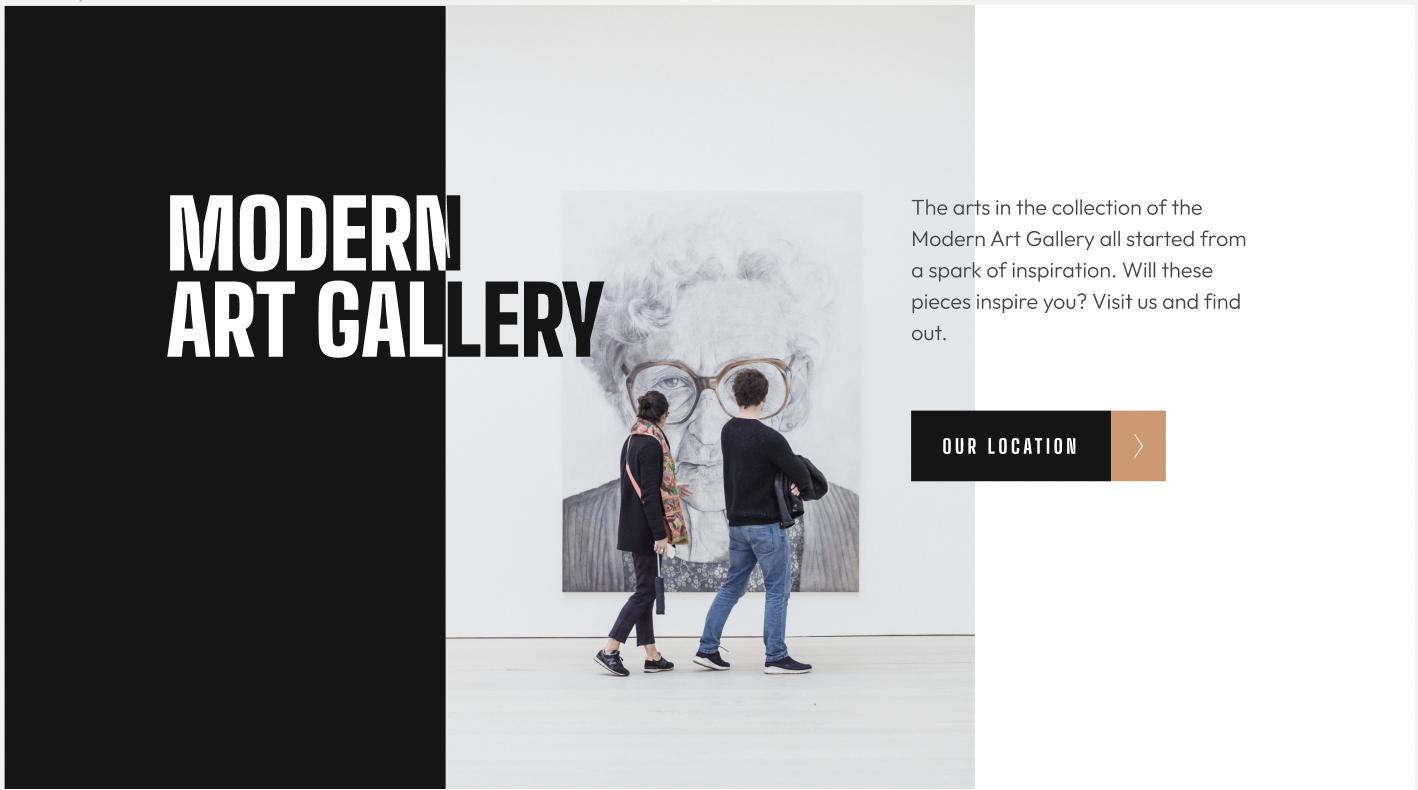
I'm trying to apply an effect to a text on a website, where, depending on the text position on the screen, the font color changes. You can see that the text is divided in black and white, and whem I change the browser window size, the white and black areas increases or decreases, depending on the location of the background - in this case, a black div and an picture.
