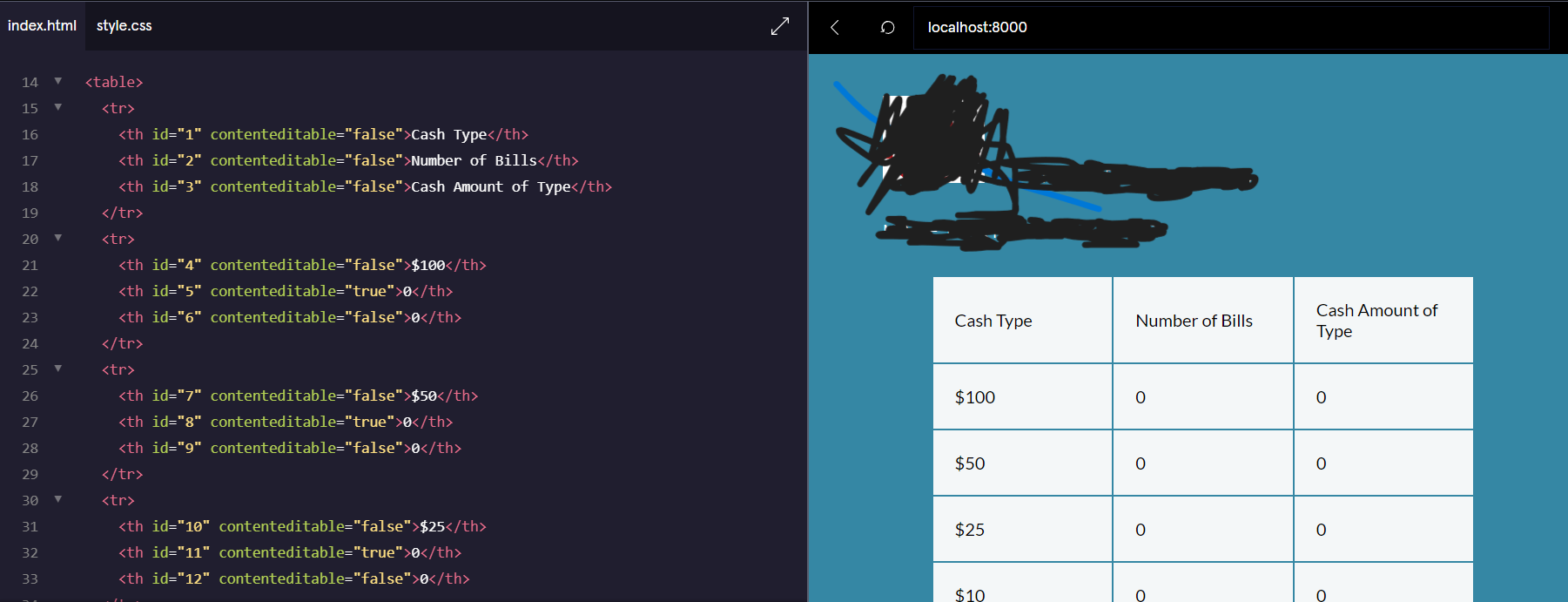
I'm trying to make a table where you can put the number of bills you have of a certain bill type and get the cash amount back but I'm new to HTML and have no idea how to do multiplication inside HTML. How do I make it so that someone can type 3 in one box and it output 3 times 100 in another box? like 3 times 100 for 100s 3 times 50 for 50s etc. Here's my code, please help
I couldn't figure out why it wouldn't let me post my code, it just says it's not formatted properly as code. The attached image above is a screenshot of my code, I want to be able to input the number of bills into the middle colum and the corresponding cash amount to be displayed in the right colum
CodePudding user response:
Instead of the contenteditable attribute simply use a semantic input and output.
Then use JS to listen to change events of inputs and then calculate the output in JS.
