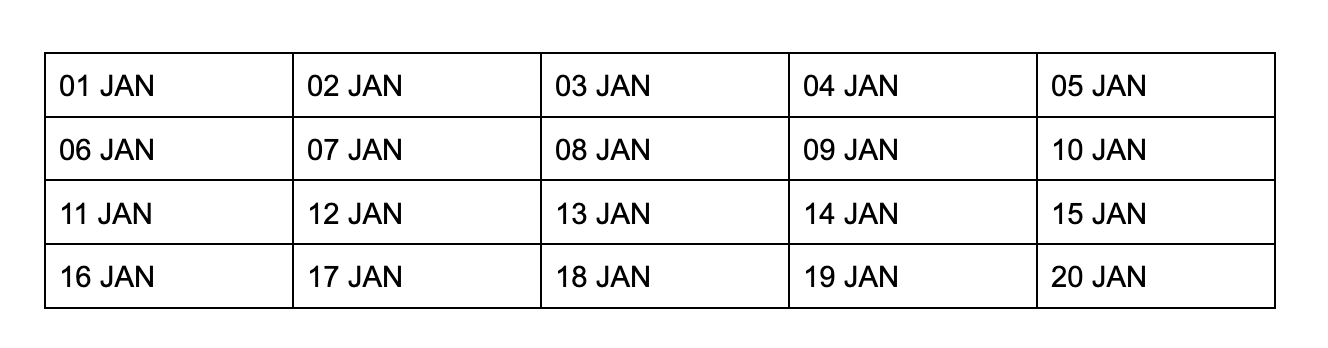
I want to design a table of 5 columns with no heading as below:
I'm not getting the correct way of doing it.
The data comes from endpoint and will be of 30 items.
I want ideally to display using map operator.
Data array:
[
{
"date": "1 Nov 2022",
"day": "Wednesday"
},
{
"date": "2 Nov 2022",
"day": "Wednesday"
},
{
"date": "3 Nov 2022",
"day": "Wednesday"
},
{
"date": "4 Nov 2022",
"day": "Wednesday"
},
{
"date": "5 Nov 2022",
"day": "Wednesday"
},
{
"date": "6 Nov 2022",
"day": "Wednesday"
},
{
"date": "7 Nov 2022",
"day": "Wednesday"
},
{
"date": "8 Nov 2022",
"day": "Wednesday"
},
{
"date": "9 Nov 2022",
"day": "Wednesday"
},
{
"date": "10 Nov 2022",
"day": "Wednesday"
},
{
"date": "11 Nov 2022",
"day": "Wednesday"
},
{
"date": "12 Nov 2022",
"day": "Wednesday"
},
{
"date": "13 Nov 2022",
"day": "Wednesday"
},
{
"date": "14 Nov 2022",
"day": "Wednesday"
},
{
"date": "15 Nov 2022",
"day": "Wednesday"
},
{
"date": "16 Nov 2022",
"day": "Wednesday"
},
{
"date": "17 Nov 2022",
"day": "Wednesday"
},
{
"date": "18 Nov 2022",
"day": "Wednesday"
},
{
"date": "19 Nov 2022",
"day": "Wednesday"
},
{
"date": "20 Nov 2022",
"day": "Wednesday"
},
{
"date": "21 Nov 2022",
"day": "Wednesday"
},
{
"date": "22 Nov 2022",
"day": "Wednesday"
},
{
"date": "23 Nov 2022",
"day": "Wednesday"
},
{
"date": "24 Nov 2022",
"day": "Wednesday"
},
{
"date": "25 Nov 2022",
"day": "Wednesday"
},
{
"date": "26 Nov 2022",
"day": "Wednesday"
},
{
"date": "27 Nov 2022",
"day": "Wednesday"
},
{
"date": "28 Nov 2022",
"day": "Wednesday"
},
{
"date": "29 Nov 2022",
"day": "Wednesday"
},
{
"date": "30 Nov 2022",
"day": "Wednesday"
}
]
I was thinking of splitting the array into array of 5 items but I think there will be a simpler approach for this. I was also looking at dividing it as col-md-2 but I'm not clear how to split into 5 columns.
CodePudding user response:
Display grid should do the work like this :
// Get a hook function
const {useState} = React;
const Example = ({title}) => {
const data = [
{
"date": "1 Nov 2022",
"day": "Wednesday"
},
{
"date": "2 Nov 2022",
"day": "Wednesday"
},
{
"date": "3 Nov 2022",
"day": "Wednesday"
},
{
"date": "4 Nov 2022",
"day": "Wednesday"
},
{
"date": "5 Nov 2022",
"day": "Wednesday"
},
{
"date": "6 Nov 2022",
"day": "Wednesday"
},
{
"date": "7 Nov 2022",
"day": "Wednesday"
},
{
"date": "8 Nov 2022",
"day": "Wednesday"
},
{
"date": "9 Nov 2022",
"day": "Wednesday"
},
{
"date": "10 Nov 2022",
"day": "Wednesday"
},
{
"date": "11 Nov 2022",
"day": "Wednesday"
},
{
"date": "12 Nov 2022",
"day": "Wednesday"
},
{
"date": "13 Nov 2022",
"day": "Wednesday"
},
{
"date": "14 Nov 2022",
"day": "Wednesday"
},
{
"date": "15 Nov 2022",
"day": "Wednesday"
},
{
"date": "16 Nov 2022",
"day": "Wednesday"
},
{
"date": "17 Nov 2022",
"day": "Wednesday"
},
{
"date": "18 Nov 2022",
"day": "Wednesday"
},
{
"date": "19 Nov 2022",
"day": "Wednesday"
},
{
"date": "20 Nov 2022",
"day": "Wednesday"
},
{
"date": "21 Nov 2022",
"day": "Wednesday"
},
{
"date": "22 Nov 2022",
"day": "Wednesday"
},
{
"date": "23 Nov 2022",
"day": "Wednesday"
},
{
"date": "24 Nov 2022",
"day": "Wednesday"
},
{
"date": "25 Nov 2022",
"day": "Wednesday"
},
{
"date": "26 Nov 2022",
"day": "Wednesday"
},
{
"date": "27 Nov 2022",
"day": "Wednesday"
},
{
"date": "28 Nov 2022",
"day": "Wednesday"
},
{
"date": "29 Nov 2022",
"day": "Wednesday"
},
{
"date": "30 Nov 2022",
"day": "Wednesday"
}
]
return (
<div style={{display:"grid", gridTemplateColumns:"1fr 1fr 1fr 1fr 1fr"}}>
{data.map(v=>(<p key={v.date} style={{border:'1px solid',margin:"0px"}}>{v.date}</p>))}
</div>
);
};
// Render it
ReactDOM.createRoot(
document.getElementById("root")
).render(
<Example title="Example using Hooks:" />
);<script src="https://cdnjs.cloudflare.com/ajax/libs/react/18.1.0/umd/react.development.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/react-dom/18.1.0/umd/react-dom.development.js"></script>
<div id="root"></div>