16,54.16,0,0,0-10.13-7.69A28.5,28.5,0,0,0,134.55,27.28Z" />
<path d="M220.07,5.25c6.46,4.74,13,9.45,19.85,13.79,1.37.87,2.76,1.73,4.15,2.57l.14-.25a.5.5,0,0,0,0-.49,81.5,81.5,0,0,0-6.94-10.66q-4.09-2.43-8.16-5Z" />
<path d="M245.68,15h0l0,0Z" />
<path d="M239.58,35.47c-.67.79-1.36,1.57-2.08,2.36C238.22,37,238.91,36.26,239.58,35.47Z" />
</g>
<path id="ing2_innerborder" d="M232.63,5.25H28.12a.51.51,0,0,0-.39.19,5.08,5.08,0,0,1-.58.66,6.59,6.59,0,0,1-6.44,1.64,7.25,7.25,0,0,1-2.44-1.35L17,5.36a.49.49,0,0,0-.31-.11h-11a.5.5,0,0,0-.5.5v30.5a.5.5,0,0,0,.5.5H148.42l.15,0,1.51-.45a12.63,12.63,0,0,1,5.57-.52,7.44,7.44,0,0,1,2.52.93.48.48,0,0,0,.24.06h74.06a.52.52,0,0,0,.37-.16,67.69,67.69,0,0,0,11.37-15.23.5.5,0,0,0,0-.49C240.49,14.2,236.8,9.11,233,5.39A.5.5,0,0,0,232.63,5.25Z" />
<path id="ing2_gradient" d="M246.94,27.26q1.44-2.37,2.6-4.77a1,1,0,0,0,0-.92c-4.65-8.67-9.31-15-14.24-19.45a.48.48,0,0,0-.33-.12H27a1.55,1.55,0,0,0-1.35.82A4.64,4.64,0,0,1,24.84,4a2.31,2.31,0,0,1-2.26.63,2.78,2.78,0,0,1-1-.58L19.78,2.62A2.77,2.77,0,0,0,18,2H2.54a.9.9,0,0,0-.9.91V27.26Z" />
<path id="ing2_innershadow" d="M149.56,40.87c.6-.19,1.18-.36,1.64-.49a10.87,10.87,0,0,1,2.87-.5A5.42,5.42,0,0,1,155,40a3.55,3.55,0,0,1,1.32.56,3,3,0,0,0,1.58.49h70c-13.72-5.86-30.11-15.3-30.11-15.3l-78-7.51-34.86-.13S61.17,9.64,32.9,1H26.36A1.53,1.53,0,0,0,25,1.82,4.57,4.57,0,0,1,24.2,3a2.31,2.31,0,0,1-2.26.63,2.78,2.78,0,0,1-1-.58l-1.8-1.47A2.81,2.81,0,0,0,17.4,1H1.91A.91.91,0,0,0,1,1.91V38.18A2.81,2.81,0,0,0,3.81,41H148.72A2.72,2.72,0,0,0,149.56,40.87Z" />
<g id="ing2_outerborder">
<path d="M26.32,1.44h0M234.12,2c4.79,4.33,9.33,10.56,13.88,19.06A70.67,70.67,0,0,1,234.05,40H157.3a5,5,0,0,0-2.18-1,6,6,0,0,0-1.05-.09,11.68,11.68,0,0,0-3.13.54c-.5.14-1.15.33-1.95.58H2V2H18l2.29,1.86a3.94,3.94,0,0,0,1.33.76,2.87,2.87,0,0,0,.87.13,3.49,3.49,0,0,0,2.38-1A6.39,6.39,0,0,0,26,2H234.12m.37-2H25.42a1,1,0,0,0-.9.56,9.75,9.75,0,0,1-1,1.76,1.45,1.45,0,0,1-1,.43,1,1,0,0,1-.29,0,1.91,1.91,0,0,1-.65-.4L19,.22A1,1,0,0,0,18.39,0H1A1,1,0,0,0,0,1V41a1,1,0,0,0,1,1H149.15a1,1,0,0,0,.3,0c.74-.23,1.46-.45,2-.6a9.75,9.75,0,0,1,2.6-.47,4.37,4.37,0,0,1,.72.06,3.63,3.63,0,0,1,1.53.83A1,1,0,0,0,157,42h77.5a1,1,0,0,0,.71-.3c7.28-7.25,11.7-13.71,14.63-19.77a2,2,0,0,0-.05-1.85c-5.2-9.7-10-15.77-14.59-19.83a1,1,0,0,0-.67-.25Z" />
</g>
</symbol>
</svg>CodePudding user response:
I wanted to put this at the end of my question, but the source code was so large it wouldn't fit. That's okay though, because this is an answer, just not one I like.