You can simplify (make the code shorter) in JS with the usage of an array of objects and for-loop. I guess that this way it is easier to understand for you:
// eventListener to listen to change Events of the inputs
document.querySelectorAll('input').forEach(el =>
el.addEventListener('change', function() {
// getting the value of the inputs
let usd_100 = document.querySelector('#usd-100').value,
usd_50 = document.querySelector('#usd-50').value,
usd_25 = document.querySelector('#usd-25').value,
usd_10 = document.querySelector('#usd-10').value,
usd_5 = document.querySelector('#usd-5').value,
usd_1 = document.querySelector('#usd-1').value;
// calculating the sum of each row
let sum_usd_100 = usd_100 * 100,
sum_usd_50 = usd_50 * 50,
sum_usd_25 = usd_25 * 25,
sum_usd_10 = usd_10 * 10,
sum_usd_5 = usd_5 * 5,
sum_usd_1 = usd_1 * 1;
// outputting the sum of each row
document.querySelector('output[for="usd-100"]').value = sum_usd_100;
document.querySelector('output[for="usd-50"]').value = sum_usd_50;
document.querySelector('output[for="usd-25"]').value = sum_usd_25;
document.querySelector('output[for="usd-10"]').value = sum_usd_10;
document.querySelector('output[for="usd-5"]').value = sum_usd_5;
document.querySelector('output[for="usd-1"]').value = sum_usd_1;
// getting the total sum of the entire column
document.querySelector('#sum-total').value = sum_usd_100 sum_usd_50 sum_usd_25 sum_usd_10 sum_usd_5 sum_usd_1;
})
)/*for styling purpose only */
td:last-child,
input {
text-align: right;
}<table>
<tr>
<th>Bill Type</th>
<th>Amount of Bills</th>
<th>Cash Amount of Type</th>
</tr>
<tr>
<td><label for="usd-100">100$</label></td>
<td><input id="usd-100" type="number" step="1" min="0" value="0">$</td>
<td><output for="usd-100">0</output>$</td>
</tr>
<tr>
<td><label for="usd-50">50$</label></td>
<td><input id="usd-50" type="number" step="1" min="0" value="0">$</td>
<td><output for="usd-50">0</output>$</td>
</tr>
<tr>
<td><label for="usd-25">25$</label></td>
<td><input id="usd-25" type="number" step="1" min="0" value="0">$</td>
<td><output for="usd-25">0</output>$</td>
</tr>
<tr>
<td><label for="usd-10">10$</label></td>
<td><input id="usd-10" type="number" step="1" min="0" value="0">$</td>
<td><output for="usd-10">0</output>$</td>
</tr>
<tr>
<td><label for="usd-5">5$</label></td>
<td><input id="usd-5" type="number" step="1" min="0" value="0">$</td>
<td><output for="usd-5">0</output>$</td>
</tr>
<tr>
<td><label for="usd-1">1$</label></td>
<td><input id="usd-1" type="number" step="1" min="0" value="0">$</td>
<td><output for="usd-1">0</output>$</td>
</tr>
<tr>
<td colspan="2">Sum</td>
<td><output for="usd-100 usd-50 usd-25 usd-10 usd-5 usd-1" id="sum-total">0</output>$</td>
</tr>
</table>If you want the "harder" but shorter solution use an array of object:
// eventListener to listen to change Events of the inputs
document.querySelectorAll('input').forEach(el =>
el.addEventListener('change', function() {
let money = [ { bill: 100, amount: 0, sum: 0, },
{ bill: 50, amount: 0, sum: 0, },
{ bill: 25, amount: 0, sum: 0, },
{ bill: 10, amount: 0, sum: 0, },
{ bill: 5, amount: 0, sum: 0, },
{ bill: 1, amount: 0, sum: 0, } ];
// getting the data of input
for (let i = 0; i < money.length; i ) {
money[i].amount = document.querySelector(`#usd-${money[i].bill}`).value;
};
// calculating the sum of each row
for (let i = 0; i < money.length; i ) {
money[i].sum = money[i].bill * money[i].amount;
};
// outputting the sum of each row
for (let i = 0; i < money.length; i ) {
document.querySelector(`output[for="usd-${money[i].bill}"]`).value = money[i].sum;
};
// outputting the total
let sum = 0;
for (let i = 0; i < money.length; i ) {
sum = money[i].sum;
};
document.querySelector('#sum-total').value = sum;
})
)/*for styling purpose only */
td:last-child,
input {
text-align: right;
}<table>
<tr>
<th>Bill Type</th>
<th>Amount of Bills</th>
<th>Cash Amount of Type</th>
</tr>
<tr>
<td><label for="usd-100">100$</label></td>
<td><input id="usd-100" type="number" step="1" min="0" value="0">$</td>
<td><output for="usd-100">0</output>$</td>
</tr>
<tr>
<td><label for="usd-50">50$</label></td>
<td><input id="usd-50" type="number" step="1" min="0" value="0">$</td>
<td><output for="usd-50">0</output>$</td>
</tr>
<tr>
<td><label for="usd-25">25$</label></td>
<td><input id="usd-25" type="number" step="1" min="0" value="0">$</td>
<td><output for="usd-25">0</output>$</td>
</tr>
<tr>
<td><label for="usd-10">10$</label></td>
<td><input id="usd-10" type="number" step="1" min="0" value="0">$</td>
<td><output for="usd-10">0</output>$</td>
</tr>
<tr>
<td><label for="usd-5">5$</label></td>
<td><input id="usd-5" type="number" step="1" min="0" value="0">$</td>
<td><output for="usd-5">0</output>$</td>
</tr>
<tr>
<td><label for="usd-1">1$</label></td>
<td><input id="usd-1" type="number" step="1" min="0" value="0">$</td>
<td><output for="usd-1">0</output>$</td>
</tr>
<tr>
<td colspan="2">Sum</td>
<td><output for="usd-100 usd-50 usd-25 usd-10" id="sum-total">0</output>$</td>
</tr>
</table>