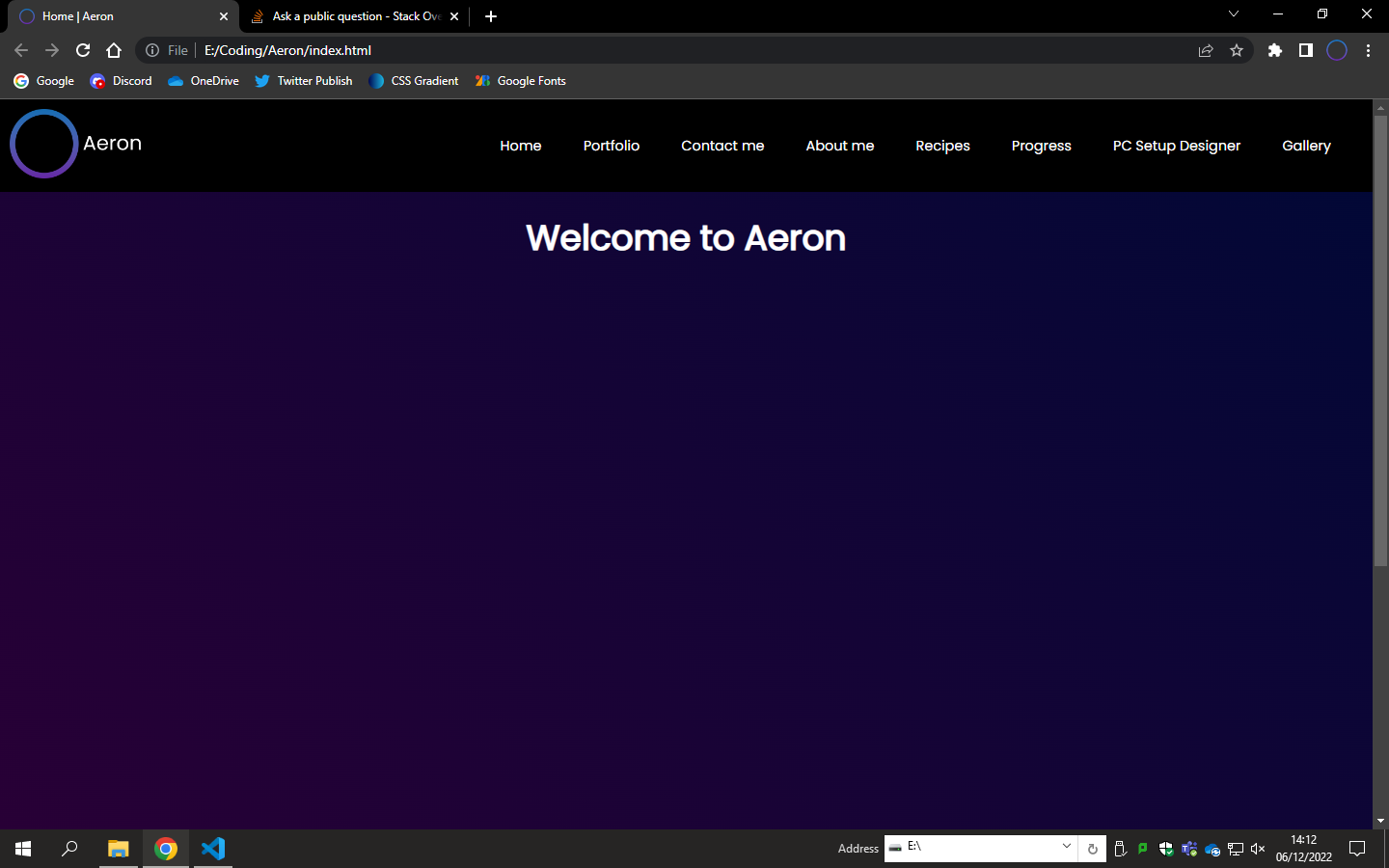
I have a navbar at the top of my page with an image logo and some hyperlinks. I want to make it so the image is always the max height it can be while staying within the foot print of the navbar. Here's what I mean:
As you can see, the image in the top left has 10px padding, but the image is slightly too small and has a larger gap at the bottom.