Through even more hours of trial and error, I found a solution that works
<svg id="Layer_1" data-name="Layer 1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
viewBox="0 0 250 44">
<svg id="bg-1" viewBox="0 0 47 44" x="0" width="47">
<defs>
<style>
.cls-1,
.cls-8 {
opacity: 0.6;
}
.cls-2 {
fill: #25180c;
}
.cls-3 {
fill: #fcf9eb;
}
.cls-4 {
opacity: 0.02;
}
.cls-5 {
fill: #956131;
}
.cls-6 {
fill: none;
stroke: #724141;
stroke-linecap: round;
stroke-linejoin: round;
stroke-width: 1px;
stroke-dasharray: 69.96 2.5 1 2.5 1 2.5;
opacity: 0.3;
}
.cls-7 {
opacity: 0.5;
fill: url(.linear-gradient);
}
.cls-8 {
fill: url(.linear-gradient-2);
}
</style>
<linearGradient x1="125.64" y1="27.26" x2="125.64" y2="2" gradientUnits="userSpaceOnUse">
<stop offset="0" stop-color="#956131" stop-opacity="0" />
<stop offset="1" stop-color="#956131" stop-opacity="0.2" />
</linearGradient>
<linearGradient x1="111.9" y1="50.47" x2="115.6" y2="8.24"
gradientUnits="userSpaceOnUse">
<stop offset="0" stop-color="#956131" stop-opacity="0" />
<stop offset="1" stop-color="#956131" stop-opacity="0.15" />
</linearGradient>
</defs>
<g data-name="Ingame Secondary Button">
<g >
<path
d="M234.3,3.16H26.36a2.55,2.55,0,0,0-2.24,1.32,4.75,4.75,0,0,1-.61.94,1.37,1.37,0,0,1-1.28.38,1.88,1.88,0,0,1-.65-.39L19.78,4a3.83,3.83,0,0,0-2.38-.83H1.91A1.89,1.89,0,0,0,0,5V40.29A3.76,3.76,0,0,0,3.81,44H148.72a4,4,0,0,0,1.14-.17l1.61-.47a8,8,0,0,1,3.32-.39,2.73,2.73,0,0,1,1,.4,4.1,4.1,0,0,0,2.12.63h76.39a1.56,1.56,0,0,0,1.07-.43c7.19-7,11.58-13.24,14.48-19.09a1.93,1.93,0,0,0,0-1.78c-5.16-9.34-9.92-15.22-14.46-19.17A1.51,1.51,0,0,0,234.3,3.16Z" />
</g>
<path
d="M3.81,41H148.72a2.72,2.72,0,0,0,.84-.13c.6-.19,1.18-.36,1.64-.49a10.87,10.87,0,0,1,2.87-.5A5.42,5.42,0,0,1,155,40a3.55,3.55,0,0,1,1.32.56,3,3,0,0,0,1.58.49h76.39a.58.58,0,0,0,.37-.15,72.13,72.13,0,0,0,14.29-19.36,1.08,1.08,0,0,0,0-.93c-4.65-8.66-9.31-15-14.25-19.44A.46.46,0,0,0,234.3,1H26.36A1.53,1.53,0,0,0,25,1.82,4.57,4.57,0,0,1,24.2,3a2.31,2.31,0,0,1-2.26.63,2.78,2.78,0,0,1-1-.58l-1.8-1.47A2.81,2.81,0,0,0,17.4,1H1.91A.91.91,0,0,0,1,1.91V38.18A2.81,2.81,0,0,0,3.81,41Z" />
<g >
<path
d="M61.11,5.25H50.84L49,6.33a221.18,221.18,0,0,1-20,10A139.08,139.08,0,0,1,5.24,24.21v6.44A182.55,182.55,0,0,0,31,20.92C41.33,16.15,51.19,10.54,61.11,5.25Z" />
