I want to have ListTile widget that sometimes has title as null, e.g.:
ListTile(
title: item.title.isNotEmpty
? Text(
item.title,
maxLines: 1,
)
: null,
subtitle: Text(
task.text,
maxLines: 3,
overflow: TextOverflow.fade,
),
}
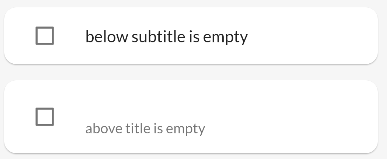
If the title is null, it stays there as an empty space, which causes entire widget to look ugly.
On the other hand, if the subtitle is null, it nicely collapse.
CodePudding user response:
You can place the subtitle text on title place when title is empty.
ListTile(
title:Text(
item.title.isNotEmpty? item.title : task.text,
maxLines: 1,
),
subtitle: item.title.isNotEmpty? Text(
task.text,
maxLines: 3,
overflow: TextOverflow.fade,
): null,
}
CodePudding user response:
Yes you can.
You have an error in your code, you closed your ListTitle with this '}', replace it with ')'.
Result will be:
ListTile(
title: item.title.isNotEmpty
? Text(
item.title,
maxLines: 1,
)
: null,
subtitle: Text(
task.text,
maxLines: 3,
overflow: TextOverflow.fade,
),
)