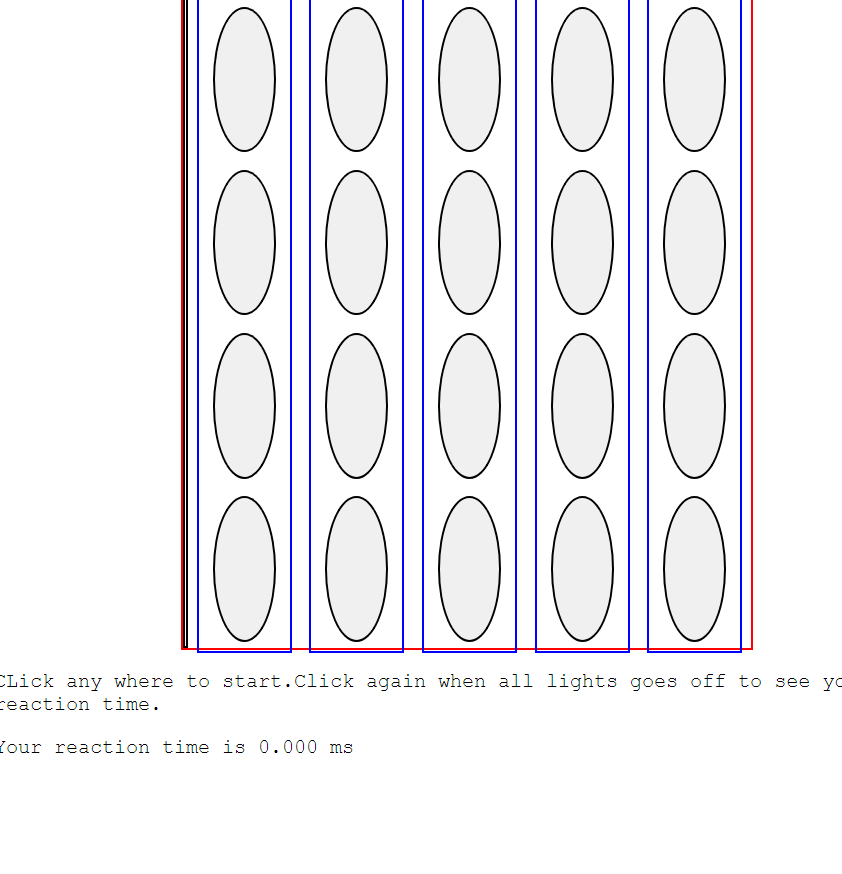
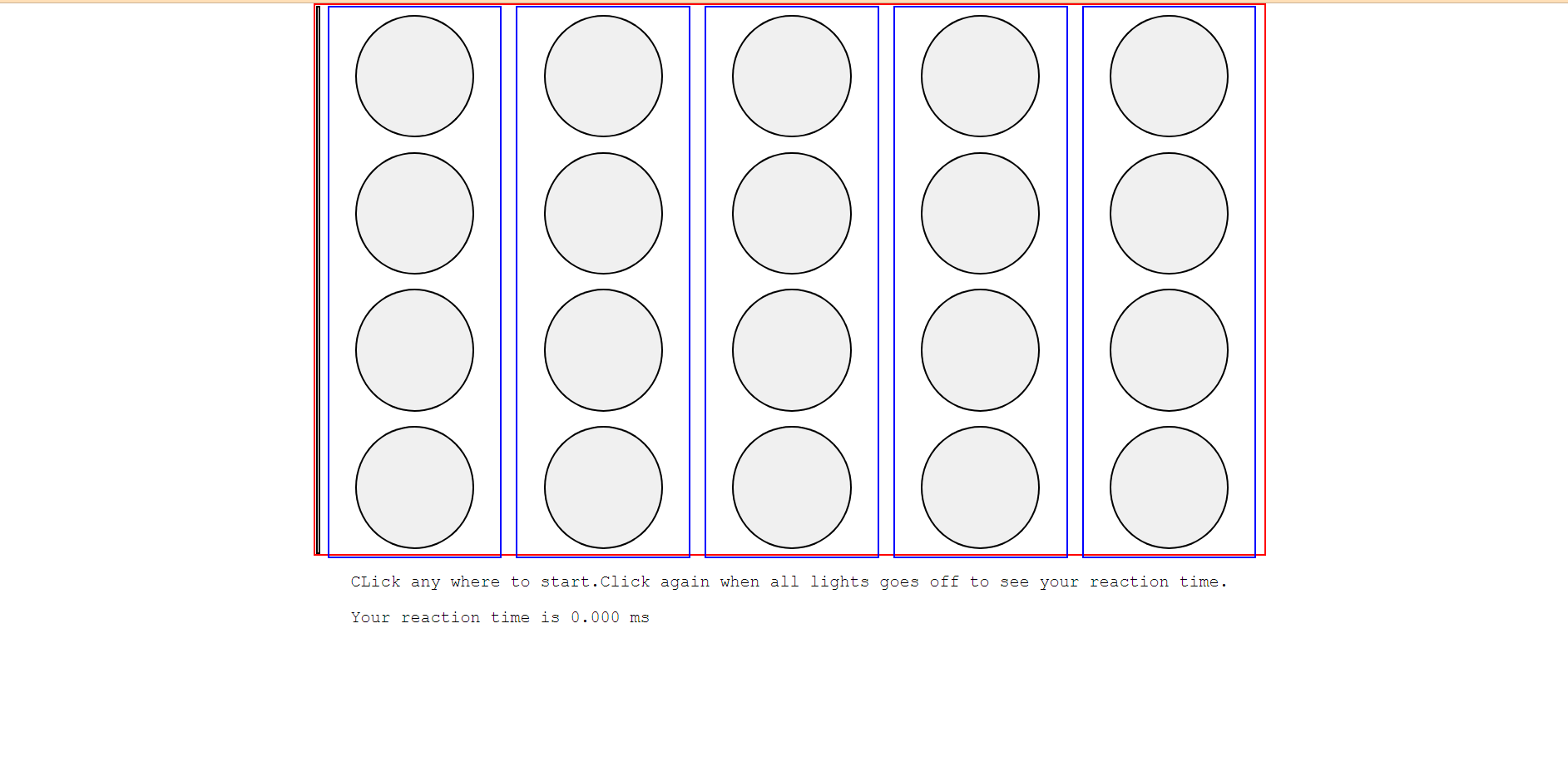
I am creating a reaction time game based on f1 theme , the issue I am facing is that when I resize the window my signal lights also gets resized to oval I want to keep then steady and don't want it to resize
you can find the relevant image below :-

how can this be further solved?