This is my code:
HTML:
<!DOCTYPE html>
<html lang="en-GB">
<head>
<meta charset="UTF-8">
<title>Home | Aeron</title>
<link rel="icon" type="image/x-icon" href="./images/favicon.png">
<link rel="stylesheet" media="screen and (min-width: 1294px)" href="main.css">
<link rel="stylesheet" media="screen and (max-width: 1294px)" href="mobile.css">
<link href="https://fonts.googleapis.com/css?family=Poppins" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<div >
<img src="./images/logo.png" title="Aeron" alt="logo" >
<div >
<ul >
<li><a href="index.html" >Home</a></li>
<li><a href="portfolio.html" >Portfolio</a></li>
<li><a href="contact.html" >Contact me</a></li>
<li><a href="about.html" >About me</a></li>
<li><a href="recipes.html" >Recipes</a></li>
<li><a href="progress.html" >Progress</a></li>
<li><a href="pcsetup.html" >PC Setup Designer</a></li>
<li><a href="gallery.html" >Gallery</a></li>
</ul>
</div>
</body>
</html>
CSS:
html {
box-sizing: border-box;
scroll-behavior: smooth;
font-family: 'Poppins', sans-serif;
height: 100%;
}
body {
margin: 0;
background: linear-gradient(45deg, #280036 0%, #000836 100%);
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
height: 100%;
}
.header-logo {
margin: 10px;
float: left;
height: 72px;
}
.header {
background-color: #000000;
overflow: hidden;
width: 100%;
}
.desktop-nav-links {
float: right;
margin-right: 1.5vw;
}
.desktop-nav-links a {
margin: 1.5vw;
display: block;
color: white;
font-size: 1vw;
}
.desktop-nav-links li {
float: left;
list-style: none;
}
How can I make it so no matter what screen size is, the image is always as big as it can be without influening the navbar height?
CodePudding user response:
/* put a style function in your image tag */
<img src="./images/logo.png" style=height:"" width:" " title="Aeron" alt="logo" >
CodePudding user response:
Basically by making it position:absolute inside the position:relative header, you can control where it begins top:0 and where it'll end .bottom:0
Update:
We will wrap the image inside a container. That container will take 100% of the height by using absolute position with top and bottom equals 0. It will have a padding of the desired 10px, where as inside of it the image will reside having a height of 100%.
:root {
color-scheme: dark;
}
html {
box-sizing: border-box;
scroll-behavior: smooth;
font-family: 'Poppins', sans-serif;
height: 100%;
}
body {
margin: 0;
background: linear-gradient(45deg, #280036 0%, #000836 100%);
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
height: 100%;
}
.heading {
margin: 20px;
font-size: 2.5vw;
text-align: center;
color: #ffffff;
}
p {
color: #ffffff;
font-size: 20px;
}
a {
text-decoration: none;
}
.slideshow-container {
display: block;
width: 80%;
position: relative;
margin: 10px;
margin-left: auto;
margin-right: auto;
}
.mySlides {
display: none;
}
.prev,
.next {
cursor: pointer;
position: absolute;
top: 50%;
width: auto;
margin-top: -22px;
padding: 16px;
color: white;
font-weight: bold;
font-size: 18px;
transition: 0.6s ease;
border-radius: 0 3px 3px 0;
user-select: none;
}
.next {
right: 0;
border-radius: 3px 0 0 3px;
}
.prev:hover,
.next:hover {
background-color: #a6a6a650;
}
.slide-name {
color: #f2f2f2;
font-size: 15px;
padding: 8px 12px;
position: absolute;
bottom: 8px;
width: 100%;
text-align: center;
}
.slide-number {
color: #f2f2f2;
font-size: 12px;
padding: 8px 12px;
position: absolute;
top: 0;
}
.progress-bar {
width: 100%;
border: none;
border-radius: 100px;
background-color: #FFFFFF;
padding: 3px;
}
.progress-tag {
color: #DDDDDD;
margin-left: 10px;
}
.fill-html {
width: 75%;
background-color: #FA3200;
border-radius: 100px;
}
.fill-css {
width: 60%;
background-color: #0000C8;
border-radius: 100px;
}
.fill-js {
width: 10%;
background-color: #C80000;
border-radius: 100px;
}
