I created slider using Bootstrap 5. Currently result is:
<head>
<title>Bootstrap 5 Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
</head>
<div >
<div >
<div >
<div >
<div id="carouselExampleIndicators" data-bs-ride="carousel">
<div >
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="0" aria-current="true" aria-label="Slide 1"></button>
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="1" aria-label="Slide 2"></button>
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="2" aria-label="Slide 3"></button>
</div>
<div >
<div >
<img src="https://img.freepik.com/free-vector/elegant-merry-christmas-new-year-card-with-realistic-blue-decoration_1361-3053.jpg?w=1380&t=st=1673707221~exp=1673707821~hmac=221ab41285bb5fac3c32463b2bbf57775f7a7f3fa66525b2bd94233df897dd67" alt="...">
</div>
<div >
<img src="https://img.freepik.com/free-vector/elegant-merry-christmas-new-year-card-with-realistic-blue-decoration_1361-3053.jpg?w=1380&t=st=1673707221~exp=1673707821~hmac=221ab41285bb5fac3c32463b2bbf57775f7a7f3fa66525b2bd94233df897dd67" alt="...">
</div>
<div >
<img src="https://img.freepik.com/free-vector/elegant-merry-christmas-new-year-card-with-realistic-blue-decoration_1361-3053.jpg?w=1380&t=st=1673707221~exp=1673707821~hmac=221ab41285bb5fac3c32463b2bbf57775f7a7f3fa66525b2bd94233df897dd67" alt="...">
</div>
</div>
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide="prev">
<span aria-hidden="true"></span>
<span >Previous</span>
</button>
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide="next">
<span aria-hidden="true"></span>
<span >Next</span>
</button>
</div>
<div >
<div>
<h4 >
<!--Organic Lifestyle-->
</h4>
<h5 >
<!--Best Weekend Sales-->
</h5>
</div>
</div>
</div>
</div>
</div>
</div>I read the Bootstrap documentation about carousel, also tried all available "example" in the search engine. Unfortunately, there is no way I can achieve such an effect.
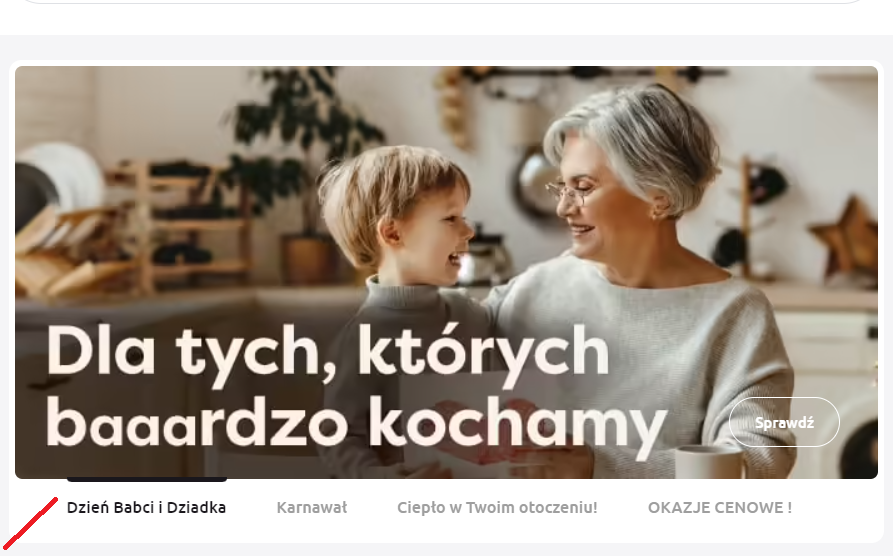
I try get effect and add name every slider as tab. Can anyone little help me on how to add extra tabs like this? I paste example photo here:
CodePudding user response:
You are right, Bootstrap does not support carousel slider tabs out of the box. But because Bootstrap uses the data attributes data-bs-target and data-bs-slide-to for the indicators you can apply them to other elements.
For example, apply them on a list outside of the carousel, which are the slider tabs:
<ul >
<li data-bs-target="#carouselExampleIndicators" data-bs-slide-to="0" aria-label="Slide 1">
Slide 1
</li>
...
</ul>
The slider tabs in the snippet has more classes to position everything using a row with four columns col. Simply clicking on a <li> element will already set the carousel to that slide index (0).
To style the active slider tab use JavaScript by toggling a class on it, like .active and style it using CSS.
Here are two basic examples, using Jquery or plain Javascript.
