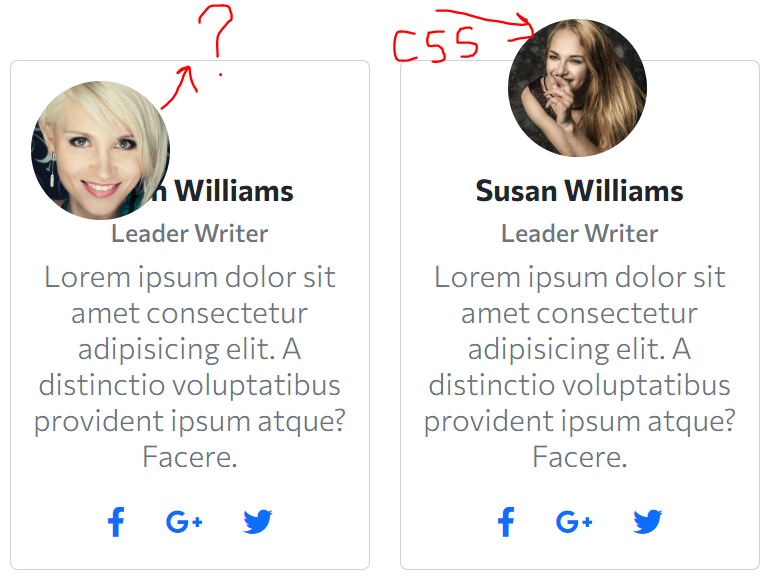
I wany to position the image card to overlay the card top border using Bootstrap? without using css.
I've tried using CSS :
style="margin: -50px 70px;"
but I want to make it with bootstrap
CodePudding user response:
Your question is not clear and you didn't provide any your code. so I think you can solve this problem like this way,
<div >
<div >
<div >
<img
width="90"
height="90"
style="border-radius: 100%; margin-top: -45px"
src="https://randomuser.me/api/portraits/women/65.jpg"
alt=""
/>
<h3>Name Here</h3>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Necessitatibus pariatur nisi veniam dolorem architecto,
voluptatibus maxime eaque accusantium illum magni.
</p>
</div>
</div>
</div>
ignore the row and col-md-6 col-xl-3 class. This classes are used to give a shape like your image. simply you can solve your problem with margin-top css.
CodePudding user response:
This can be done with the following classes position-absolute top-0 start-50 translate-middle which will position the middle of the element 0 from top, centered left to right. https://getbootstrap.com/docs/5.2/utilities/position/#center-elements
Here is an example:
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
<div >
<div >
<div >
<div >
<img src="https://www.fillmurray.com/200/200" alt="">
<div >
<h5 >Card title</h5>
<h6 >Card subtitle</h6>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</p>
</div>
</div>
</div>
<div >
<div >
<img src="https://www.fillmurray.com/199/200" alt="">
<div >
<h5 >Card title</h5>
<h6 >Card subtitle</h6>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</p>
</div>
</div>
</div>
<div >
<div >
<img src="https://www.fillmurray.com/200/198" alt="">
<div >
<h5 >Card title</h5>
<h6 >Card subtitle</h6>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</p>
</div>
</div>
</div>
<div >
<div >
<img src="https://www.fillmurray.com/200/199" alt="">
<div >
<h5 >Card title</h5>
<h6 >Card subtitle</h6>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</p>
</div>
</div>
</div>
</div>
</div>Note the margin and padding classes on the .col, .card, and .card-body are needed to keep the image from overlapping other elements or going off-canvas.