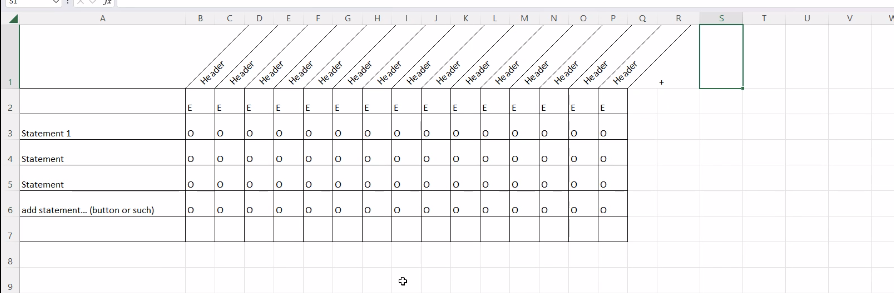
I want to create slanted headers for my HTML table as in the screenshot of Excel below. Is there any way to achieve this design using CSS
I tried using Flex My HTML Code:
.container {
display: flex;
justify-content: space-between;
}
.container > * {
flex: 1;
border: 1px solid black;
padding: 0px 2px;
transform: rotate(-45deg);
}<div >
<div >
Column 1
</div>
<div >
Column 2
</div>
<div >
Column 3
</div>
<div >
Column 4
</div>
<div >
Column 5
</div>
<div >
Column 6
</div>
</div>Codepen link: https://codepen.io/a-arora/pen/QWBWvxK
Thanks in advance for your help! :)
CodePudding user response:
I found two online resources that point to the solutions.
Use transform: rotate() and translate()
rotate() to angle the headers and translate() to adjust the positioning. Original article can be found here.
Snippet below:
.table-header-rotated {
border-collapse: collapse;
}
.csstransforms .table-header-rotated td {
width: 30px;
}
.no-csstransforms .table-header-rotated th {
padding: 5px 10px;
}
.table-header-rotated td {
text-align: center;
padding: 10px 5px;
border: 1px solid #ccc;
}
.csstransforms .table-header-rotated th.rotate {
height: 140px;
white-space: nowrap;
}
.csstransforms .table-header-rotated th.rotate > div {
transform: translate(25px, 51px) rotate(315deg);
width: 30px;
}
.csstransforms .table-header-rotated th.rotate > div > span {
border-bottom: 1px solid #ccc;
padding: 5px 10px;
}
.table-header-rotated th.row-header {
padding: 0 10px;
border-bottom: 1px solid #ccc;
}<script src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/3/modernizr-2.7.1.js"></script>
<table >
<thead>
<tr>
<!-- First column header is not rotated -->
<th></th>
<!-- Following headers are rotated -->
<th ><div><span>Column header 1</span></div></th>
<th ><div><span>Column header 2</span></div></th>
<th ><div><span>Column header 3</span></div></th>
<th ><div><span>Column header 4</span></div></th>
<th ><div><span>Column header 5</span></div></th>
<th ><div><span>Column header 6</span></div></th>
</tr>
</thead>
<tbody>
<tr>
<th >Row header 1</th>
<td><input checked="checked" name="column1[]" type="radio" value="row1-column1"></td>
<td><input checked="checked" name="column2[]" type="radio" value="row1-column2"></td>
<td><input name="column3[]" type="radio" value="row1-column3"></td>
<td><input name="column4[]" type="radio" value="row1-column4"></td>
<td><input name="column5[]" type="radio" value="row1-column5"></td>
<td><input name="column6[]" type="radio" value="row1-column6"></td>
</tr>
<tr>
<th >Row header 2</th>
<td><input name="column1[]" type="radio" value="row2-column1"></td>
<td><input name="column2[]" type="radio" value="row2-column2"></td>
<td><input checked="checked" name="column3[]" type="radio" value="row2-column3"></td>
<td><input checked="checked" name="column4[]" type="radio" value="row2-column4"></td>
<td><input name="column5[]" type="radio" value="row2-column5"></td>
<td><input name="column6[]" type="radio" value="row2-column6"></td>
</tr>
<tr>
<th >Row header 3</th>
<td><input name="column1[]" type="radio" value="row3-column1"></td>
<td><input name="column2[]" type="radio" value="row3-column2"></td>
<td><input name="column3[]" type="radio" value="row3-column3"></td>
<td><input name="column4[]" type="radio" value="row3-column4"></td>
<td><input checked="checked" name="column5[]" type="radio" value="row3-column5"></td>
<td><input checked="checked" name="column6[]" type="radio" value="row3-column6"></td>
</tr>
</tbody>
</table>Use transform: rotate() and skew()
Similar to above, but use skew to adjust positioning. See the original Codepen example here.
Snippet below:
.table-header-rotated th.rotate-45 {
height: 160px;
width: 40px;
min-width: 40px;
max-width: 40px;
position: relative;
vertical-align: bottom;
padding: 0;
font-size: 12px;
line-height: 0.8;
}
.table-header-rotated th.rotate-45>div {
position: relative;
top: 0px;
left: -80px;
/* 80 * tan(45) / 2 = 40 where 80 is the height on the cell and 45 is the transform angle*/
height: 100%;
transform: skew(45deg, 0deg);
overflow: hidden;
}
.table-header-rotated th.rotate-45 span {
transform: skew(-45deg, 0deg) rotate(45deg);
position: absolute;
bottom: 120px;
/* 40 cos(45) = 28 with an additional 2px margin*/
left: -25px;
/*Because it looked good, but there is probably a mathematical link here as well*/
display: inline-block;
width: 100%;
width: 85px;
/* 80 / cos(45) - 40 cos (45) = 85 where 80 is the height of the cell, 40 the width of the cell and 45 the transform angle*/
text-align: left;
white-space: nowrap;
/*whether to display in one line or not*/
}
.table-striped-column>thead>tr th:nth-of-type(even) div {
background-color: #eee;
}
.table-striped-column>tbody>tr td:nth-of-type(even) {
background-color: #eee;
}<body style="padding:50px;">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/2.3.2/css/bootstrap.min.css" />
<div >
<div >
<h2>Assignments for Day 1</h2>
<h4 >Class #684</h4>
</div>
<table >
<thead>
<tr>
<th >Trainee</th>
<!-- Following headers are rotated -->
<th >
<div><span>Learning Styles Assessment</span></div>
</th>
<th >
<div><span>Video #2 - Company Value & Goals</span></div>
</th>
<th >
<div><span>Video #3 - The Technician Job</span></div>
</th>
<th >
<div><span>Vidoe #5 - Custom Service</span></div>
</th>
<th >
<div><span>Safety Awareness Questionnaire</span></div>
</th>
<th >
<div><span>Video #8 - Muscular Injury Prevention</span></div>
</th>
</tr>
</thead>
<tbody>
<tr>
<td>Obama, Barak</td>
<td><span ><i ></i></span></td>
<td><span ><i ></i></span></td>
<td><span ><i ></i></span></td>
<td><span ><i ></i></span></td>
<td><span ><i ></i></span></td>
<td><span ><i ></i></span></td>
</tr>
<tr>
<td>Regan, Ronald</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td><span ><i ></i></span></td>
<td></td>
</tr>
<tr>
<td>Washington, George</td>
<td></td>
<td></td>
<td></td>
<td><span ><i ></i></span></td>
<td></td>
<td><span ><i ></i></span></td>
</tr>
</tbody>
</table>
</div>
</body>