Solution with Jquery
Lucky for us, Bootstrap’s carousel class exposes events for hooking into carousel functionality, like slide.bs.carousel:
$('#carouselExampleIndicators').on('slide.bs.carousel', event => { ... });
This function will fire whenever the carousel transitions to another slide. Inside access the event property to, which holds the index of the next slide. Then toggle the active class:
const nextSlide = event.to;
$('.custom-indicators li').removeClass('active');
$('.custom-indicators li[data-bs-slide-to=' nextSlide ']').addClass('active');
Now apply some custom CSS to style the tabs, and that's. Here's the complete basic example of custom indicators that can be styled:
$('#carouselExampleIndicators').on('slide.bs.carousel', event => {
const nextSlide = event.to;
$('.custom-indicators li').removeClass('active');
$('.custom-indicators li[data-bs-slide-to=' nextSlide ']').addClass('active');
});.custom-indicators li {
border-top: 3px solid transparent;
}
.custom-indicators li.active {
color: black;
font-weight: bold;
border-top: 3px solid black;
}<head>
<title>Bootstrap 5 Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
</head>
<div >
<div >
<div >
<div >
<div id="carouselExampleIndicators" data-bs-ride="carousel" >
<div >
<div >
<img src="https://img.freepik.com/free-vector/elegant-merry-christmas-new-year-card-with-realistic-blue-decoration_1361-3053.jpg?w=1380&t=st=1673707221~exp=1673707821~hmac=221ab41285bb5fac3c32463b2bbf57775f7a7f3fa66525b2bd94233df897dd67"
alt="...">
</div>
<div >
<img src="https://img.freepik.com/free-vector/elegant-merry-christmas-new-year-card-with-realistic-blue-decoration_1361-3053.jpg?w=1380&t=st=1673707221~exp=1673707821~hmac=221ab41285bb5fac3c32463b2bbf57775f7a7f3fa66525b2bd94233df897dd67"
alt="...">
</div>
<div >
<img src="https://img.freepik.com/free-vector/elegant-merry-christmas-new-year-card-with-realistic-blue-decoration_1361-3053.jpg?w=1380&t=st=1673707221~exp=1673707821~hmac=221ab41285bb5fac3c32463b2bbf57775f7a7f3fa66525b2bd94233df897dd67"
alt="...">
</div>
<div >
<img src="https://img.freepik.com/free-vector/elegant-merry-christmas-new-year-card-with-realistic-blue-decoration_1361-3053.jpg?w=1380&t=st=1673707221~exp=1673707821~hmac=221ab41285bb5fac3c32463b2bbf57775f7a7f3fa66525b2bd94233df897dd67"
alt="...">
</div>
</div>
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide="prev">
<span aria-hidden="true"></span>
<span >Previous</span>
</button>
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide="next">
<span aria-hidden="true"></span>
<span >Next</span>
</button>
</div>
<div >
<ul role="button">
<li data-bs-target="#carouselExampleIndicators" data-bs-slide-to="0" aria-label="Slide 1">
Slide 1
</li>
<li data-bs-target="#carouselExampleIndicators" data-bs-slide-to="1" aria-label="Slide 2">
Slide 2
</li>
<li data-bs-target="#carouselExampleIndicators" data-bs-slide-to="2" aria-label="Slide 3">
Slide 3
</li>
<li data-bs-target="#carouselExampleIndicators" data-bs-slide-to="3" aria-label="Slide 4">
Slide 4
</li>
</ul>
</div>
</div>
</div>
</div>
</div>Solution with JavaScript
Here's a solution that uses plain Javascript to accomplish the same thing. It loops over all slider tabs removing the classactive and applies it on the slider tab that has the index (data-bs-slide-to="?") of the next slide.
var carousel = document.querySelector('#carouselExampleIndicators');
carousel.addEventListener('slide.bs.carousel', event => {
var nextSlide = event.to;
var customIndicators = document.querySelectorAll('.custom-indicators li');
for (var i = 0; i < customIndicators.length; i ) {
customIndicators[i].classList.remove('active');
}
document.querySelector('.custom-indicators li[data-bs-slide-to="' nextSlide '"]').classList.add('active');
});.custom-indicators li {
border-top: 3px solid transparent;
}
.custom-indicators li.active {
color: black;
font-weight: bold;
border-top: 3px solid black;
}<head>
<title>Bootstrap 5 Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
</head>
<div >
<div >
<div >
<div >
<div id="carouselExampleIndicators" data-bs-ride="carousel">
<div >
<div >
<img src="https://img.freepik.com/free-vector/elegant-merry-christmas-new-year-card-with-realistic-blue-decoration_1361-3053.jpg?w=1380&t=st=1673707221~exp=1673707821~hmac=221ab41285bb5fac3c32463b2bbf57775f7a7f3fa66525b2bd94233df897dd67"
alt="...">
</div>
<div >
<img src="https://img.freepik.com/free-vector/elegant-merry-christmas-new-year-card-with-realistic-blue-decoration_1361-3053.jpg?w=1380&t=st=1673707221~exp=1673707821~hmac=221ab41285bb5fac3c32463b2bbf57775f7a7f3fa66525b2bd94233df897dd67"
alt="...">
</div>
<div >
<img src="https://img.freepik.com/free-vector/elegant-merry-christmas-new-year-card-with-realistic-blue-decoration_1361-3053.jpg?w=1380&t=st=1673707221~exp=1673707821~hmac=221ab41285bb5fac3c32463b2bbf57775f7a7f3fa66525b2bd94233df897dd67"
alt="...">
</div>
<div >
<img src="https://img.freepik.com/free-vector/elegant-merry-christmas-new-year-card-with-realistic-blue-decoration_1361-3053.jpg?w=1380&t=st=1673707221~exp=1673707821~hmac=221ab41285bb5fac3c32463b2bbf57775f7a7f3fa66525b2bd94233df897dd67"
alt="...">
</div>
</div>
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide="prev">
<span aria-hidden="true"></span>
<span >Previous</span>
</button>
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide="next">
<span aria-hidden="true"></span>
<span >Next</span>
</button>
</div>
<div >
<ul role="button">
<li data-bs-target="#carouselExampleIndicators" data-bs-slide-to="0" aria-label="Slide 1">
Slide 1
</li>
<li data-bs-target="#carouselExampleIndicators" data-bs-slide-to="1" aria-label="Slide 2">
Slide 2
</li>
<li data-bs-target="#carouselExampleIndicators" data-bs-slide-to="2" aria-label="Slide 3">
Slide 3
</li>
<li data-bs-target="#carouselExampleIndicators" data-bs-slide-to="3" aria-label="Slide 4">
Slide 4
</li>
</ul>
</div>
</div>
</div>
</div>
</div>