<path
d="M29.81,5.25H28.12a.47.47,0,0,0-.38.19,6.06,6.06,0,0,1-.59.66,6.59,6.59,0,0,1-6.44,1.64,7.15,7.15,0,0,1-2.44-1.35L17,5.36a.49.49,0,0,0-.31-.11H10.15c-1.63.43-3.26.83-4.91,1.18v8.46l1.67-.43A105.92,105.92,0,0,0,29.81,5.25Z" />
<path
d="M75.9,20.29c9.42-5.44,19-10.41,29.31-13.25a78.43,78.43,0,0,1,8.15-1.79H94.79A183.6,183.6,0,0,0,73,15L58.4,22.48c-4.88,2.41-9.75,4.77-14.72,6.86-2.48,1-5,2.05-7.48,3-1.25.48-2.52.9-3.79,1.34s-2.53.87-3.8,1.26c-2,.64-4,1.25-6.08,1.82H47.19C57.08,31.58,66.48,25.75,75.9,20.29Z" />
<path
d="M200,27.22A319.47,319.47,0,0,0,169.61,9.79a92.1,92.1,0,0,0-10.5-4.54h-17.4a78.67,78.67,0,0,1,25.51,9.09,215.09,215.09,0,0,1,28.41,18.88c1.46,1.18,3,2.36,4.44,3.53h16L213.8,35.6C209.13,33,204.52,30.2,200,27.22Z" />
<path d="M237.5,37.83h0Z" />
<path
d="M213.8,16.09c-2.56-1.86-5-3.79-7.7-5.55l-3.95-2.67c-1.31-.9-2.72-1.68-4.09-2.51l-.18-.11H181.13C190.34,10,201,15.76,209.49,21.94c2.51,1.8,5,3.71,7.49,5.55L224.59,33c1.79,1.23,3.54,2.49,5.33,3.72h2.55a.52.52,0,0,0,.37-.16q1.74-1.8,3.28-3.6-3.75-2.7-7.46-5.49C223.76,23.7,218.85,19.86,213.8,16.09Z" />
<polygon points="239.58 35.47 239.58 35.47 239.58 35.47 239.58 35.47" />
<path
d="M146.35,16.24a52.33,52.33,0,0,0-12.56-2.95,65.68,65.68,0,0,0-12.78.19,63,63,0,0,0-12.44,2.76,70.65,70.65,0,0,0-11.64,5.12A130.2,130.2,0,0,0,76.47,35.9l-1,.85h9.3A88.7,88.7,0,0,1,99.37,25.64a54,54,0,0,1,22.15-7.57,52.77,52.77,0,0,1,11.72,0,42.13,42.13,0,0,1,11.15,3.13A72.43,72.43,0,0,1,164,34.33c.88.79,1.73,1.61,2.58,2.42h12.75c-3.48-2.82-7-5.6-10.7-8.23C161.74,23.65,154.43,19.17,146.35,16.24Z" />
<path
d="M134.55,27.28a24.77,24.77,0,0,0-4.05-1.15,18.43,18.43,0,0,0-2.11-.27c-.7-.05-1.36-.06-2-.05a29.3,29.3,0,0,0-4.06.36,27.67,27.67,0,0,0-7.68,2.56A38.94,38.94,0,0,0,108,33.09c-1.43,1.17-2.79,2.4-4.1,3.66h7.36a22.78,22.78,0,0,1,11.79-6,16.65,16.65,0,0,1,3.31-.22c.55,0,1.13.05,1.65.11a11.72,11.72,0,0,1,1.55.28,17,17,0,0,1,5.86,2.74,32.48,32.48,0,0,1,3.68,3.1h9.3a54.16,54.16,0,0,0-10.13-7.69A28.5,28.5,0,0,0,134.55,27.28Z" />
<path
d="M220.07,5.25c6.46,4.74,13,9.45,19.85,13.79,1.37.87,2.76,1.73,4.15,2.57l.14-.25a.5.5,0,0,0,0-.49,81.5,81.5,0,0,0-6.94-10.66q-4.09-2.43-8.16-5Z" />
<path d="M245.68,15h0l0,0Z" />
<path d="M239.58,35.47c-.67.79-1.36,1.57-2.08,2.36C238.22,37,238.91,36.26,239.58,35.47Z" />
