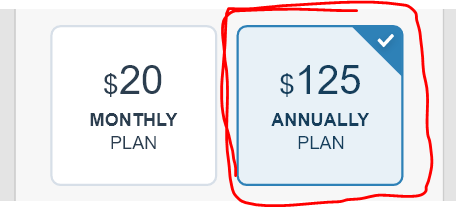
I want to make a shape as seen in the photo below with container in Flutter.
How can that shape be made?
CodePudding user response:
You can use this paint:
class CustomDraw2 extends CustomClipper<Path> {
@override
Path getClip(Size size) {
var path = Path();
path.moveTo(size.width * 0.5, 0);
path.lineTo(size.width, 0);
path.lineTo(size.width, size.width - size.width * 0.5);
path.lineTo(size.width * 0.5, 0);
path.close();
return path;
}
@override
bool shouldReclip(CustomClipper<Path> oldClipper) {
return false;
}
}
and use it like this:
Container(
clipBehavior: Clip.antiAlias,
decoration: BoxDecoration(borderRadius: BorderRadius.circular(16)),
child: Stack(
children: [
Container(
color: Colors.brown,
height: 100,
width: 100,
),
Positioned(
top: 0,
right: 0,
bottom: 0,
left: 0,
child: ClipPath(
clipper: CustomDraw2(),
child: Container(
color: Colors.red,
child: Icon(
Icons.check,
color: Colors.white,
),
),
),
),
Positioned(
top: 4,
right: 4,
child: Icon(
Icons.check,
color: Colors.white,
),
),
],
),
)
CodePudding user response: