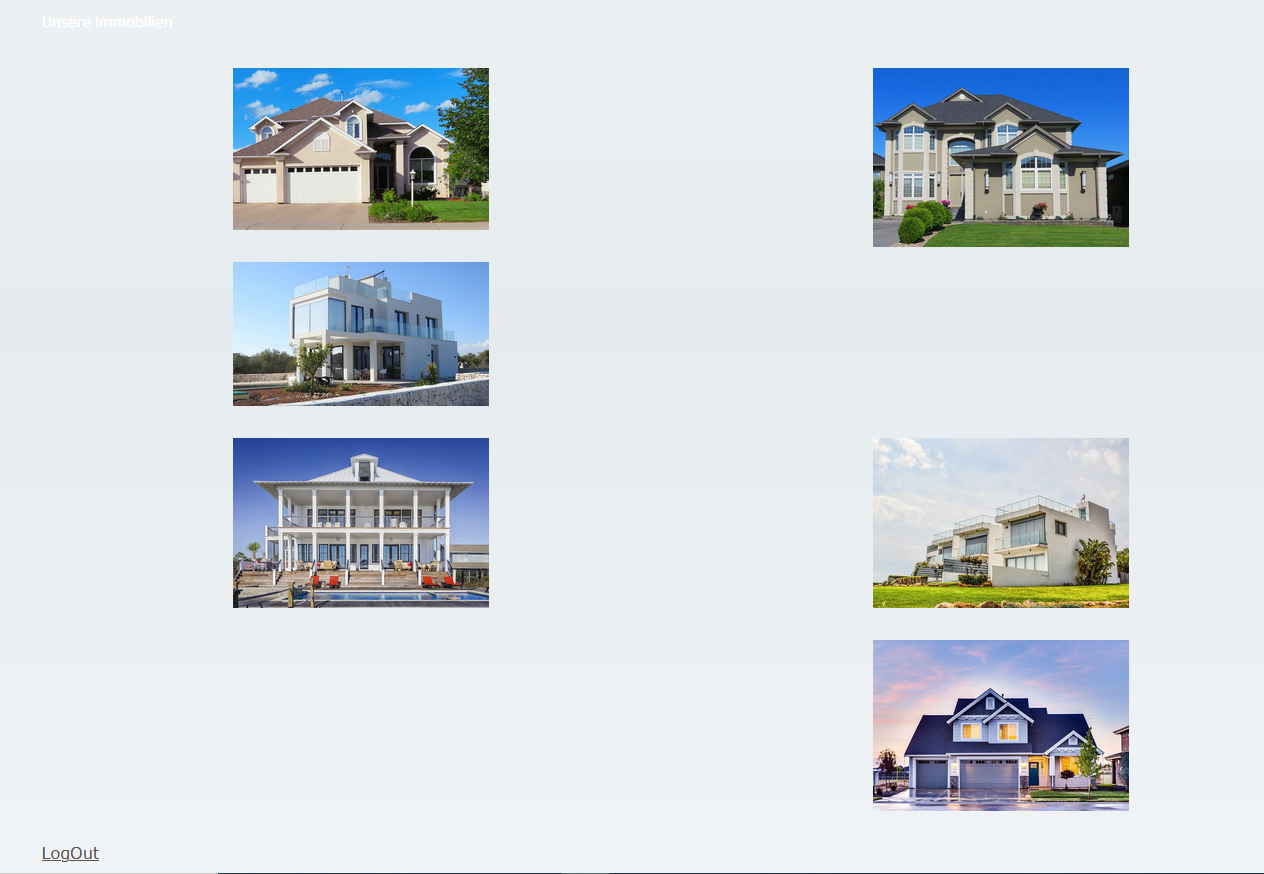
I've been recently working on my own developed home-page, and have some difficulties aligning my items in a flexbox. First flexbox should have three (3) pictures, and all of them should be positioned in one vertical line under each other.
This also counts for my second flexbox.
Here's my code:
.flexcontainer-1 {
display: flex;
justify-content: flex-start;
align-items: left;
height: auto;
width: auto;
}
.flexcontainer-2 {
display: flex;
justify-content: flex-end;
align-items: right;
height: auto;
width: auto;
}<div >
<!-- Übersicht über alle Immobilien mit entsprechenden Bildern -->
<h4>Unsere Immobilien</h4>
<!-- Weiterleitung über Anchor innerhalb des Images zu Einzelbeschreibung, -->
<!-- Übergabe der ID aus Datenbank in den Anchor -->
<p>
<a href="db_immobilien_desc_b.php?id=2">
<img src="../images/haus2.jpg" alt="Beschreibung Haus2"></a>
</p>
<p>
<a href="db_immobilien_desc_b.php?id=3">
<img src="../images/haus3.jpg" alt="Beschreibung Haus3"></a>
</p>
<p>
<a href="db_immobilien_desc_b.php?id=4">
<img src="../images/haus4.jpg" alt="Beschreibung Haus4"></a>
</p>
</div>
<div >
<p>
<a href="db_immobilien_desc_b.php?id=5">
<img src="../images/haus5.jpg" alt="Beschreibung Haus5"></a>
</p>
<p>
<a href="db_immobilien_desc_b.php?id=6">
<img src="../images/haus6.jpg" alt="Beschreibung Haus6"></a>
</p>
<p>
<a href="db_immobilien_desc_b.php?id=7">
<img src="../images/haus7.jpg" alt="Beschreibung Haus6"></a>
</p>
</div>It always creates a gap in the second alignment of pictures and unfortunately I have not found a solution to fix this.