</g>
<path
d="M232.63,5.25H28.12a.51.51,0,0,0-.39.19,5.08,5.08,0,0,1-.58.66,6.59,6.59,0,0,1-6.44,1.64,7.25,7.25,0,0,1-2.44-1.35L17,5.36a.49.49,0,0,0-.31-.11h-11a.5.5,0,0,0-.5.5v30.5a.5.5,0,0,0,.5.5H148.42l.15,0,1.51-.45a12.63,12.63,0,0,1,5.57-.52,7.44,7.44,0,0,1,2.52.93.48.48,0,0,0,.24.06h74.06a.52.52,0,0,0,.37-.16,67.69,67.69,0,0,0,11.37-15.23.5.5,0,0,0,0-.49C240.49,14.2,236.8,9.11,233,5.39A.5.5,0,0,0,232.63,5.25Z" />
<path
d="M246.94,27.26q1.44-2.37,2.6-4.77a1,1,0,0,0,0-.92c-4.65-8.67-9.31-15-14.24-19.45a.48.48,0,0,0-.33-.12H27a1.55,1.55,0,0,0-1.35.82A4.64,4.64,0,0,1,24.84,4a2.31,2.31,0,0,1-2.26.63,2.78,2.78,0,0,1-1-.58L19.78,2.62A2.77,2.77,0,0,0,18,2H2.54a.9.9,0,0,0-.9.91V27.26Z" />
<path
d="M149.56,40.87c.6-.19,1.18-.36,1.64-.49a10.87,10.87,0,0,1,2.87-.5A5.42,5.42,0,0,1,155,40a3.55,3.55,0,0,1,1.32.56,3,3,0,0,0,1.58.49h70c-13.72-5.86-30.11-15.3-30.11-15.3l-78-7.51-34.86-.13S61.17,9.64,32.9,1H26.36A1.53,1.53,0,0,0,25,1.82,4.57,4.57,0,0,1,24.2,3a2.31,2.31,0,0,1-2.26.63,2.78,2.78,0,0,1-1-.58l-1.8-1.47A2.81,2.81,0,0,0,17.4,1H1.91A.91.91,0,0,0,1,1.91V38.18A2.81,2.81,0,0,0,3.81,41H148.72A2.72,2.72,0,0,0,149.56,40.87Z" />
<g>
<path
d="M26.32,1.44h0M234.12,2c4.79,4.33,9.33,10.56,13.88,19.06A70.67,70.67,0,0,1,234.05,40H157.3a5,5,0,0,0-2.18-1,6,6,0,0,0-1.05-.09,11.68,11.68,0,0,0-3.13.54c-.5.14-1.15.33-1.95.58H2V2H18l2.29,1.86a3.94,3.94,0,0,0,1.33.76,2.87,2.87,0,0,0,.87.13,3.49,3.49,0,0,0,2.38-1A6.39,6.39,0,0,0,26,2H234.12m.37-2H25.42a1,1,0,0,0-.9.56,9.75,9.75,0,0,1-1,1.76,1.45,1.45,0,0,1-1,.43,1,1,0,0,1-.29,0,1.91,1.91,0,0,1-.65-.4L19,.22A1,1,0,0,0,18.39,0H1A1,1,0,0,0,0,1V41a1,1,0,0,0,1,1H149.15a1,1,0,0,0,.3,0c.74-.23,1.46-.45,2-.6a9.75,9.75,0,0,1,2.6-.47,4.37,4.37,0,0,1,.72.06,3.63,3.63,0,0,1,1.53.83A1,1,0,0,0,157,42h77.5a1,1,0,0,0,.71-.3c7.28-7.25,11.7-13.71,14.63-19.77a2,2,0,0,0-.05-1.85c-5.2-9.7-10-15.77-14.59-19.83a1,1,0,0,0-.67-.25Z" />
</g>
</g>
</svg>
<!-- I'm commenting this out as further proof that it's working the way I want, but I wouldn't comment this out in the real website -->
<!-- I'm removing the other nested svgs, otherwise my post is too large for SO to accept. -->
<svg id="bg-7" viewBox="197 0 53 44" x="197" width="53">
<defs>
<style>
.cls-1,
.cls-8 {
opacity: 0.6;
