I'm making a News website and I have a component that maps over articles (that i fetched from an API) and displays them in a grid. I also have a separate component that displays Latest News.
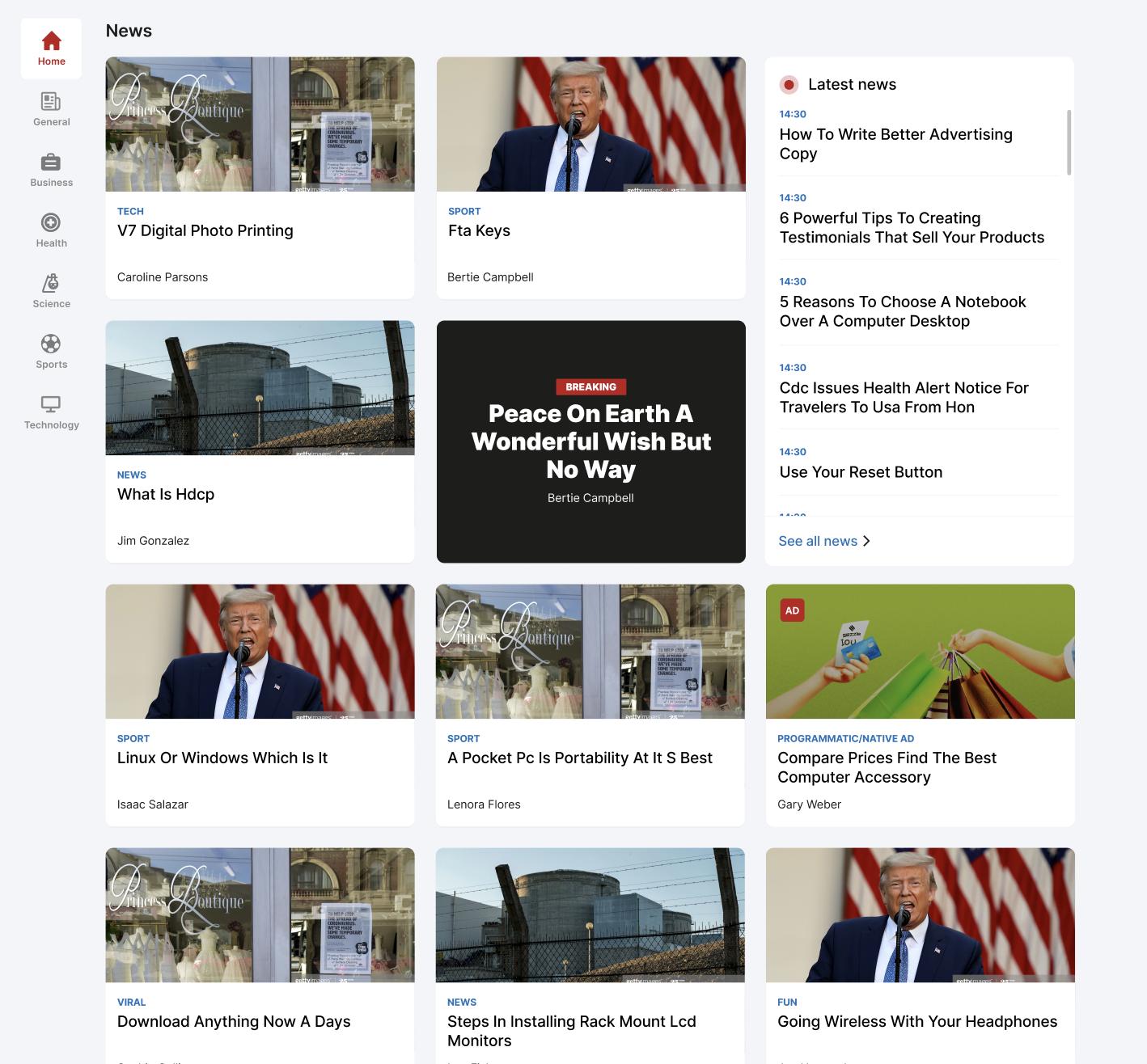
I need to position the Latest News widget "inside" the article grid, in a way where the Latest news widget will make up the 3rd and 6th element of the grid. Here's an example:

How do i do this?
CodePudding user response:
Your return can look like this. Remove the first four elements and map the rest. I have considered MUI grid component here but the logic will be same everywhere.
return (
<>
<Grid container spacing={2}>
<Grid item lg={8}>
<Grid container spacing={2}>
<Grid item lg={6}>
{news[0]}
</Grid>
<Grid item lg={6}>
{news[1]}
</Grid>
<Grid item lg={6}>
{news[2]}
</Grid>
<Grid item lg={6}>
{news[3]}
</Grid>
</Grid>
</Grid>
<Grid item lg={4}>
<Grid container>
<Grid item> Latest News</Grid>
</Grid>
</Grid>
{news.slice(4).map((new) => {
return <Grid item lg={4}>{new}</Grid>;
})}
</Grid>
</>
);
