I have this situation: a parent container with multiple sub-containers in it. It needs a sidebar menu for the content. The menu should be sticky, transparent (above the content) and always positioned in the top left corner of the parent container. So far, I managed to realize this:
<div>
other content
</div>
<div >
<div >
sticky menu
<li>item</li><li>item</li><li>item</li><li>item</li>
</div>
<div>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse</div>
<div>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse</div> <div>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse</div> <div>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse</div>
<div>Lorem ...</div>
<div>Lorem ...</div>
</div>
<div>
other content
</div>
style:
.parent-div {
display:block;
background: #00ccbc;
}
.div-sticky-class{
color: red;
position: sticky;
position: -webkit-sticky;
top: 0px;
width: 100px;
height: 100px;
background-color: rgba(0, 0, 245, 0.75);
}
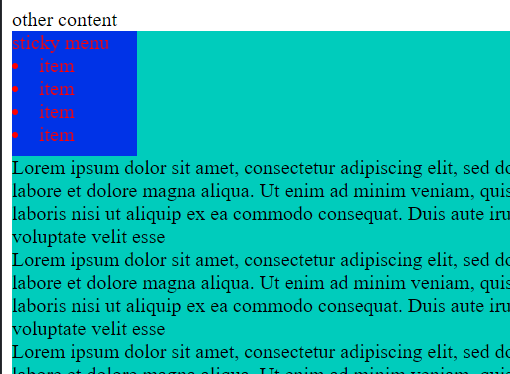
It looks like this:
And is not ok because the content is placed below the menu, not behind it.
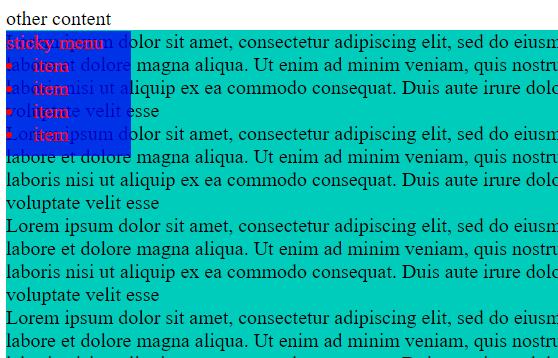
It should actually look like this, instead:

But if I change the position of the menu to absolute, it won't remain sticky then.
Actually I need a sticky sidebar with arbitrary position inside its parent container, not inline or block, that overlaps the rest of the content.
How?
CodePudding user response:
Im not sure if this is what you ment, but try it and let me know.
lorem content
<div >
<div >
<div >
sticky menu
<ul>
<li>item</li><li>item</li><li>item</li><li>item</li><li>item</li><li>item</li><li>item</li>
</ul>
</div>
</div>
parent content
</div>
lorem content
.parent-div {
display:block;
position:relative;
background: #00ccbc;
}
.div-sticky-class{
color: red;
position: absolute;
z-index:10;
top:0;
left:0;
width: 100px;
height: 100%;
background-color: rgba(0, 0, 245, 0.75);
}
.sidebar-wrapper{
position:sticky;
top:0;
}
CodePudding user response:
Add margin-bottom: -100px to the div-sticky-class (negative margin of sticky element height)