Hello!
I'm trying to make a terminal like interface, similar to PowerShell or Command Prompt.
I want to highlight the command name that the user inputs.
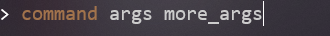
What I want in to look like:

Is there a possible way to do this with Javascript, CSS and HTML?
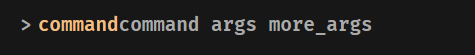
I am able to highlight the first word but it looks like this:

I took some code from another post and here is what it looks like for me: The post: Set background-color of first word in textbox?
//=== MAIN ===\\
$(document).on(
"keydown keyup change",
".terminal-input-area #terminal-input",
function () {
if ($(this).val().length && $(this).val().split(" ").length) {
$(this)
.closest(".terminal-input-area")
.find(".first-word")
.html($(this).val().split(" ")[0])
.show();
} else {
$(this).closest(".terminal-input-area").find(".first-word").hide();
}
}
);
$(document).on("click", ".terminal-input-area .first-word", function () {
$(this).closest(".terminal-input-area").find("#terminal-input").focus();
});/* ===== FONTS ==== */
@font-face {
font-family: "Fira Code";
src: url("fonts/FiraCode-Regular.ttf");
}
@font-face {
font-family: "Fira Code Retina";
src: url("fonts/FiraCode-Retina.ttf");
}
@font-face {
font-family: "Fira Code Light";
src: url("fonts/FiraCode-Light.ttf");
}
@font-face {
font-family: "Fira Code Medium";
src: url("fonts/FiraCode-Medium.ttf");
}
@font-face {
font-family: "Fira Code Semi-Bold";
src: url("fonts/FiraCode-SemiBold.ttf");
}
@font-face {
font-family: "Fira Code Bold";
src: url("fonts/FiraCode-Bold.ttf");
}
/* ===== VARIABLES ==== */
:root {
--background: #171717;
--text: #aaa;
}
/* ===== STYLES ==== */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
height: 100vh;
}
.terminal-container {
background: var(--background);
cursor: text;
height: 100vh;
overflow-x: hidden;
overflow-y: auto;
}
.terminal-content {
color: var(--text);
display: flex;
flex-direction: column;
font-family: "Fira Code";
font-size: 15px;
line-height: 20px;
padding: 20px;
white-space: pre-wrap;
}
.terminal-input-area {
align-items: center;
display: inline-flex;
width: 100%;
}
.terminal-prompt {
margin-right: 5px;
}
#terminal-input {
background: transparent;
border: 0;
color: var(--text);
font-family: inherit;
font-size: inherit;
white-space: pre-wrap;
outline: none;
width: 100%;
}
.first-word {
color: #F0BF81;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>coolterminalthing</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div tabindex="-1">
<div >
<div >
<span >></span>
<div ></div>
<input name="input" id="terminal-input" spellcheck="false" autocapitalize="none" autocomplete="off" value="">
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/main.js" defer></script>
<script src="js/prompt.js" defer></script>
</body>
</html>Thanks.
CodePudding user response:
This will help you!
//=== MAIN ===\\
$("#terminal-input").keyup(
function () {
const [first,...second] = $(this).val().split(" ");
const f = `${first.length?first " ":""}`
$(this)
.closest(".terminal-input-area")
.find("#first")
.html(f);
$(this)
.closest(".terminal-input-area")
.find("#second")
.html(`${second?second.join(" "):''}`);
}
);
$(document).on("click", ".terminal-input-area .first-word", function () {
$(this).closest(".terminal-input-area").find("#terminal-input").focus();
});/* ===== FONTS ==== */
@font-face {
font-family: "Fira Code";
src: url("fonts/FiraCode-Regular.ttf");
}
@font-face {
font-family: "Fira Code Retina";
src: url("fonts/FiraCode-Retina.ttf");
}
@font-face {
font-family: "Fira Code Light";
src: url("fonts/FiraCode-Light.ttf");
}
@font-face {
font-family: "Fira Code Medium";
src: url("fonts/FiraCode-Medium.ttf");
}
@font-face {
font-family: "Fira Code Semi-Bold";
src: url("fonts/FiraCode-SemiBold.ttf");
}
@font-face {
font-family: "Fira Code Bold";
src: url("fonts/FiraCode-Bold.ttf");
}
/* ===== VARIABLES ==== */
:root {
--background: #171717;
--text: #aaa;
}
/* ===== STYLES ==== */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
height: 100vh;
}
.terminal-container {
background: var(--background);
cursor: text;
height: 100vh;
overflow-x: hidden;
overflow-y: auto;
}
.terminal-content {
color: var(--text);
display: flex;
flex-direction: column;
font-family: "Fira Code";
font-size: 15px;
line-height: 20px;
padding: 20px;
white-space: pre-wrap;
}
.terminal-input-area {
align-items: center;
display: inline-flex;
width: 100%;
}
.terminal-prompt {
margin-right: 5px;
}
#terminal-input {
background: transparent;
border: 0;
font-family: inherit;
font-size: inherit;
white-space: pre-wrap;
outline: none;
width: 100%;
position: absolute;
left: 37px;
color: transparent;
caret-color: white;
}
#first {
color: #F0BF81;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>coolterminalthing</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div tabindex="-1">
<div >
<div >
<span >></span>
<span id ="first"></span>
<p id="second"></p>
<input name="input" id="terminal-input" spellcheck="false" autocapitalize="none" autocomplete="off" value="">
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/main.js" defer></script>
<script src="js/prompt.js" defer></script>
</body>
</html>