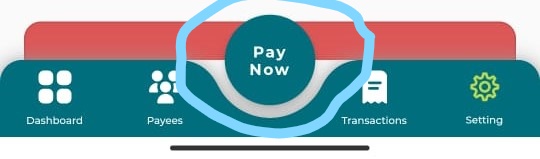
I have added the bottom navigation bar, where the floating action which is in center is showing the white background. I wanted to remove the white background of floating action button. I wanted it to be transprent. I have tried certain things but couldn't figured it out. How can I remove its white background? Any help would be appreciated. I have added the screenshot of it below.
floatingActionButton: Container(
height: 64.h,
width: 64.h,
child: Visibility(
visible: !showFab,
child: FloatingActionButton.extended(
backgroundColor: PayNestTheme.primaryColor,
onPressed: () {
payNow = -1;
bottomTabIsActive = false;
setState(() {});
},
label: Text(
paynow,
textAlign: TextAlign.center,
style: PayNestTheme.floating_12primaryColor.copyWith(
color: PayNestTheme.colorWhite,
fontSize: sizes.fontRatio * 12,
),
), //icon inside button
),
),
),
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,
bottomNavigationBar: AnimatedBottomNavigationBar.builder(
itemCount: selectedIcons.length,
tabBuilder: (int index, bool isActive) {
bottomTabIsActive = isActive;
return Column(
mainAxisSize: MainAxisSize.min,
mainAxisAlignment: MainAxisAlignment.center,
children: [
SvgPicture.asset(
bottomTabIsActive
? selectedIcons[index]
: unSelectedIcons[index],
),
const SizedBox(
height: 8,
),
Padding(
padding: const EdgeInsets.symmetric(horizontal: 8),
child: Text(
"${names[index]}",
maxLines: 1,
style: TextStyle(
color: Colors.white,
fontSize: sizes.fontRatio * 8,
fontFamily: 'montserratMedium',
),
),
)
],
);
},
backgroundColor: PayNestTheme.primaryColor,
activeIndex: pageIndex,
splashColor: PayNestTheme.blueAccent,
splashSpeedInMilliseconds: 0,
notchMargin: sizes.heightRatio * 8,
hideAnimationCurve: Curves.linear,
notchSmoothness: NotchSmoothness.softEdge,
gapLocation: GapLocation.center,
leftCornerRadius: 16,
rightCornerRadius: 16,
onTap: (index) {
payNow = 0;
selectedNavItem(index);
},
shadow: BoxShadow(
offset: Offset(0, 1),
blurRadius: 12,
spreadRadius: 0.5,
color: Colors.grey,
),
),
CodePudding user response:
Set extendBody: true in Scaffold:
Scaffold(
extendBody:true,
// your bottombar
)