here is my public git.
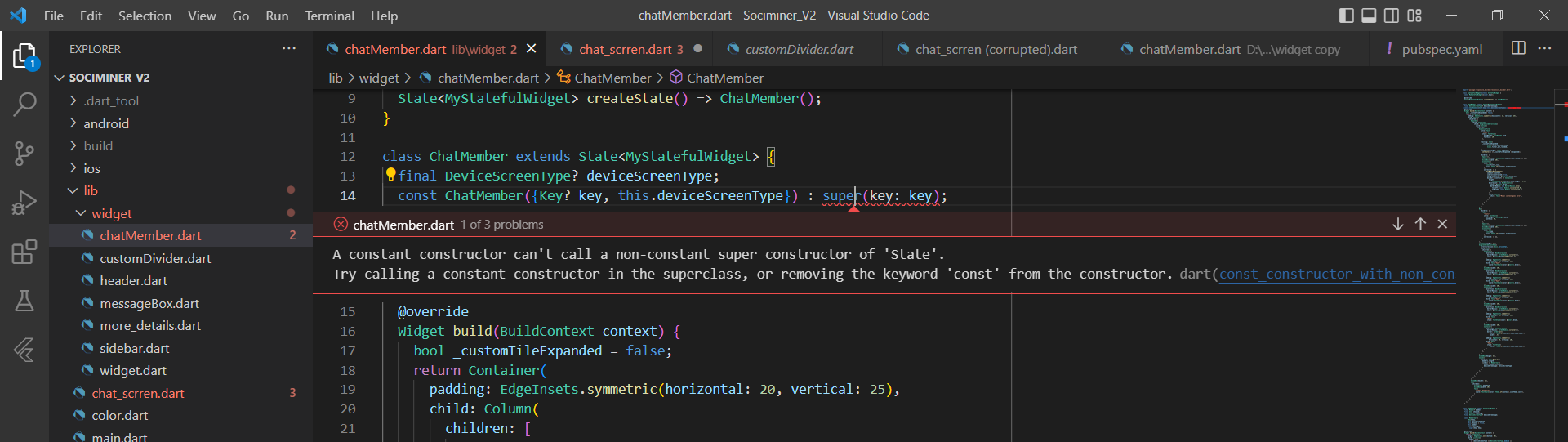
 ps : already tried ChatMember({Key? key, this.deviceScreenType}) : super(key: key); it pop other error.
ps : already tried ChatMember({Key? key, this.deviceScreenType}) : super(key: key); it pop other error.
 the full issue can be found in https://github.com/flutter/flutter/issues/118311. can anyone help ?
the full issue can be found in https://github.com/flutter/flutter/issues/118311. can anyone help ?
CodePudding user response:
You need to use widget clsss instead of state class. Remove params from ChatMember and use widget class.
class MyStatefulWidget extends StatefulWidget {
final DeviceScreenType? deviceScreenType;
const MyStatefulWidget({super.key, this.deviceScreenType});
@override
State<MyStatefulWidget> createState() => ChatMember();
}
class ChatMember extends State<MyStatefulWidget> {
@override
Widget build(BuildContext context) {
Now to access widget variable do,
Column(
children: List.generate(
members.length,
(index) => MemberCard(
member: members[index],
deviceScreenType: widget.deviceScreenType, //this
),
),
),
Next issue is you are naming differently and it's confusing,
Your case
MyStatefulWidgetis a widget classChatMemberis state class
You need to use MyStatefulWidget like,
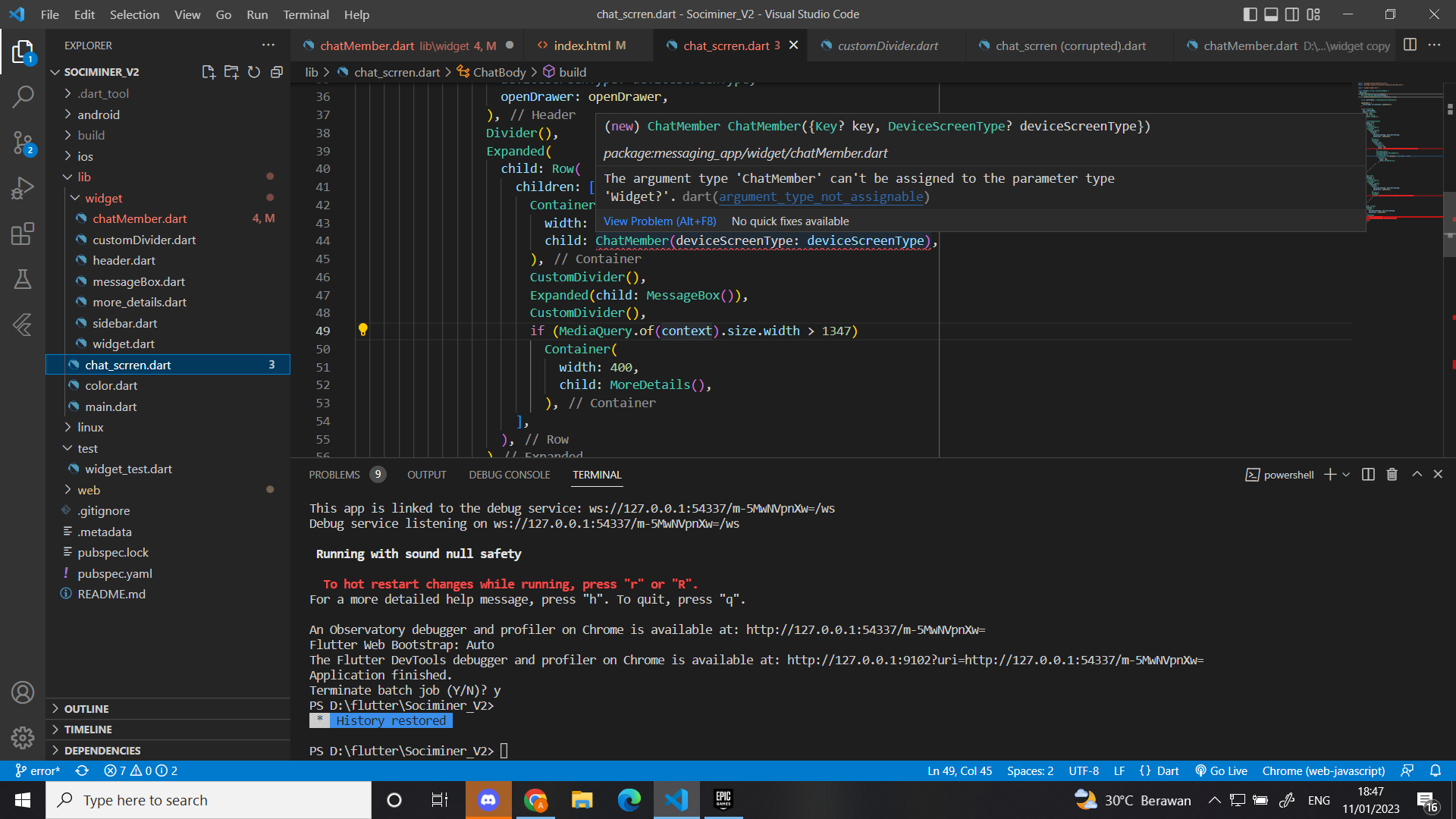
Container(
width: 400,
child: MyStatefulWidget(deviceScreenType: deviceScreenType),
),
You can check the pr