.fill-php {
width: 0%;
background-color: #00C832;
border-radius: 100px;
}
.fill-rwpd {
width: 100%;
background-color: #450099;
border-radius: 100px;
}
#return {
display: none;
position: fixed;
bottom: 50px;
right: 50px;
z-index: 99;
border: none;
background-color: #3a3a3a;
cursor: pointer;
border-radius: 100px;
width: 60px;
height: 60px;
}
#return:hover {
background-color: #2a2a2a;
}
.progress-container {
padding: 10px;
}
.headar-logo-container {
position: absolute;
left: 0;
top: 0;
bottom: 0;
padding: 10px;
}
.header-logo {
height: 100%;
}
.header {
background-color: #000000;
overflow: hidden;
width: 100%;
position: relative;
}
.desktop-nav-links {
float: right;
margin-right: 1.5vw;
}
.desktop-nav-links a {
margin: 1.5vw;
display: block;
color: white;
font-size: 1vw;
}
.desktop-nav-links a:hover {
color: #b4b4b4;
transition: 0.2s all ease;
}
.desktop-nav-links li {
float: left;
list-style: none;
}
.menu-button {
display: none;
}
.copyright {
color: #b4b4b4;
font-size: 15px;
}
footer {
background: #000000;
padding: 25px 0;
text-align: center;
bottom: 0;
width: 100%;
height: auto;
display: block;
}
.hyperlink {
display: inline-block;
position: relative;
color: #b4b4b4;
}
.hyperlink:after {
content: '';
position: absolute;
width: 100%;
transform: scaleX(0);
height: 2px;
bottom: 0px;
left: 0;
background-color: #b4b4b4;
transform-origin: bottom right;
transition: transform 0.25s ease-out;
}
.hyperlink:hover:after {
transform: scaleX(1);
transform-origin: bottom left;
}
.sidenav {
height: 100%;
width: 0;
position: fixed;
z-index: 1;
top: 0;
right: 0;
background-color: #111111;
overflow-x: hidden;
transition: 0.5s;
padding-top: 60px;
}
.sidenav .closebtn {
position: absolute;
top: 0;
right: 25px;
font-size: 35px;
margin-left: 50px;
}
.recipe-container {
margin: 0px;
display: grid;
grid-template-columns: auto auto auto;
justify-content: center;
}
.recipe-window {
margin: 10px;
padding: 10px;
border: 1px solid #ffffff;
background-color: #ffffff;
word-break: break-word;
width: min-content;
border-radius: 10px;
}
.recipe-title {
color: black;
margin-top: 5px;
padding: 0px;
font-size: 25px;
}
.footer-links {
display: flex;
justify-content: center;
align-items: center;
}
.footer-links p {
margin: 0;
}
.footer-links a {
color: #ffffff;
margin: auto 10px auto 10px;
}
.footer-links a:hover {
color: #b4b4b4;
}
.about {
text-align: center;
padding: 0 300px;
}
.mobile-nav {
display: none;
}
.footer-logo {
width: 160px;
}
.table-container {
display: grid;
grid-template-columns: auto;
justify-content: center;
}
table {
font-family: arial, sans-serif;
border-collapse: collapse;
width: 100%;
background-color: white;
color: black;
border: 2px solid black;
}
td,
th {
border: 1px solid black;
padding: 10px 20px;
}
th {
font-size: 20px;
}
td {
font-size: 15px;
}
tr:nth-child(even) {
background-color: #dddddd;
}
.output {
display: grid;
grid-template-columns: auto;
justify-content: center;
border-radius: 10px;
}
.total1 {
border: none;
}
.pc-border-title {
text-align: center;
}
.intro-heading {
font-size: 25px;
text-align: center;
color: #ffffff;
}
.pcbuilder-link {
color: #cecece;
}
.pcbuilder-link:hover {
color: #adadad;
}
.table-heading {
font-size: 50px;
text-align: center;
color: #000000;
margin-bottom: 10px;
margin-top: 0px;
border: 2px solid #000000;
}
#photo {
padding: 10px;
background-color: #ffffff;
border-radius: 10px;
}
.scrn_button {
font-size: 30px;
background-color: #bfbfbf;
border: 2px solid black;
border-radius: 10px;
color: black;
}
.scrn_button:hover {
cursor: pointer;
background-color: #9b9b9b;
}
.scrn_button:active {
background-color: #797979;
}
.contact-form {
border-radius: 10px;
background-color: #ffffff;
color: #000000;
padding: 10px;
width: auto;
}
.input {
width: 100%;
background-color: #bfbfbf;
border: none;
color: black;
