I am not able to properly integrate Bootstrap Clean Blog Template 
In my root html file i.e public/index.html I copied the header links & script tags as present in the bootstrap template home page:
public/index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<meta name="description" content="" />
<meta name="author" content="" />
<title>Balaji Blog App</title>
<link rel="icon" type="image/x-icon" href="assets/favicon.ico" />
<!-- Font Awesome icons (free version)-->
<script src="https://use.fontawesome.com/releases/v6.1.0/js/all.js" crossorigin="anonymous"></script>
<!-- Google fonts-->
<link href="https://fonts.googleapis.com/css?family=Lora:400,700,400italic,700italic" rel="stylesheet" type="text/css" />
<link href="https://fonts.googleapis.com/css?family=Open Sans:300italic,400italic,600italic,700italic,800italic,400,300,600,700,800" rel="stylesheet" type="text/css" />
<!-- Core theme CSS (includes Bootstrap)-->
<link href="css/styles.css" rel="stylesheet" />
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
<!-- Bootstrap core JS-->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
<!-- Core theme JS-->
<script src="js/scripts.js"></script>
</body>
</html>
I have created three react components: Navbar, Footer, Home & have added to my App.js as shown below. The code for the same is copied from home page of bootstrap template & modified as per react:
Navbar Component:
import React from 'react';
function Navbar() {
return (
<nav className="navbar navbar-expand-lg navbar-light" id="mainNav">
<div className="container px-4 px-lg-5">
<a className="navbar-brand" href="/">Bajji Blog</a>
<button className="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarResponsive" aria-controls="navbarResponsive" aria-expanded="false" aria-label="Toggle navigation">
Menu
<i className="fas fa-bars"></i>
</button>
<div className="collapse navbar-collapse" id="navbarResponsive">
<ul className="navbar-nav ms-auto py-4 py-lg-0">
<li className="nav-item"><a className="nav-link px-lg-3 py-3 py-lg-4" href="/">Home</a></li>
<li className="nav-item"><a className="nav-link px-lg-3 py-3 py-lg-4" href="/post/new">New post</a></li>
<li className="nav-item"><a className="nav-link px-lg-3 py-3 py-lg-4" href="/auth/logout">Logout</a></li>
<li className="nav-item"><a className="nav-link px-lg-3 py-3 py-lg-4" href="/auth/login">Login</a></li>
<li className="nav-item"><a className="nav-link px-lg-3 py-3 py-lg-4" href="/auth/register">New User</a></li>
</ul>
</div>
</div>
</nav>
)
}
export default Navbar
Footer Component:
import React from 'react';
function Footer() {
return (
<footer className="border-top">
<div className="container px-4 px-lg-5">
<div className="row gx-4 gx-lg-5 justify-content-center">
<div className="col-md-10 col-lg-8 col-xl-7">
<ul className="list-inline text-center">
<li className="list-inline-item">
<a href="#!">
<span className="fa-stack fa-lg">
<i className="fas fa-circle fa-stack-2x"></i>
<i className="fab fa-twitter fa-stack-1x fa-inverse"></i>
</span>
</a>
</li>
<li className="list-inline-item">
<a href="#!">
<span className="fa-stack fa-lg">
<i className="fas fa-circle fa-stack-2x"></i>
<i className="fab fa-facebook-f fa-stack-1x fa-inverse"></i>
</span>
</a>
</li>
<li className="list-inline-item">
<a href="#!">
<span className="fa-stack fa-lg">
<i className="fas fa-circle fa-stack-2x"></i>
<i className="fab fa-github fa-stack-1x fa-inverse"></i>
</span>
</a>
</li>
</ul>
<div className="small text-center text-muted fst-italic">Copyright © Your Website 2022</div>
</div>
</div>
</div>
</footer>
)
}
export default Footer;
Home Component:
import React from 'react';
function Home() {
return (
<div>
{/* Page Header*/}
<header className="masthead" style="background-image: url('assets/img/home-bg.jpg')">
<div className="container position-relative px-4 px-lg-5">
<div className="row gx-4 gx-lg-5 justify-content-center">
<div className="col-md-10 col-lg-8 col-xl-7">
<div className="site-heading">
<h1>Balaji Bajji Blog</h1>
<span className="subheading">Create Blogs of your Favorite Food</span>
</div>
</div>
</div>
</div>
</header>
{/* Main Content*/}
<div className="container px-4 px-lg-5">
<div className="row gx-4 gx-lg-5 justify-content-center">
<div className="col-md-10 col-lg-8 col-xl-7">
{/* Post preview*/}
{/* Divider*/}
<hr className="my-4" />
{/* Pager*/}
<div className="d-flex justify-content-end mb-4"><a className="btn btn-primary text-uppercase"
href="#!">Older Posts →</a></div>
</div>
</div>
</div>
</div>
)
}
export default Home;
Primary Component of React App.js:
import './App.css';
import Home from './components/Home.js';
import Navbar from './components/Navbar.js';
import Footer from './components/Footer.js';
function App() {
return (
<div className="App">
<Navbar />
<Home />
<Footer />
</div>
);
}
export default App;
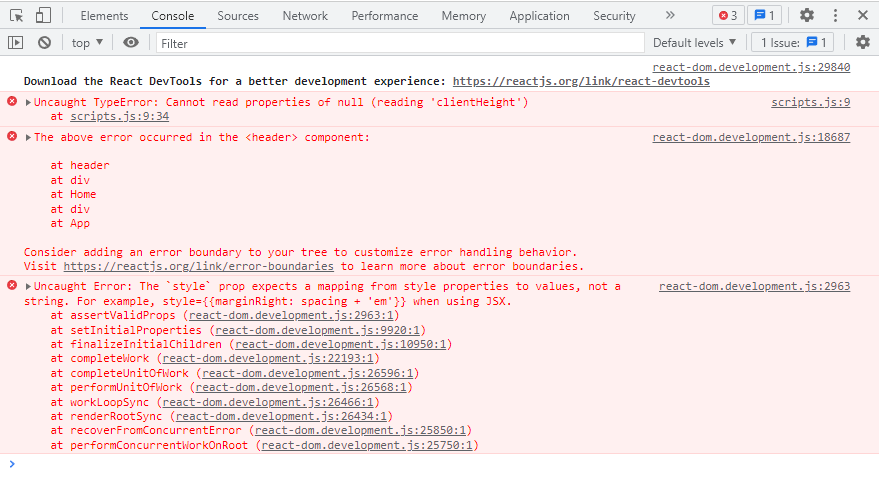
Now when I start my Application & go to home page i.e: localhost/3000/, i am getting a blank screen with the following error (Error Image attached below). As per the error the script is not able to access the height of the page & so on.
Can anyone help me properly integrate this page page of bootstrap template (link attached above) to integrate with react? I am struck since two days & not able to crack the solution.
CodePudding user response:
Two issues overall was noticed.
Issue 1 solution: The Script Tag rather than linking on public/index.html, copy & paste the javascript contents inside HTML page.
Issue 2 Solution: The inline style attribute values should be provided as JSON object for the bable & webpack to stich properly working code...!