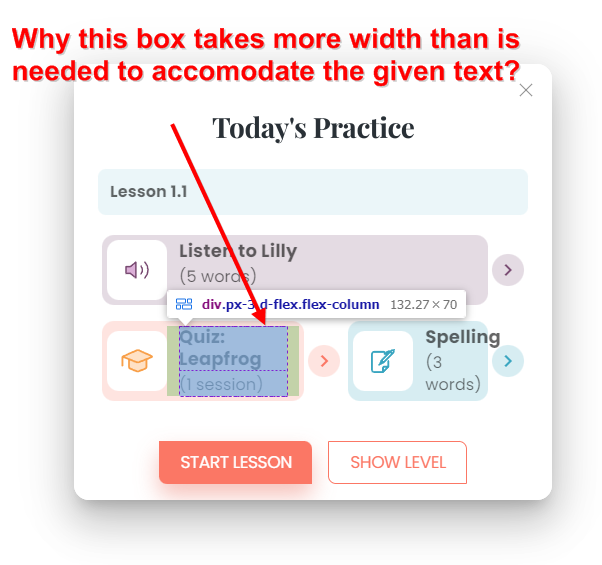
I don't know if it is related - but the 2nd panel (Quiz: Leapfrog) takes more space horizontally than is needed for its contents - about 15-16 pixels:
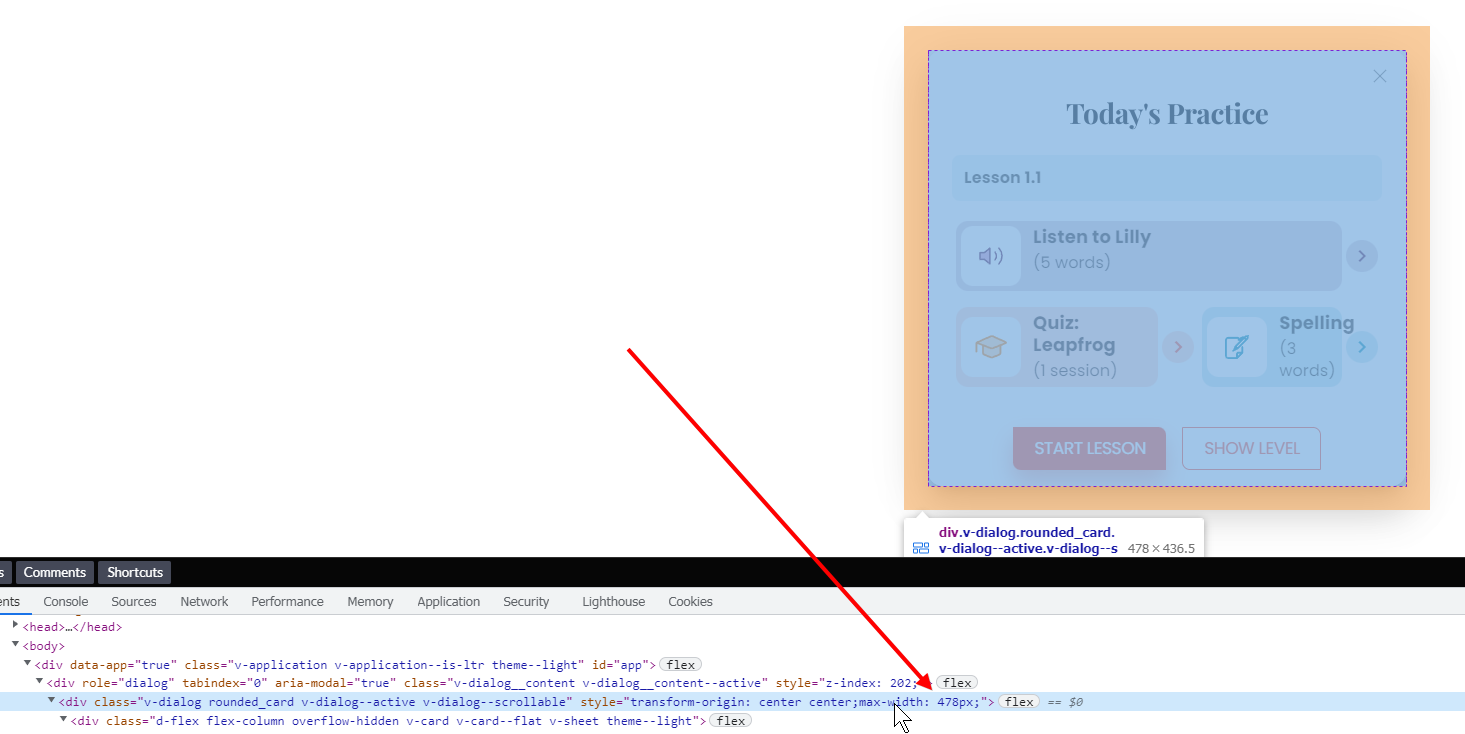
If you play with the inline style of the card and change the max-width: from 478px to 470px and below, or to 511px and above - the overflow goes away.
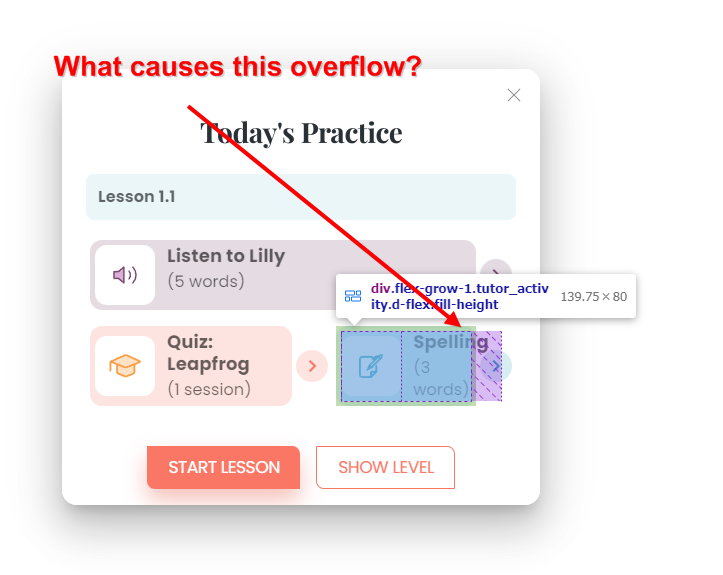
May I get some help in understanding why this weird overflow happens and how to prevent it?
CodePudding user response:
You're missing a flex-basis: 0 /* or 50% in your case could also work */ on your 3 items to help flex understand how things work together.
Have you tried to use css display: grid;?
Here is an example:
.wrapper {
display: grid;
width: 350px;
height: 160px;
background: #fafafa;
grid-gap: 10px;
grid-template-areas:
"first first"
"second third";
}
.child {
text-align: center;
font-family: sans-serif;
font-size: 24px;
font-weight: 800;
}
#child1 {
background: #0e6376;
grid-area: first;
}
#child2 {
background: #f9b4af;
grid-area: second;
}
#child3 {
background: #f15c3b;
grid-area: third;
}<div >
<div id="child1">child1</div>
<div id="child2">child2</div>
<div id="child3">child3</div>
</div>CodePudding user response:
Okay, after more than 3 hours of scratching my head and no help from anyone I suddenly and out of nowhere decided to set a min-width on the white squares which contain the icons:
.activity_icon
{
border-radius: inherit;
flex: 0 0 60px;
min-width: 60px; /* <==== added */
height: 60px;
}
And voila - the Flexbox parent now properly wraps the Flexbox children.