border-radius: 10px 0px 10px 0px;
padding: 5px;
font-size: 18px;
}
.contact-form-container {
margin: 10px 300px;
}
.submit-button-container {
text-align: center;
}
.submit-button {
font-size: 25px;
border-radius: 10px;
border: none;
background-color: #818181;
user-select: none;
}
.submit-button:active {
background-color: #414141;
transition: ease 0.1s;
}
@keyframes fadeInAnimation {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
.price::before {
content: "\00a3";
}
#msg {
background-color: #bfbfbf;
border: none;
color: black;
border-radius: 10px 0px 10px 0px;
padding: 5px;
resize: none;
width: 100%;
font-size: 15px;
}
.submit-button:hover::after {
content: ' >';
}
.upload-label {
background-color: #0030b0;
color: white;
padding: 10px;
font-size: 18px;
border-radius: 5px;
cursor: pointer;
border: none;
user-select: none;
}
.upload {
margin: 10px;
text-align: center;
}
#output {
width: 100%;
text-align: center;
padding: 10px;
}
.portfolio-intro {
font-size: 30px;
}
.content {
margin: 10px;
}
.professional:hover:before {
content: 'un-';
font-weight: bolder;
}
.learn-more {
color: #ffd000;
font-size: 20px;
}
.learn-more:hover {
color: #dab200;
transition: all ease 0.3s;
}
.learn-more:active {
color: #bb9900;
transition: all 0s;
}<!DOCTYPE html>
<html lang="en-GB">
<head>
<meta charset="UTF-8">
<title>Home | Aeron</title>
<link rel="icon" type="image/x-icon" href="./images/favicon.png">
<link rel="stylesheet" media="screen and (min-width: 1294px)" href="main.css">
<link rel="stylesheet" media="screen and (max-width: 1294px)" href="mobile.css">
<link href="https://fonts.googleapis.com/css?family=Poppins" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<div >
<div >
<img src="https://picsum.photos/30/20" title="Aeron" alt="logo" >
</div>
<div >
<ul >
<li><a href="index.html" >Home</a></li>
<li><a href="portfolio.html" >Portfolio</a></li>
<li><a href="contact.html" >Contact me</a></li>
<li><a href="about.html" >About me</a></li>
<li><a href="recipes.html" >Recipes</a></li>
<li><a href="progress.html" >Progress</a></li>
<li><a href="pcsetup.html" >PC Setup Designer</a></li>
<li><a href="gallery.html" >Gallery</a></li>
</ul>
</div>
<div >
<span onclick="openNav()">☰</span>
<div id="mobile-nav-panel" >
<a href="javascript:void(0)" onclick="closeNav()" style="transform: rotate(45deg);"> </a>
<ul >
<li ><a href="index.html">Home</a></li>
<hr>
<li ><a href="portfolio.html">Portfolio</a></li>
<hr>
<li ><a href="contact.html">Contact me</a></li>
<hr>
<li ><a href="about.html">About me</a></li>
<hr>
<li ><a href="recipes.html">Recipes</a></li>
<hr>
<li ><a href="progress.html">Progress</a></li>
<hr>
<li ><a href="pcsetup.html">PC Setup Designer</a></li>
<hr>
<li ><a href="gallery.html">Gallery</a></li>
<hr>
<li ></li>
</ul>
</div>
</div>
</div>
<h1 >Welcome to Aeron</h1>
<div >
</div>
<div style="height:100%"></div>
<footer>
<img src="./images/logo.png" title="Aeron" alt="logo" >
<p >Copyright © 2022 Aeron</p>
<div >
<a href="about.html">About me</a>
<p>|</p>
<a href="policy.html">Policy</a>
<p>|</p>
<a href=contact.html>Contact me</a>
</div>
</footer>
<button onclick="topFunction()" id="return" title="Return To Top"><img src="./images/arrow_upward.svg" width="30px" alt="Return"></button>
<script>
let mybutton = document.getElementById("return");
window.onscroll = function() {
scrollFunction()
};
function scrollFunction() {
if (document.body.scrollTop > 20 || document.documentElement.scrollTop > 20) {
mybutton.style.display = "block";
} else {
mybutton.style.display = "none";
}
}
function topFunction() {
document.body.scrollTop = 0;
}
function openNav() {
document.getElementById("mobile-nav-panel").style.width = "100%";
}
function closeNav() {
document.getElementById("mobile-nav-panel").style.width = "0";
}
</script>
</body>
</html>