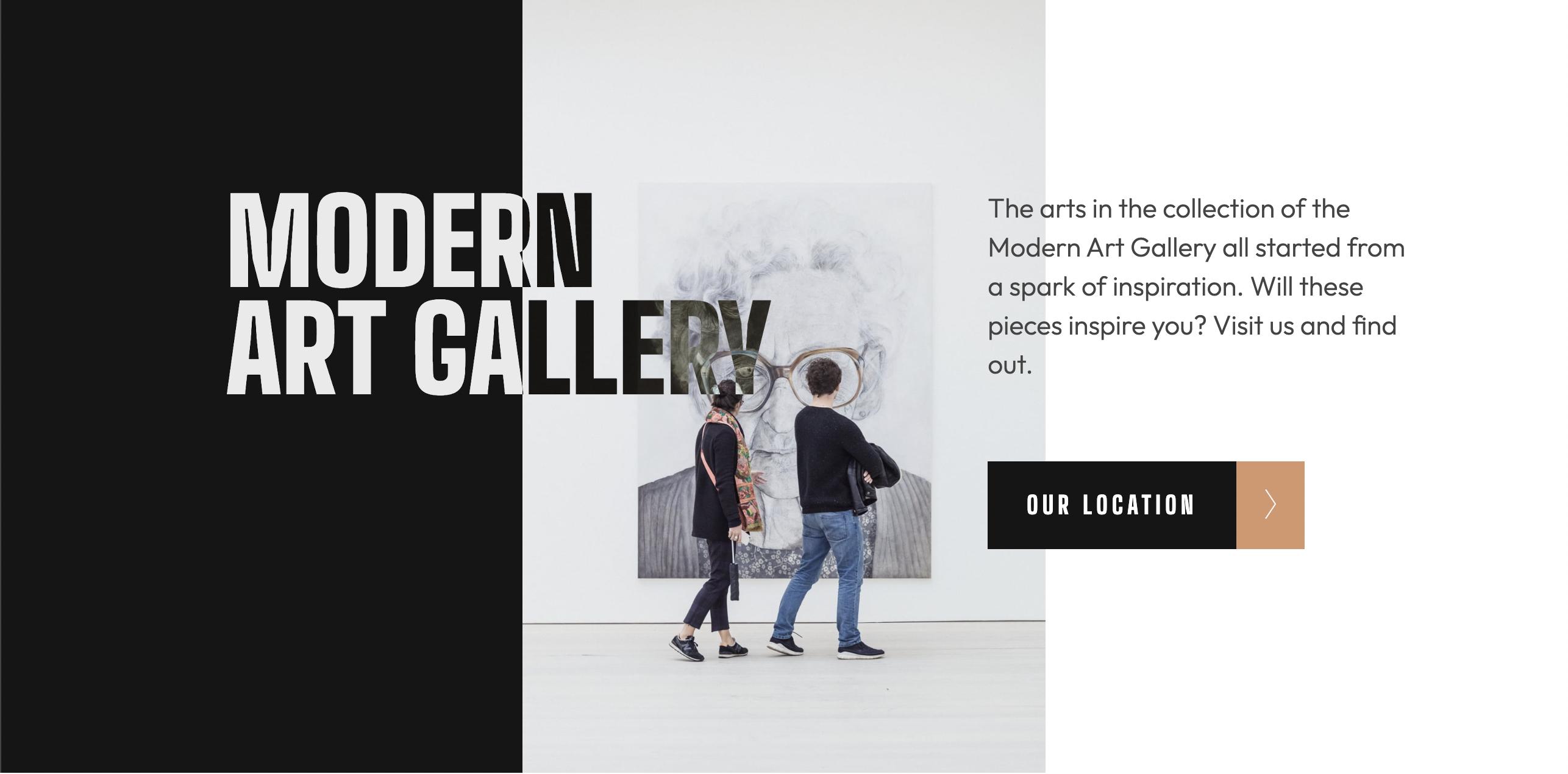
This should be the final result:

As you can see, where the font meets the white background, the color changes to black, which is fine, but when the font cross the lady image, the font becomes kinda transparent, showing the image behind. In this case, even when the font cross with a background image, the font should still being black.
This effect I achieved using the mix-blend-mode on css, but I can't find a solution for when the text meets the background image.
Would you guys have any other solution or an idea on how I could improve this? I couldn't find anything online.
Here is the component code:
import { NavLink } from "react-router-dom";
import arrowRight from "./../../../assets/icon-arrow-right.svg";
import heroImg from "./../../../assets/desktop/[email protected]";
export function HomeTop() {
return (
<section className={style.homeTopContainer}>
<h1>
Modern <br /> Art Gallery
</h1>
<div className={style.blackBg}></div>
<img
src={heroImg}
alt="a man and a woman standing in front of a paint hanging on a white wall"
className={style.heroImg}
/>
<div className={style.topTextBtn}>
<p>
The arts in the collection of the Modern Art Gallery all started from
a spark of inspiration. Will these pieces inspire you? Visit us and
find out.
</p>
<NavLink
to="/location"
style={{ textDecoration: "none" }}
className={style.locationBtn}
>
<button className={style.btn1}>Our Location</button>
<button className={style.btn2}>
<img src={arrowRight} alt="arrow right icon" />
</button>
</NavLink>
</div>
</section>
);
}
Here is the CSS applied to the H1:
.homeTopContainer h1 {
position: absolute;
width: 284px;
left: 14.4%;
top: 20%;
font-weight: 900;
font-size: 9.6rem;
color: var(--color4-white);
line-height: 8.8rem;
text-transform: uppercase;
white-space: nowrap;
mix-blend-mode:difference;
}
this is the website, in case you want to check it!