CodePudding user response:
You will find how to do that here at this qustion: How to resize an image to fit in the browser window? How to resize an image to fit in the browser window?
CodePudding user response:
It looked like your .main-f1 class was the container for the lights?
If so, you can set the width and height to the window height/width to keep the aspect ratio by using calc.
What I wrote below will give an aspect ratio of 2:1.
You will run into other problems if you try to make the window very narrow, so some additional code would be needed to keep the div from being larger than the window. I would probably incorporate a max-width, max-height as well. Hopefully this gets you moving in the right direction, though.
.main-f1{
height: 70vh;
width: calc(70vh * 2);
border: 2px solid red;
display: flex;
flex-direction: row;
}CodePudding user response:
the reason for that is that .main-f1 is being flexed by the container you can solve this by settings flex-grow and flex-shrink to 0 in CSS as well as setting a static height for it.
here's an example:
/* *{
margin: 0;
padding: 0;
} */
html,body{
height: 100%;
width: 100%;
margin: 0;
font-family: 'Courier New', Courier, monospace;
}
.container{
height: 100%;
width: 100%;
display: flex;
flex-direction: column;
align-items: center;
}
.main-f1{
flex-grow: 0;
flex-shrink: 0;
height: 200px;
width: 60%;
border: 2px solid red;
display: flex;
flex-direction: row;
}
.bar{
border: 2px solid black;
z-index: -1;
}
.signal{
width: 100%;
height: 100%;
border: 2px solid blue;
display: flex;
flex-direction: column;
margin: auto 7px;
}
.btn{
margin: 7px auto;
width: 70%;
height: 100%;
border-radius: 50%;;
}<div >
<div >
<div >
</div>
<div >
<button ></button>
<button ></button>
<button ></button>
<button ></button>
</div>
<div >
<button ></button>
<button ></button>
<button ></button>
<button ></button>
</div>
<div >
<button ></button>
<button ></button>
<button ></button>
<button ></button>
</div>
<div >
<button ></button>
<button ></button>
<button ></button>
<button ></button>
</div>
<div >
<button ></button>
<button ></button>
<button ></button>
<button ></button>
</div>
</div>
</div>CodePudding user response:
You could use aspect-ratio to keep the same propoprions on resize. Not supported by IE.
/* *{
margin: 0;
padding: 0;
} */
html,body{
height: 100%;
width: 100%;
margin: 0;
font-family: 'Courier New', Courier, monospace;
}
.container{
height: 100%;
width: 100%;
display: flex;
flex-direction: column;
align-items: center;
}
.main-f1{
width: 60%;
aspect-ratio: 1.8 / 1;
border: 2px solid red;
display: flex;
flex-direction: row;
}
.bar{
border: 2px solid black;
z-index: -1;
}
.signal{
width: 100%;
border: 2px solid blue;
display: flex;
flex-direction: column;
margin: auto 7px;
aspect-ratio: 1 / 0.7;
}
.btn{
margin: 7px auto;
width: 70%;
height: 100%;
border-radius: 50%;;
} <div >
<div >
<div >
</div>
<div >
<button ></button>
<button ></button>
<button ></button>
<button ></button>
</div>
<div >
<button ></button>
<button ></button>
<button ></button>
<button ></button>
</div>
<div >
<button ></button>
<button ></button>
<button ></button>
<button ></button>
</div>
<div >
<button ></button>
<button ></button>
<button ></button>
<button ></button>
</div>
<div >
<button ></button>
<button ></button>
<button ></button>
<button ></button>
</div>
</div>
<div >
<div >
<p>CLick any where to start.Click again when all lights goes off to see your reaction time.
</p>
</div>
<div >
<p >Your reaction time is 0.000 ms</p>
</div>
</div>
</div>
<footer >User-33 - 2022 ©</footer>
</div>