I really appreciate tips or advice, how I can improve my coding.
Thank you very much in advance.
Kind Regards,
Lukas
I've tried playing around with property justifiy-content and align-items, but that did not work out for me.
CodePudding user response:
There are a number of ways to achieve this layout, CSS grid, flexbox and multi-col layouts would all work (in different ways).
The first thing I'd suggest, though, is a revision of your HTML. Semantically, it seems that you're showing a list of properties, which immediately suggests that a list – whether ordered or unordered – should be used; I'd suggest that there should be descriptive text along with the images, which in turn suggests that a <figure> element might be used.
With this revision the above HTML may become something like the following, once wrapped in a <main> tag (or <section>, <article>...):
<main>
<h4>Unsere Immobilien</h4>
<ul>
<li>
<figure>
<a href="#">
<img src="//placekitten.com/300/200" alt="Beschreibung Haus2">
</a>
<figcaption>PlaceKitten image: 1</figcaption>
</figure>
</li>
<li>
<figure>
<a href="#">
<img src="//placekitten.com/300/200" alt="Beschreibung Haus3">
</a>
<figcaption>PlaceKitten image: 2</figcaption>
</figure>
</li>
<li>
<figure>
<a href="#">
<img src="//placekitten.com/300/200" alt="Beschreibung Haus4">
</a>
<figcaption>PlaceKitten image: 3</figcaption>
</figure>
</li>
<li>
<figure>
<a href="#">
<img src="//placekitten.com/300/200" alt="Beschreibung Haus5">
</a>
<figcaption>PlaceKitten image: 4</figcaption>
</figure>
</li>
<li>
<figure>
<a href="#">
<img src="//placekitten.com/300/200" alt="Beschreibung Haus6">
</a>
<figcaption>PlaceKitten image: 5</figcaption>
</figure>
</li>
<li>
<figure>
<a href="#">
<img src="//placekitten.com/300/200" alt="Beschreibung Haus6">
</a>
<figcaption>PlaceKitten image: 6</figcaption>
</figure>
</li>
</ul>
</main>
Using this with a multi-column layout, with explanatory comments in the CSS:
/* CSS custom properties used to provide common theming
to multiple elements: */
:root {
--commonSpacing: 1em;
}
/* a simple CSS reset to remove default margins,
and padding; ensuring all browsers use the
same sizing algorithm for content, and also
applying the same font-size and font-family: */
*,
::before,
::after {
box-sizing: border-box;
font-family: system-ui;
font-size: 16px;
margin: 0;
padding: 0;
}
/* to emphasise the heading: */
h4 {
font-size: 1.8em;
margin-block: calc(0.5 * var(--commonSpacing));
text-align: center;
}
main {
/* setting the size of the inline axis (width, in English and
Latin languages) to 80 viewport width units, with a minimum
size of 30 root-em units, and a maximum size of 1300 pixels: */
inline-size: clamp(30rem, 80vw, 1300px);
/* centering the element on the inline axis: */
margin-inline: auto;
}
ul {
/* using multi-column layout,
ensuring two columns: */
column-count: 2;
/* removing default list-markers: */
list-style-type: none;
/* centering the <figure> elements
within the <li>: */
text-align: center;
}
li {
/* ensuring that the <li> doesn't have
its contents spread over columns,
leaving unsightly orphans at the
end, or beginning, of a column: */
break-inside: avoid;
/* spacing the elements out: */
margin-block-end: var(--commonSpacing);
}<main>
<h4>Unsere Immobilien</h4>
<ul>
<li>
<figure>
<a href="#">
<img src="//placekitten.com/300/200" alt="Beschreibung Haus2">
</a>
<figcaption>PlaceKitten image: 1</figcaption>
</figure>
</li>
<li>
<figure>
<a href="#">
<img src="//placekitten.com/300/200" alt="Beschreibung Haus3">
</a>
<figcaption>PlaceKitten image: 2</figcaption>
</figure>
</li>
<li>
<figure>
<a href="#">
<img src="//placekitten.com/300/200" alt="Beschreibung Haus4">
</a>
<figcaption>PlaceKitten image: 3</figcaption>
</figure>
</li>
<li>
<figure>
<a href="#">
<img src="//placekitten.com/300/200" alt="Beschreibung Haus5">
</a>
<figcaption>PlaceKitten image: 4</figcaption>
</figure>
</li>
<li>
<figure>
<a href="#">
<img src="//placekitten.com/300/200" alt="Beschreibung Haus6">
</a>
<figcaption>PlaceKitten image: 5</figcaption>
</figure>
</li>
<li>
<figure>
<a href="#">
<img src="//placekitten.com/300/200" alt="Beschreibung Haus6">
</a>
<figcaption>PlaceKitten image: 6</figcaption>
</figure>
</li>
</ul>
</main>Get this element out of the flexcontainer-1.
For your expected result you should do something like this
.container {
display: flex;
gap:10px;
}
.item {
height: 50px;
width: 100px;
background-color: blue
}
.box {
display: flex;
flex-direction: column;
gap: 10px
}<div >
<div >
<div >House 1</div>
<div >House 2</div>
<div >House 3</div>
</div>
<div >
<div >House 4</div>
<div >House 5</div>
<div >House 6</div>
</div>
</div>PS: one other tip: do not use p element for wrap img see this StackOverflow post
PPS: If you want to learn flex, and logic you can try this website for learn flex with a little game : https://flexboxfroggy.com