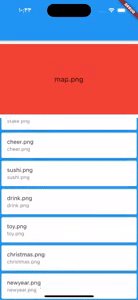
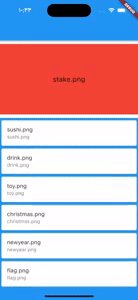
I have just created a demo for explaining what I want
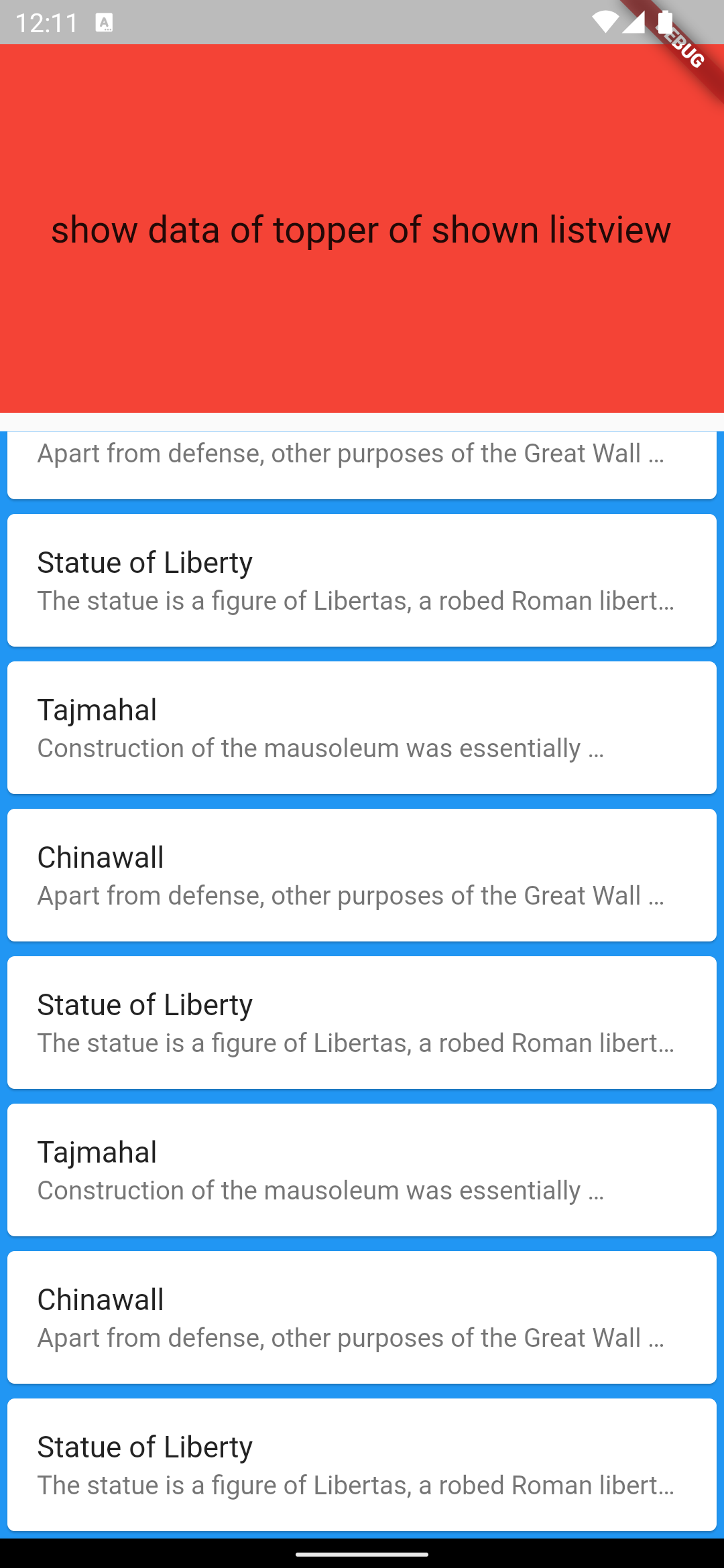
I have a listview builder and a container that shows topper value of listview builder, here I don't mean to list view's 0 index value...
when I scroll up or down, first container should be changed with topper item of listview
 here is my code
here is my code
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: Column(
children: [
Container(
height: 200,
color: Colors.red,
child:
Center(child: Text('show data of topper of shown listview',style: TextStyle(fontSize: 20),),
),
),
SizedBox(
height: 10,
),
Expanded(
child: Container(
color: Colors.blue,
child: ListView.builder(
itemCount: mylist.length,
itemBuilder: (context, index) {
return Card(
child: ListTile(
title: Text(mylist[index]['name']),
subtitle: Text(mylist[index]['aboutme'],
overflow: TextOverflow.ellipsis,),
),
);
}),
),
),
],
),
),
);
}
CodePudding user response:
First define this variable:
String topperValue = '';
GlobalKey itemKey = GlobalKey();
double itemHeight = 0.0;
ScrollController controller = ScrollController();
then in your initState do this:
@override
void initState() {
super.initState();
controller.addListener(() {
setState(() {
var index = (controller.position.pixels / itemHeight).floor();
topperValue = index < 1 ? '' : mylist[index - 1];
});
});
WidgetsBinding.instance.addPostFrameCallback((_) {
setState(() {
final itemKeyContext = itemKey.currentContext;
if (itemKeyContext != null) {
final box = itemKeyContext.findRenderObject() as RenderBox;
itemHeight = box.size.height;
}
});
});
}
then use it like this:
Container(
height: 200,
color: Colors.red,
child: Center(
child: Text(
topperValue,
style: TextStyle(fontSize: 20),
),
),
),
SizedBox(
height: 10,
),
Expanded(
child: Container(
color: Colors.blue,
child: ListView.builder(
controller: controller,
itemCount: mylist.length,
itemBuilder: (context, index) {
return Card(
key: index == 0 ? itemKey : null,
child: ListTile(
title: Text(mylist[index]),
subtitle: Text(
mylist[index],
overflow: TextOverflow.ellipsis,
),
),
);
}),
),
)