}
.cls-2 {
fill: #25180c;
}
.cls-3 {
fill: #fcf9eb;
}
.cls-4 {
opacity: 0.02;
}
.cls-5 {
fill: #956131;
}
.cls-6 {
fill: none;
stroke: #724141;
stroke-linecap: round;
stroke-linejoin: round;
stroke-width: 1px;
stroke-dasharray: 69.96 2.5 1 2.5 1 2.5;
opacity: 0.3;
}
.cls-7 {
opacity: 0.5;
fill: url(.linear-gradient);
}
.cls-8 {
fill: url(.linear-gradient-2);
}
</style>
<linearGradient x1="125.64" y1="27.26" x2="125.64" y2="2" gradientUnits="userSpaceOnUse">
<stop offset="0" stop-color="#956131" stop-opacity="0" />
<stop offset="1" stop-color="#956131" stop-opacity="0.2" />
</linearGradient>
<linearGradient x1="111.9" y1="50.47" x2="115.6" y2="8.24"
gradientUnits="userSpaceOnUse">
<stop offset="0" stop-color="#956131" stop-opacity="0" />
<stop offset="1" stop-color="#956131" stop-opacity="0.15" />
</linearGradient>
</defs>
<g data-name="Ingame Secondary Button">
<g >
<path
d="M234.3,3.16H26.36a2.55,2.55,0,0,0-2.24,1.32,4.75,4.75,0,0,1-.61.94,1.37,1.37,0,0,1-1.28.38,1.88,1.88,0,0,1-.65-.39L19.78,4a3.83,3.83,0,0,0-2.38-.83H1.91A1.89,1.89,0,0,0,0,5V40.29A3.76,3.76,0,0,0,3.81,44H148.72a4,4,0,0,0,1.14-.17l1.61-.47a8,8,0,0,1,3.32-.39,2.73,2.73,0,0,1,1,.4,4.1,4.1,0,0,0,2.12.63h76.39a1.56,1.56,0,0,0,1.07-.43c7.19-7,11.58-13.24,14.48-19.09a1.93,1.93,0,0,0,0-1.78c-5.16-9.34-9.92-15.22-14.46-19.17A1.51,1.51,0,0,0,234.3,3.16Z" />
</g>
<path
d="M3.81,41H148.72a2.72,2.72,0,0,0,.84-.13c.6-.19,1.18-.36,1.64-.49a10.87,10.87,0,0,1,2.87-.5A5.42,5.42,0,0,1,155,40a3.55,3.55,0,0,1,1.32.56,3,3,0,0,0,1.58.49h76.39a.58.58,0,0,0,.37-.15,72.13,72.13,0,0,0,14.29-19.36,1.08,1.08,0,0,0,0-.93c-4.65-8.66-9.31-15-14.25-19.44A.46.46,0,0,0,234.3,1H26.36A1.53,1.53,0,0,0,25,1.82,4.57,4.57,0,0,1,24.2,3a2.31,2.31,0,0,1-2.26.63,2.78,2.78,0,0,1-1-.58l-1.8-1.47A2.81,2.81,0,0,0,17.4,1H1.91A.91.91,0,0,0,1,1.91V38.18A2.81,2.81,0,0,0,3.81,41Z" />
<g >
<path
d="M61.11,5.25H50.84L49,6.33a221.18,221.18,0,0,1-20,10A139.08,139.08,0,0,1,5.24,24.21v6.44A182.55,182.55,0,0,0,31,20.92C41.33,16.15,51.19,10.54,61.11,5.25Z" />
<path
d="M29.81,5.25H28.12a.47.47,0,0,0-.38.19,6.06,6.06,0,0,1-.59.66,6.59,6.59,0,0,1-6.44,1.64,7.15,7.15,0,0,1-2.44-1.35L17,5.36a.49.49,0,0,0-.31-.11H10.15c-1.63.43-3.26.83-4.91,1.18v8.46l1.67-.43A105.92,105.92,0,0,0,29.81,5.25Z" />
<path
