I'm working on a web app in html (and vanilla JS) that uses firebase for checking and updating values on a Realtime Database, I keep getting a lot of errors but still can't figure out what I'm getting wrong. I'm sorry I'm new to JS and firebase.
Relevant html code (table inside form):
<form method="post" id="frmContact">
<table style="width:50%">
<tr>
<th></th>
<th></th>
</tr>
<tr>
<td><input type="text" id="cedula" name="cedula" placeholder="Cédula (tuya)" size="25" type="number" minlength="4" maxlength="10" required><br></td>
<td><input type="text" id="nv" name="nv" placeholder="#v" size="2" type="number" minlength="1" maxlength="1" required></td>
</tr>
<tr>
<td><input type="text" id="telefono" name="telefono" placeholder="Teléfono de tu conductor" size="25" type="number" minlength="10" maxlength="10" required><br></td>
<td></td>
</tr>
<tr>
<td><input type="submit" value="Envíar" name="submit"></td>
<td></td>
</tr>
</table>
</form>
JS after body ends:
import {initializeApp} from "https://www.gstatic.com/firebasejs/9.12.1/firebase-app.js";
const firebaseConfig = {
apiKey: ...,
authDomain: ...,
databaseURL: ...,
projectId: ...,
storageBucket: ...,
messagingSenderId: ...,
appId: ...
};
const app = initializeApp(firebaseConfig);
import {getDatabase,ref,set,get,child} from "https://www.gstatic.com/firebasejs/9.12.1/firebase-database.js";
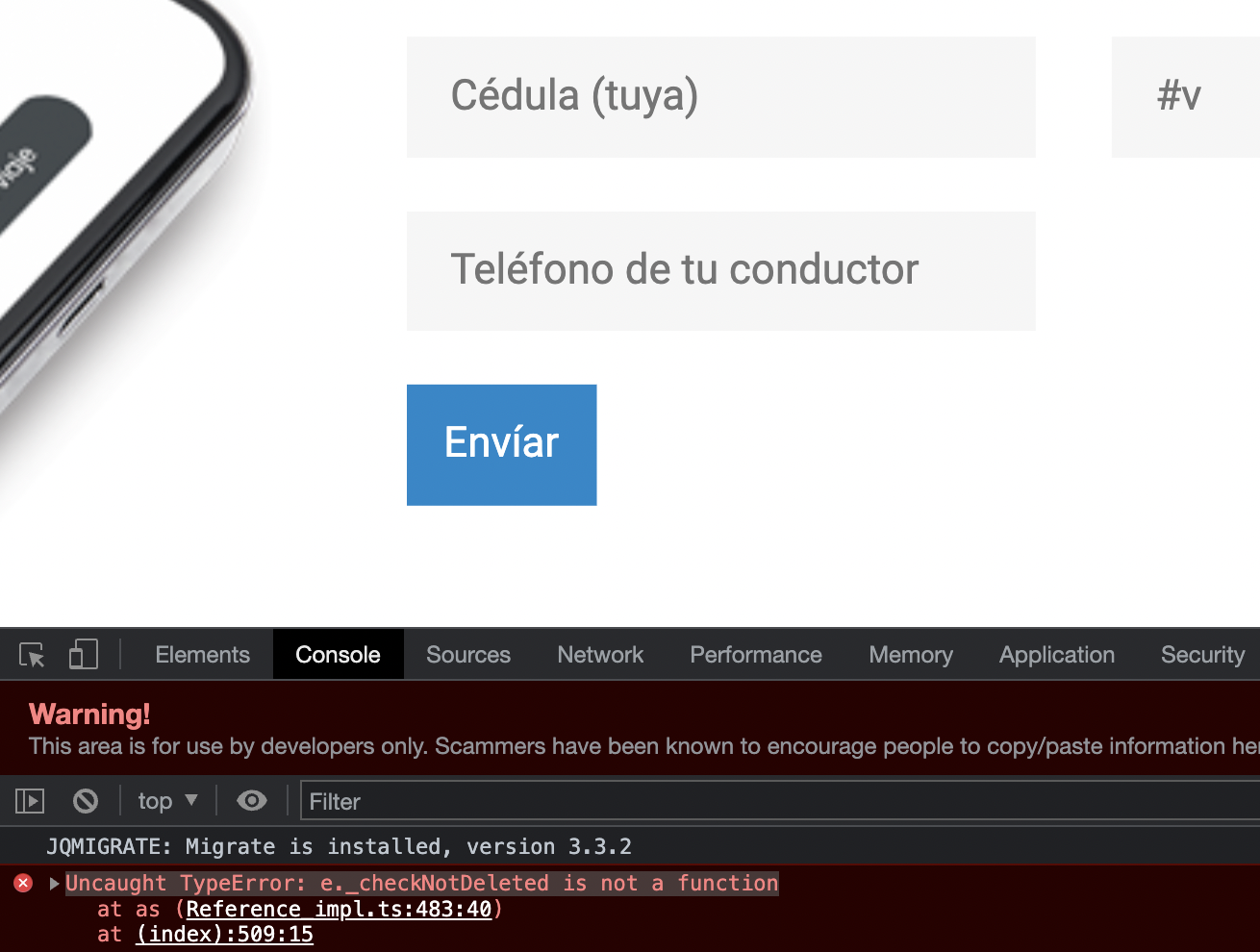
const dbRef = ref(getDatabase); // LINE 509 (ERROR)
document.getElementById('frmContact').addEventListener('submit', function(e) {
let v = ''.concat(document.getElementById('cedula').value, document.getElementById('nv').value)
let p = ''.concat(document.getElementById('telefono').value)
if (child(dbRef,'vouchers/' v) == '1' && child(dbRef,'phoneNumber/' p) != null) {
set(ref(db, 'vouchers/' v), '0');
set(ref(db, 'phoneNumber/' p, child(dbRef,'phoneNumber/' p) 1));
window.alert("Felicidades, tu viaje ha sido pagado con éxito a " document.getElementById('telefono'));
} else if (child(dbRef,'vouchers/' v) == '0') {
window.alert("Este voucher promocional ya fue redimido");
} else if (child(dbRef,'vouchers/' v) == '1') {
window.alert("Este teléfono no está asociado a ningún conductor");
} else {
window.alert("Este voucher promocional no es válido");
};
document.getElementById('frmContact').reset();
});
The database looks like this:
{
"phoneNumber": {
