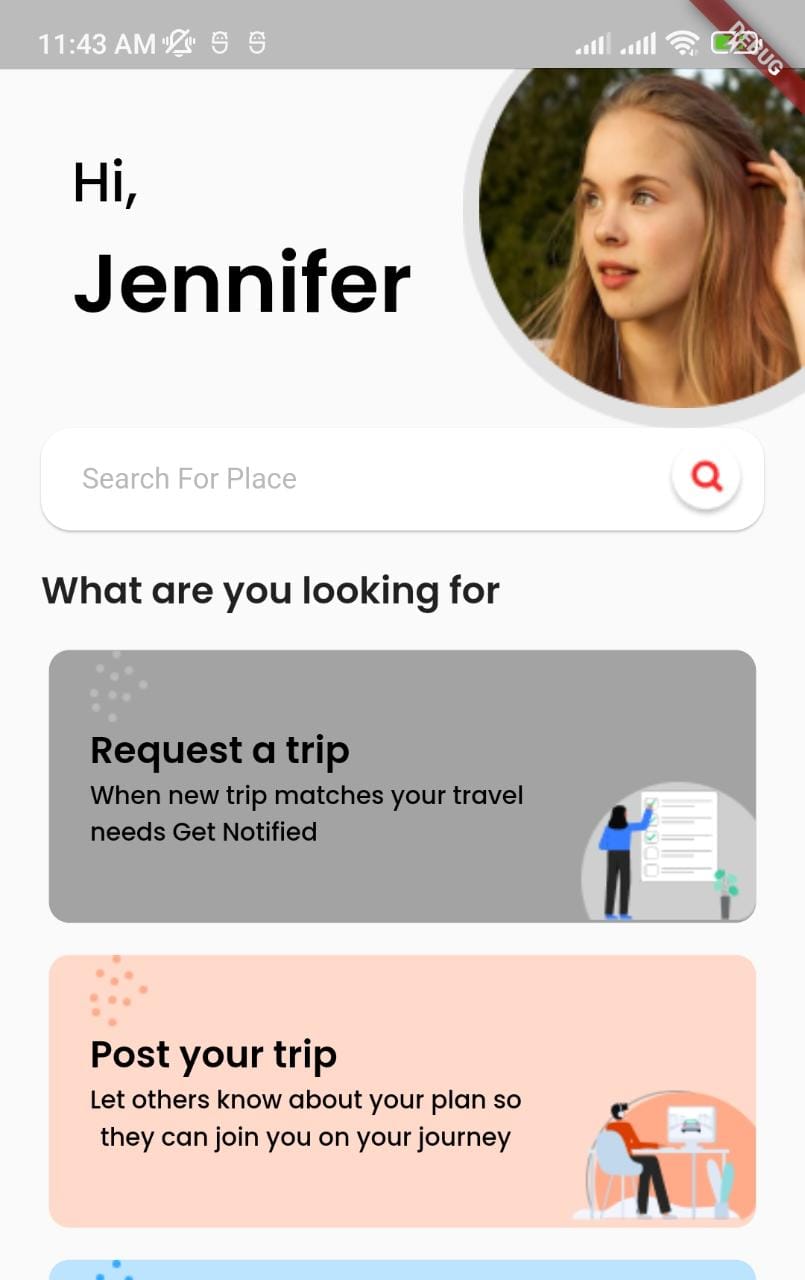
Hope everyone doing well. I am new in flutter I want to know how to give shape of an image like this, I have attached the sample... The image is coming from database
CodePudding user response:
You can use Stack widget,
Stack(
clipBehavior: Clip.hardEdge,
children: [
Positioned(
top: -30, //negative value will shift to up side
right: -30, // this will shift pixel to the right
child: Container(
width: 100, //,
height: 100,
child: Image.network(
" ",
fit: BoxFit.cover,
)),
)
],
),
CodePudding user response:
Using Container and BoxDecoration along with clipBehaviour. Set the shape of Container to the shape you want, then set clipBehaviour to Clip.hardEdge
Container(
decoration: const BoxDecoration(shape: BoxShape.circle),
clipBehavior: Clip.hardEdge,
width: MediaQuery.of(context).size.height * 0.08,
height: MediaQuery.of(context).size.height * 0.08,
child: Image.asset('assets/default_avatar.png')),