d="M75.9,20.29c9.42-5.44,19-10.41,29.31-13.25a78.43,78.43,0,0,1,8.15-1.79H94.79A183.6,183.6,0,0,0,73,15L58.4,22.48c-4.88,2.41-9.75,4.77-14.72,6.86-2.48,1-5,2.05-7.48,3-1.25.48-2.52.9-3.79,1.34s-2.53.87-3.8,1.26c-2,.64-4,1.25-6.08,1.82H47.19C57.08,31.58,66.48,25.75,75.9,20.29Z" />
<path
d="M200,27.22A319.47,319.47,0,0,0,169.61,9.79a92.1,92.1,0,0,0-10.5-4.54h-17.4a78.67,78.67,0,0,1,25.51,9.09,215.09,215.09,0,0,1,28.41,18.88c1.46,1.18,3,2.36,4.44,3.53h16L213.8,35.6C209.13,33,204.52,30.2,200,27.22Z" />
<path d="M237.5,37.83h0Z" />
<path
d="M213.8,16.09c-2.56-1.86-5-3.79-7.7-5.55l-3.95-2.67c-1.31-.9-2.72-1.68-4.09-2.51l-.18-.11H181.13C190.34,10,201,15.76,209.49,21.94c2.51,1.8,5,3.71,7.49,5.55L224.59,33c1.79,1.23,3.54,2.49,5.33,3.72h2.55a.52.52,0,0,0,.37-.16q1.74-1.8,3.28-3.6-3.75-2.7-7.46-5.49C223.76,23.7,218.85,19.86,213.8,16.09Z" />
<polygon points="239.58 35.47 239.58 35.47 239.58 35.47 239.58 35.47" />
<path
d="M146.35,16.24a52.33,52.33,0,0,0-12.56-2.95,65.68,65.68,0,0,0-12.78.19,63,63,0,0,0-12.44,2.76,70.65,70.65,0,0,0-11.64,5.12A130.2,130.2,0,0,0,76.47,35.9l-1,.85h9.3A88.7,88.7,0,0,1,99.37,25.64a54,54,0,0,1,22.15-7.57,52.77,52.77,0,0,1,11.72,0,42.13,42.13,0,0,1,11.15,3.13A72.43,72.43,0,0,1,164,34.33c.88.79,1.73,1.61,2.58,2.42h12.75c-3.48-2.82-7-5.6-10.7-8.23C161.74,23.65,154.43,19.17,146.35,16.24Z" />
<path
d="M134.55,27.28a24.77,24.77,0,0,0-4.05-1.15,18.43,18.43,0,0,0-2.11-.27c-.7-.05-1.36-.06-2-.05a29.3,29.3,0,0,0-4.06.36,27.67,27.67,0,0,0-7.68,2.56A38.94,38.94,0,0,0,108,33.09c-1.43,1.17-2.79,2.4-4.1,3.66h7.36a22.78,22.78,0,0,1,11.79-6,16.65,16.65,0,0,1,3.31-.22c.55,0,1.13.05,1.65.11a11.72,11.72,0,0,1,1.55.28,17,17,0,0,1,5.86,2.74,32.48,32.48,0,0,1,3.68,3.1h9.3a54.16,54.16,0,0,0-10.13-7.69A28.5,28.5,0,0,0,134.55,27.28Z" />
<path
d="M220.07,5.25c6.46,4.74,13,9.45,19.85,13.79,1.37.87,2.76,1.73,4.15,2.57l.14-.25a.5.5,0,0,0,0-.49,81.5,81.5,0,0,0-6.94-10.66q-4.09-2.43-8.16-5Z" />
<path d="M245.68,15h0l0,0Z" />
<path d="M239.58,35.47c-.67.79-1.36,1.57-2.08,2.36C238.22,37,238.91,36.26,239.58,35.47Z" />
</g>
<path
d="M232.63,5.25H28.12a.51.51,0,0,0-.39.19,5.08,5.08,0,0,1-.58.66,6.59,6.59,0,0,1-6.44,1.64,7.25,7.25,0,0,1-2.44-1.35L17,5.36a.49.49,0,0,0-.31-.11h-11a.5.5,0,0,0-.5.5v30.5a.5.5,0,0,0,.5.5H148.42l.15,0,1.51-.45a12.63,12.63,0,0,1,5.57-.52,7.44,7.44,0,0,1,2.52.93.48.48,0,0,0,.24.06h74.06a.52.52,0,0,0,.37-.16,67.69,67.69,0,0,0,11.37-15.23.5.5,0,0,0,0-.49C240.49,14.2,236.8,9.11,233,5.39A.5.5,0,0,0,232.63,5.25Z" />
