The code is shown below.
<v-container fluid>
<!-- page title -->
<v-row>
…
</v-row>
<!-- body -->
<v-row justify="center" no-gutters>
<!-- input -->
<v-col cols="5">
<v-card outlined height="80vh" max-height="80vh" >
<!-- image upload -->
<v-row>
<v-col>
<v-file-input
accept="image/png, image/jpeg"
chips
label="Choose an image(JPG or PNG)"
outlined
prepend-icon="image"
show-size
v-model="image"
@change="previewImage"
@click:clear="clearAll"
></v-file-input>
</v-col>
</v-row>
<!-- image preview -->
<v-row>
<v-col>
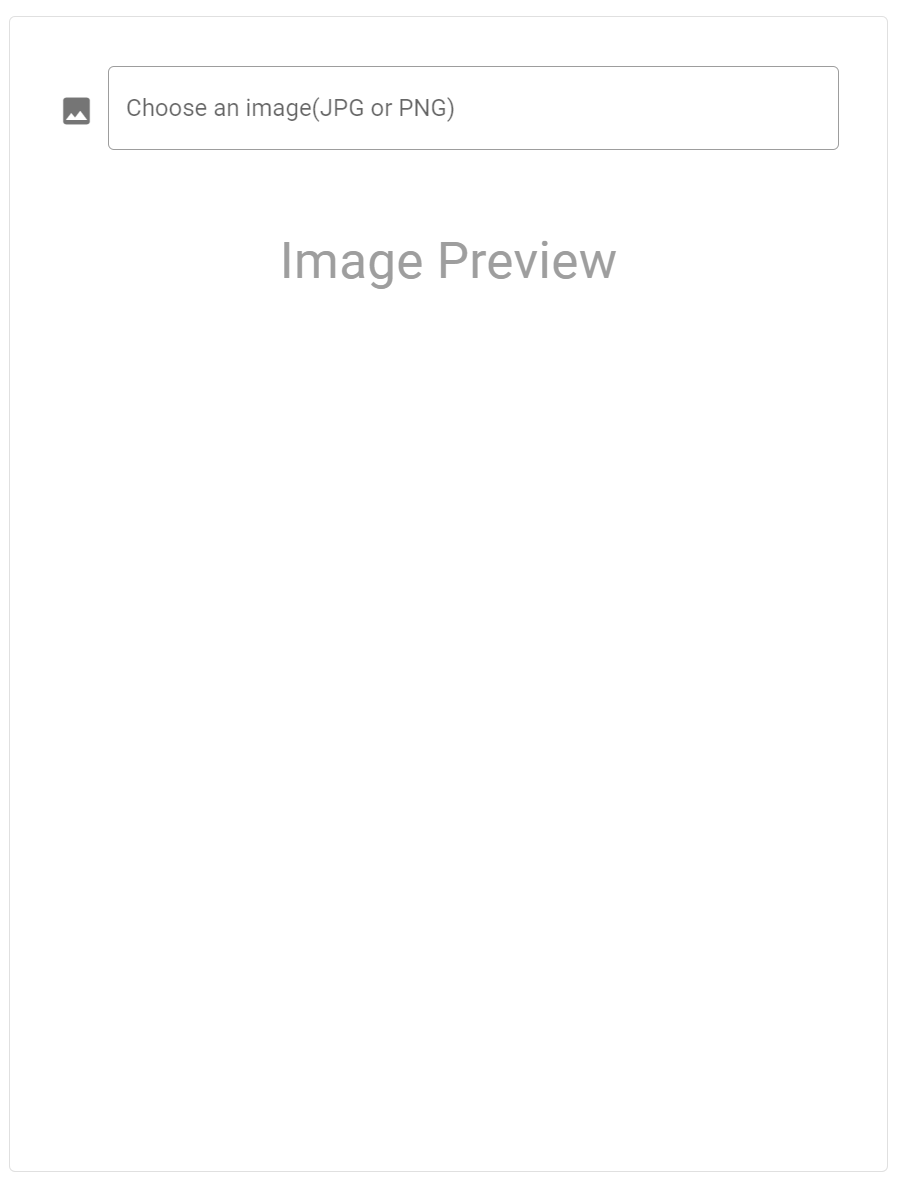
<p v-if="no_image" >
Image Preview
</p>
<v-img v-else :src="imageUrl" contain max-height="55vh"></v-img>
</v-col>
</v-row>
</v-card>
</v-col>
<!-- button -->
<v-col align-self="center" cols="2">
…
</v-col>
<!-- output -->
<v-col cols="5" align-self="center">
…
</v-col>
</v-row>
</v-container>
but the p element "Image Preview" is expected to be centered vertically in the v-card.
I have tried to add some properties like 'align="center"', '', 'align-self="center"' and more to some relative elements but none of them work.
How can I do this?
