I have N div of the same fixed size (both width and height).
I want to display them in lines with a fixed sapcing vetween each other.
I N elements do not fit in one line, creates another line.
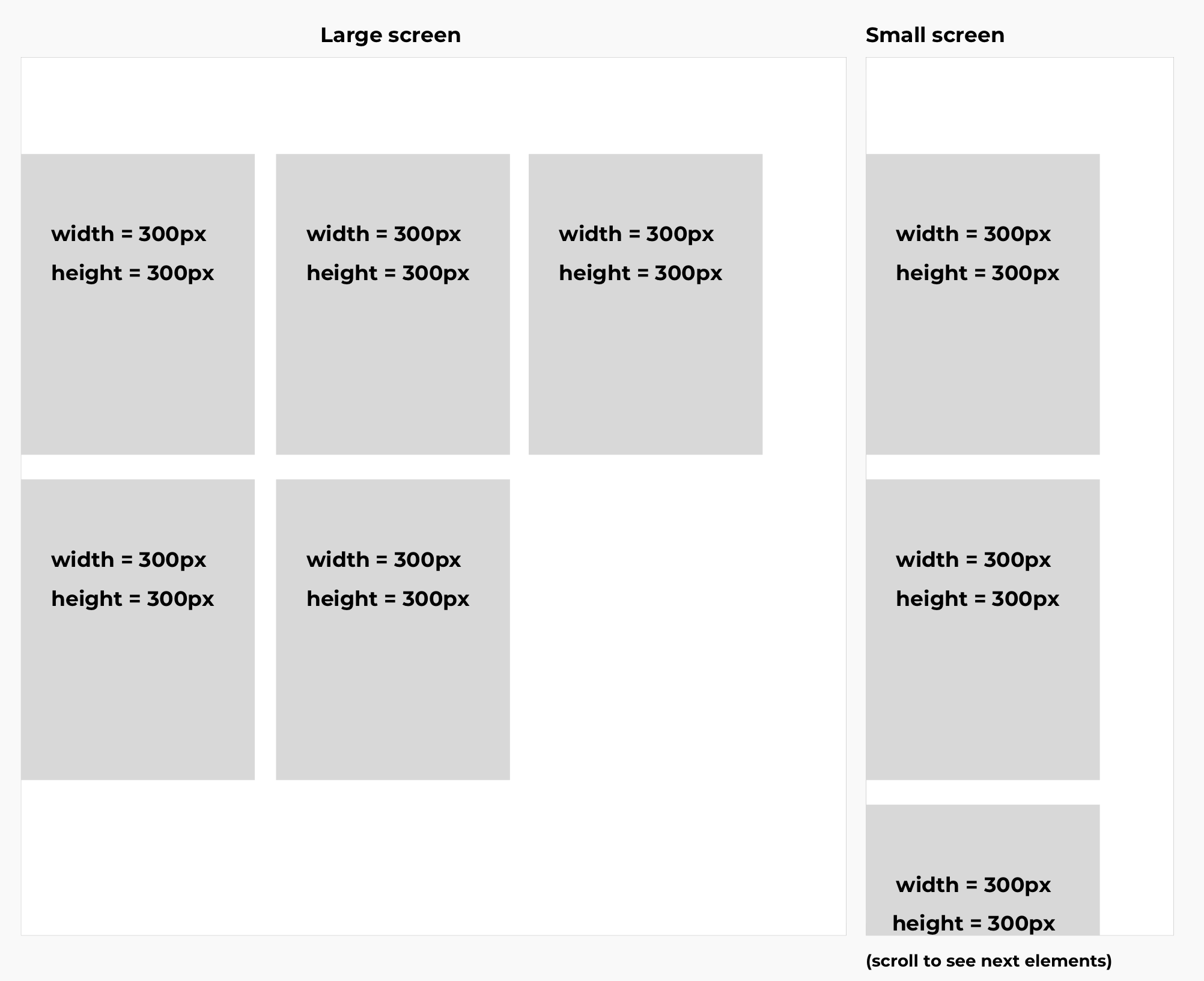
It would look like this:
I tried with display flex but it does not go to a new line.
I tried with grid but the number of columns depends on how many items can fit in the width.
.item{
width: 300px;
height: 400px;
background-color: grey;
margin: 10px;
}<body>
<h1>Aleno</h1>
<div style="display: flex;" >
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
</div>
</body>CodePudding user response:
You'll need the following attribute flex-wrap so that your elements create a new line automatically you can see more about that attribute here.
Of course you'll need it on your parent element.
flex-wrap: wrap;
CodePudding user response:
You should give flex-wrap: wrap; to the parent element which will arrange the child element in the given width of the container and prevents overflow by creating a new row/column for the remaining elements.