<path
d="M246.94,27.26q1.44-2.37,2.6-4.77a1,1,0,0,0,0-.92c-4.65-8.67-9.31-15-14.24-19.45a.48.48,0,0,0-.33-.12H27a1.55,1.55,0,0,0-1.35.82A4.64,4.64,0,0,1,24.84,4a2.31,2.31,0,0,1-2.26.63,2.78,2.78,0,0,1-1-.58L19.78,2.62A2.77,2.77,0,0,0,18,2H2.54a.9.9,0,0,0-.9.91V27.26Z" />
<path
d="M149.56,40.87c.6-.19,1.18-.36,1.64-.49a10.87,10.87,0,0,1,2.87-.5A5.42,5.42,0,0,1,155,40a3.55,3.55,0,0,1,1.32.56,3,3,0,0,0,1.58.49h70c-13.72-5.86-30.11-15.3-30.11-15.3l-78-7.51-34.86-.13S61.17,9.64,32.9,1H26.36A1.53,1.53,0,0,0,25,1.82,4.57,4.57,0,0,1,24.2,3a2.31,2.31,0,0,1-2.26.63,2.78,2.78,0,0,1-1-.58l-1.8-1.47A2.81,2.81,0,0,0,17.4,1H1.91A.91.91,0,0,0,1,1.91V38.18A2.81,2.81,0,0,0,3.81,41H148.72A2.72,2.72,0,0,0,149.56,40.87Z" />
<g>
<path
d="M26.32,1.44h0M234.12,2c4.79,4.33,9.33,10.56,13.88,19.06A70.67,70.67,0,0,1,234.05,40H157.3a5,5,0,0,0-2.18-1,6,6,0,0,0-1.05-.09,11.68,11.68,0,0,0-3.13.54c-.5.14-1.15.33-1.95.58H2V2H18l2.29,1.86a3.94,3.94,0,0,0,1.33.76,2.87,2.87,0,0,0,.87.13,3.49,3.49,0,0,0,2.38-1A6.39,6.39,0,0,0,26,2H234.12m.37-2H25.42a1,1,0,0,0-.9.56,9.75,9.75,0,0,1-1,1.76,1.45,1.45,0,0,1-1,.43,1,1,0,0,1-.29,0,1.91,1.91,0,0,1-.65-.4L19,.22A1,1,0,0,0,18.39,0H1A1,1,0,0,0,0,1V41a1,1,0,0,0,1,1H149.15a1,1,0,0,0,.3,0c.74-.23,1.46-.45,2-.6a9.75,9.75,0,0,1,2.6-.47,4.37,4.37,0,0,1,.72.06,3.63,3.63,0,0,1,1.53.83A1,1,0,0,0,157,42h77.5a1,1,0,0,0,.71-.3c7.28-7.25,11.7-13.71,14.63-19.77a2,2,0,0,0-.05-1.85c-5.2-9.7-10-15.77-14.59-19.83a1,1,0,0,0-.67-.25Z" />
</g>
</g>
</svg>
</svg>But I hate it because:
- I have to heavily modify the SVG my designer gave me. For example, I converted all the
ids toclasses. (Maybe that was completely unnecessary, but I was throwing darts at the wall while figuring out how to get it to its current state.) If they want to change the look of the button, I have to make all these modifications over again multiplied by the number of pieces. - I don't understand why it works whereas my first example didn't.
- Compared to my non-working version, the file is massive.
Is there some way to only use the designer's SVG once in my code with minimal modification?