CodePudding user response:
Simply use display flex property display: flex; align-items: center;
CodePudding user response:
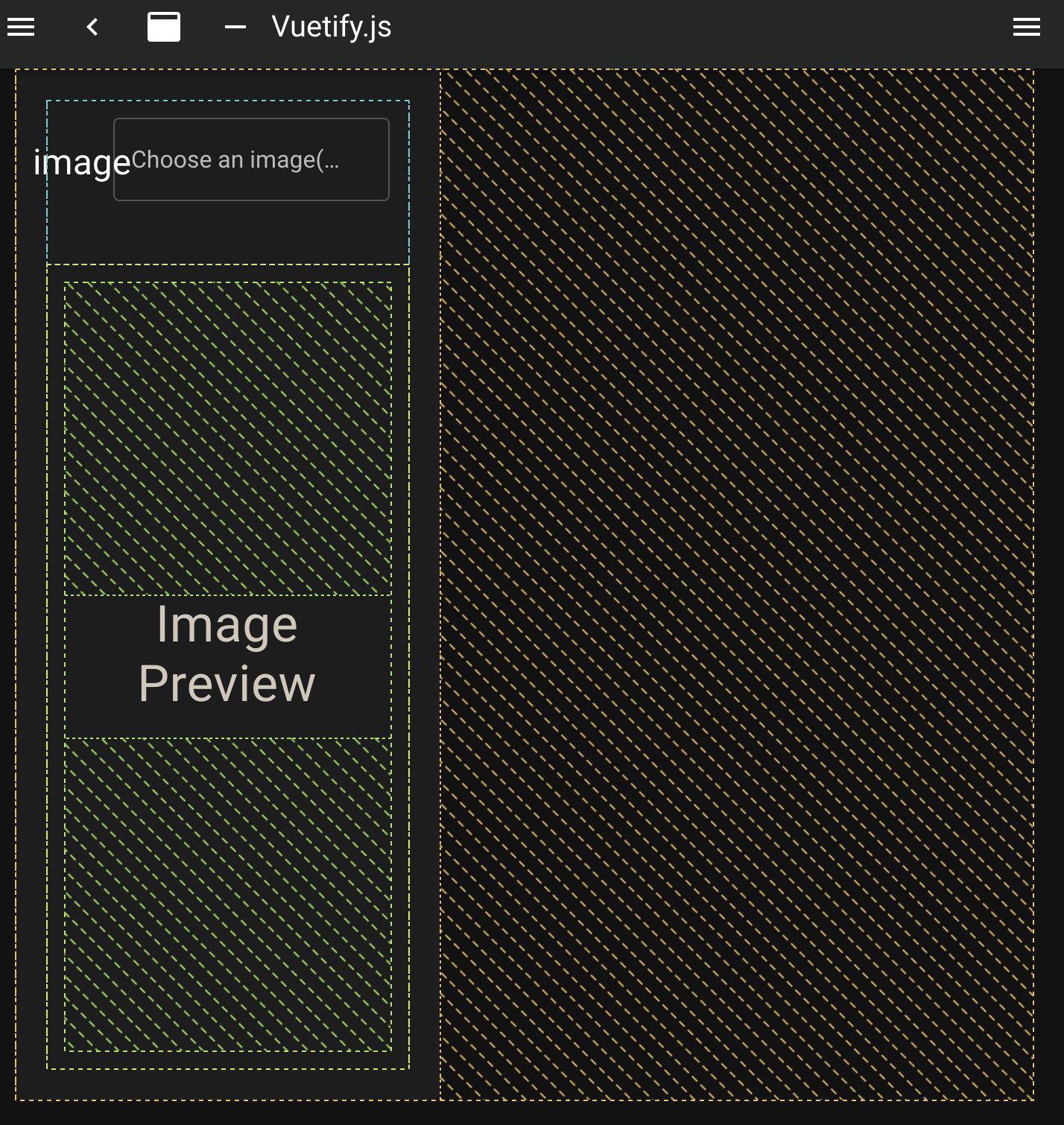
The following is enough to center the second div in the middle of the height.
<template>
<v-container fluid>
<v-row>
</v-row>
<v-row justify="center" no-gutters>
<v-col cols="5">
<v-card outlined height="80vh" max-height="80vh" >
<v-row >
<v-col>
<v-file-input accept="image/png, image/jpeg" chips label="Choose an image(JPG or PNG)" outlined
prepend-icon="image">
</v-file-input>
</v-col>
</v-row>
<v-row>
<v-col >
<p >
Image Preview
</p>
</v-col>
</v-row>
</v-card>
</v-col>
<v-col align-self="center" cols="2">
</v-col>
<v-col cols="5" align-self="center">
</v-col>
</v-row>
</v-container>
</template>
This is how it looks
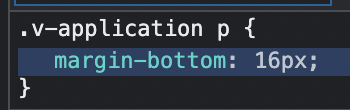
The additional margin under the text comes from that one
Here is a really nice short cheatsheet regarding flexbox: https://css-tricks.com/snippets/css/a-guide-to-flexbox/