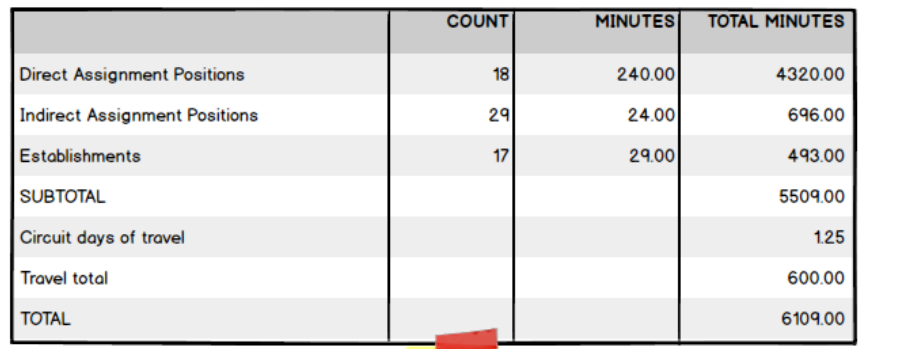
Hello how can i create a grid like this using just HTML and CSS? Thanks for your help.
CodePudding user response:
U can ! U need a table tag ... Then the head Then body of table And finally footer TR tags are rows of a table Td and th are cells Only diff is that th makes the text bolder than then the td tag Then finally style it with css If u want to create it with grid i will answer u soon Just change the colors ...
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<style type="text/css">
table {
width: 100%;
border: 3px solid;
border-collapse: collapse;
}
table tr {
height: 30px;
}
table tr td:not(:nth-child(1)),
table tr th:not(:nth-child(1)) {
text-align: right;
}
table thead tr {
background: gray;
/*COLOR FOR HEAD */
}
table tbody tr:nth-child(even) {
background: ghostwhite;
/*COLOR FOR EVEN ROWS */
}
table tbody tr:nth-child(odd) {
background: lightgray;
/*COLOR FOR ODD ROWS */
}
table tfoot tr {
background: gray;
/*COLOR FOR FOOT */
}
</style>
<table>
<thead>
<tr>
<th></th>
<th>COUNT</th>
<th>MINUTES</th>
<th>TOTAL MINUTES</th>
</tr>
</thead>
<tbody>
<tr>
<td>Direct Assignment Position</td>
<td>18</td>
<td>240.00</td>
<td>4320.00</td>
</tr>
<tr>
<td>Indirect Assignment Position</td>
<td>29</td>
<td>24.00</td>
<td>696.00</td>
</tr>
<tr>
<td>Establishments</td>
<td>17</td>
<td>29.00</td>
<td>493.00</td>
</tr>
<tr>
<td>SUBTOTAL</td>
<td></td>
<td></td>
<td>5509.00</td>
</tr>
<tr>
<td>Circuit days of travel</td>
<td></td>
<td></td>
<td>1.25</td>
</tr>
<tr>
<td>Travel Data</td>
<td></td>
<td></td>
<td>600.00</td>
</tr>
<tfoot>
<tr>
<td>TOTAL</td>
<td></td>
<td></td>
<td>6109.00</td>
</tr>
</tfoot>
</tbody>
</table>
</body>
</html>
CodePudding user response:
The CSS grid layout (also referred to as "the grid") was proposed to the CSS Working Group by Microsoft and the Grid Layout Working Draft was first published in April 2011.
Over time, this specification has been improved thanks to feedback from developers and browser vendors who work together to make the grid a truly effective layout solution.
The grid acts as an addition to CSS that allows you to control the size and placement of grid items. You can use media queries to automatically adapt your grids to diverse contexts.