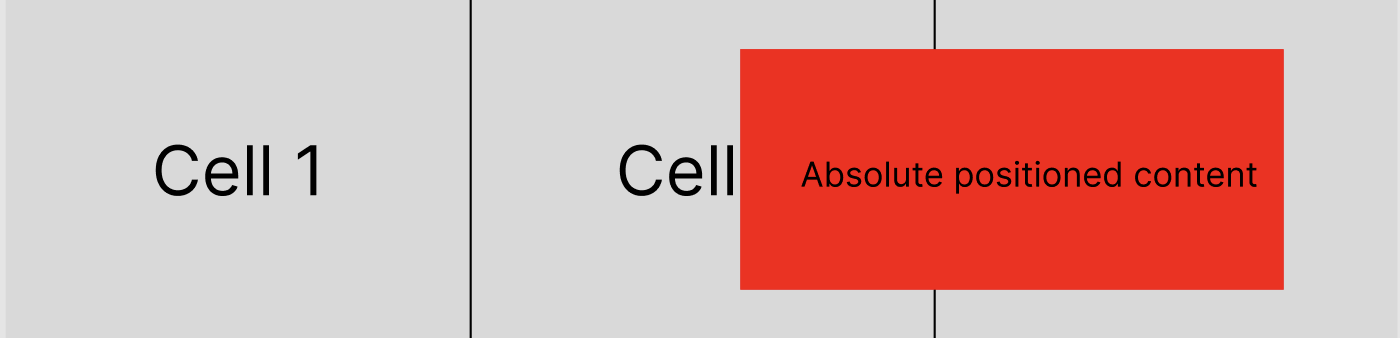
I am trying to create the behavior in a html table cell to where I can absolutely position a div inside a html table tr like the image below and only have the absolutely positioned content appear on hover of the row. This content will appear in each row when hovered on. This would need work for each row of the table when hovered
My structure more or less looks like..
<table>
<colgroup>
<col>
<col>
<col>
</colgroup>
<tbody>
<tr>
<td>Cell 1</td>
</tr>
<td>Cell 2</td>
<tr>
</tr>
<td>Cell 3</td>
<tr>
</tr>
</tbody>
<table/>
If I try to position any other divs inside the tr, its shifts the content over.
CodePudding user response:
you can combine hover and after pseudo selector
the css
tbody > tr:hover::after{
content: "absolute positioned content";
position: absolute;
display: inline;
left: 150px;
margin-top: 10px;
padding: 10px;
background-color: red;
border: 1px solid black;
}
full html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
tbody > tr:hover::after{
content: "absolute positioned content";
position: absolute;
display: inline;
left: 150px;
margin-top: 10px;
padding: 10px;
background-color: red;
border: 1px solid black;
}
.table_wrapper {
position: relative;
width: max-content;
}
.my_table {
border-collapse: collapse;
}
.my_table :where(tr, th, td) {
border: 1px solid gray;
padding: 20px 50px;
background-color: whitesmoke;
}
</style>
</head>
<body>
<table >
<thead>
<tr>
<th>head 1</th>
<th>head 2</th>
<th>head 3</th>
</tr>
</thead>
<tbody>
<tr>
<td>Cell 1, 1</td>
<td>Cell 1, 2</td>
<td>Cell 1, 3</td>
</tr>
<tr>
<td>Cell 2, 1</td>
<td>Cell 2, 2</td>
<td>Cell 2, 3</td>
</tr>
<tr>
<td>Cell 3, 1</td>
<td>Cell 3, 2</td>
<td>Cell 3, 3</td>
</tr>
</tbody>
</table>
</body>
</html>CodePudding user response:
.table_container {
position: relative;
width: max-content;
}
.my_table {
border-collapse: collapse;
}
.my_table :where(tr, th, td) {
border: 1px solid gray;
padding: 20px 50px;
background-color: whitesmoke;
}
.my_table tr {
position: relative;
}
.my_absolute_content {
position: absolute;
left: 50%;
top: 50%;
padding: 10px 50px;
background-color: red;
border: 1px solid black;
opacity: 0;
z-index: 1;
transition: opacity 0.5s ease;
transform: translate(-50%, -50%);
}
.my_table tr:hover .my_absolute_content {
opacity: 1;
}<table >
<thead>
<tr>
<th>head 1</th>
<th>head 2</th>
<th>head 3</th>
</tr>
</thead>
<tbody>
<tr>
<td>Cell 1, 1</td>
<td>Cell 1, 2</td>
<td>Cell 1, 3</td>
<td >
absolute content
</td>
</tr>
<tr>
<td>Cell 2, 1</td>
<td>Cell 2, 2</td>
<td>Cell 2, 3</td>
<td >
absolute content
</td>
</tr>
<tr>
<td>Cell 3, 1</td>
<td>Cell 3, 2</td>
<td>Cell 3, 3</td>
<td >
absolute content
</td>
</tr>
</tbody>
</table>