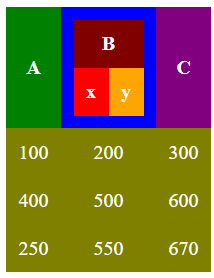
In my borderless HTML table I replaced the heading of a column with a compound heading, consisting of three parts (see image). I did this by inserting a second table into the corresponding heading element. However, I am at a loss to remove the outer border of that table. In the image, the blue background color of the heading element remains visible. The table should be flush with the heading element, so that the blue of the heading element no longer is visible. How can this be achieved?
Here is the HTML code of the table in the image:
table {
color: white;
border-collapse: collapse;
border: none;
}
th {
padding: 10px;
text-align: center;
}
td {
background-color: olive;
padding: 10px;
text-align: center;
}<table>
<tr>
<th style="background-color:green">A</th>
<th style="background-color:blue">
<table>
<tr>
<th style="background-color:maroon" colspan="2">B</th>
</tr>
<tr>
<th style="background-color:red">x</th>
<th style="background-color:orange">y</th>
</tr>
</table>
</th>
<th style="background-color:purple">C</th>
</tr>
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
<tr>
<td>250</td>
<td>550</td>
<td>670</td>
</tr>
</table>CodePudding user response:
Add this CSS rule to remove the padding from that cell:
body > table > tbody > tr:first-child > th:nth-child(2) {
padding: 0;
}
body > table > tbody > tr:first-child > th:nth-child(2) {
padding: 0;
}<!DOCTYPE html>
<html>
<style>
table {
color: white;
border-collapse: collapse;
border: none;
}
th {
padding: 10px;
text-align: center;
}
td {
background-color: olive;
padding: 10px;
text-align: center;
}
</style>
<body>
<table>
<tr>
<th style="background-color:green">A</th>
<th style="background-color:blue">
<table>
<tr><th style="background-color:maroon" colspan="2">B</th></tr>
<tr>
<th style="background-color:red">x</th>
<th style="background-color:orange">y</th>
</tr>
</table>
</th>
<th style="background-color:purple">C</th>
</tr>
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
<tr>
<td>250</td>
<td>550</td>
<td>670</td>
</tr>
</table>
</body>
</html>
html
cssCodePudding user response:
You could use a class to remove the padding.
table {
color: white;
border-collapse: collapse;
border: none;
}
th {
padding: 10px;
text-align: center;
}
.no-padding { padding: 0 }
td {
background-color: olive;
padding: 10px;
text-align: center;
}<table>
<tr>
<th style="background-color:green">A</th>
<th style="background-color:blue">
<table>
<tr>
<th style="background-color:maroon" colspan="2">B</th>
</tr>
<tr>
<th style="background-color:red">x</th>
<th style="background-color:orange">y</th>
</tr>
</table>
</th>
<th style="background-color:purple">C</th>
</tr>
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
<tr>
<td>250</td>
<td>550</td>
<td>670</td>
</tr>
</table>