Im trying to have 3 images side by side in a flex container but the images are much too large and its stretching the page and creating a scroll bar.Tried a tip to use flex wrap but that didn't work.Should I just resize in photoshop? .
.
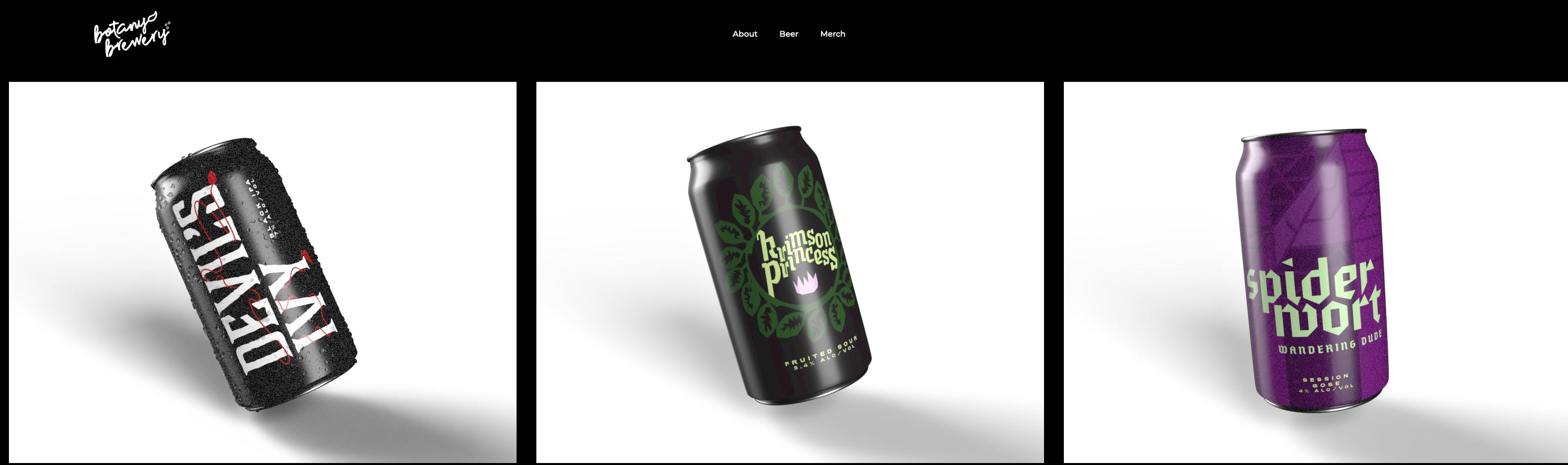
<section >
<div >
<img src="img/devil-ivy-can.jpg">
</div>
<div >
<img src="img/krimson-princess-can.jpg">
</div>
<div >
<img src="img/spiderwort-can.jpg">
</div>
</section>
.main-content{
display: flex;
}
div{
width:100%;
padding:10px;
margin:10px;
}
CodePudding user response:
Try this
.container {
display: flex;
flex-wrap: wrap;
background-color: grey;
}
img {
width: 100%;
}
div {
flex: 1;
padding: 10px;
margin: 10px;
}
<section >
<div >
<img src="https://atlas-content1-cdn.pixelsquid.com/assets_v2/127/1273408777629996108/jpeg-600/G13.jpg">
</div>
<div >
<img src="https://atlas-content1-cdn.pixelsquid.com/assets_v2/127/1273408777629996108/jpeg-600/G13.jpg">
</div>
<div >
<img src="https://atlas-content1-cdn.pixelsquid.com/assets_v2/127/1273408777629996108/jpeg-600/G13.jpg">
</div>
</section>
CodePudding user response:
hello i have try to solve your problem you can try this in your CSS code.
.main-content{
display: flex;
gap:10px
}
div{
width:100%;
gap:10px;
}div.image img{
width:100%;
object-fit:cover;
}<section >
<div >
<img src="https://www.imgonline.com.ua/examples/random-pixels-wallpaper.jpg">
</div>
<div >
<img src="https://www.imgonline.com.ua/examples/random-pixels-wallpaper.jpg">
</div>
<div >
<img src="https://www.imgonline.com.ua/examples/random-pixels-wallpaper.jpg">
</div>
</section>in your css code at div selector i prefer using gap to give space between items than using padding and a margin
if you give the img width 100% it will fill the div.image and set object-fit with value cover. The CSS object-fit property is used to specify how an or should be resized to fit its container.