"0123456789": "0",
"9876543210": "0",
},
"vouchers": {
"00000000001": "1",
"00000000002": "1",
"00000000003": "1",
"00000000004": "1",
"00000000005": "1",
"00000000006": "1",
"00000000011": "1",
"00000000012": "1",
"00000000013": "1",
"00000000014": "1",
"00000000015": "1",
"00000000016": "1"
}
}
I've tried changing
import {getDatabase,ref,set,get,child} from "https://www.gstatic.com/firebasejs/9.12.1/firebase-database.js";
const dbRef = ref(getDatabase);
to
import {getDatabase,ref as _ref,set,get,child} from "https://www.gstatic.com/firebasejs/9.12.1/firebase-database.js";
const dbRef = _ref(getDatabase);
I simply want to verify with the database that the 'voucher' (cedula #v) hasn’t been used yet (it's associated value is 1), that the 'phoneNumber' (Telefono del conductor) exists, and if so change 'voucher' value to 0 and add one to the value associated with 'phoneNumber'.
CodePudding user response:
The ref() function takes an instance of Database as parameter and not the getDatabase function itself.
const app = initializeApp(firebaseConfig);
const db = getDatabase();
const dbRef = ref(db, "path/to/node");
Also, the child() function doesn't actually fetch the data from Firebase server. You must use get() function to get the value. Try refactoring the code as shown below:
document.getElementById('frmContact').addEventListener('submit', async function(e) {
let v = ''.concat(document.getElementById('cedula').value, document.getElementById('nv').value)
let p = ''.concat(document.getElementById('telefono').value)
console.log('v:', v)
console.log('p:', p)
const voucherVal = (await get(ref(db, 'vouchers/' v))).val();
const phoneVal = (await get(ref(db, 'phoneNumber/' p))).val();
console.log('voucherVal:', voucherVal);
console.log('phoneVal:', phoneVal);
if (voucherVal == '1' && phoneVal != null) {
await set(ref(db, 'vouchers/' v), '0');
await set(ref(db, 'phoneNumber/' p, phoneVal 1));
window.alert("Felicidades, tu viaje ha sido pagado con éxito a " document.getElementById('telefono'));
} else if (voucherVal == '0') {
window.alert("Este voucher promocional ya fue redimido");
} else if (voucherVal == '1') {
window.alert("Este teléfono no está asociado a ningún conductor");
} else {
window.alert("Este voucher promocional no es válido");
};
document.getElementById('frmContact').reset();
});
Checkout the documentation for more information.