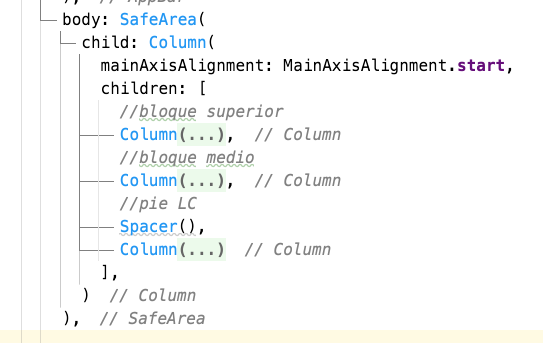
I have a screen with following structure:
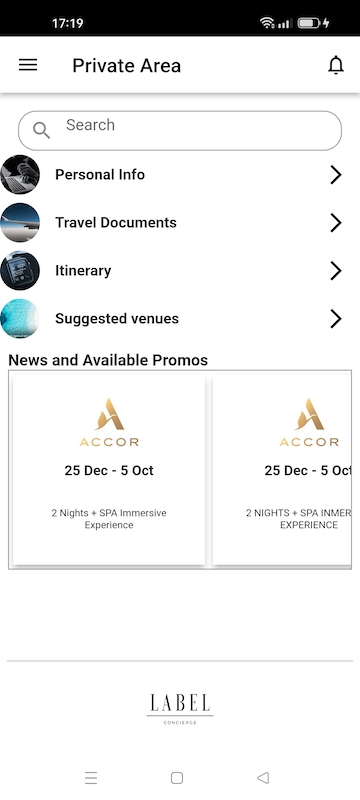
The first column is a TextField (search Text). The third column is a static footer that should remain at the bottom of the screen. The second column hosts several widgets.
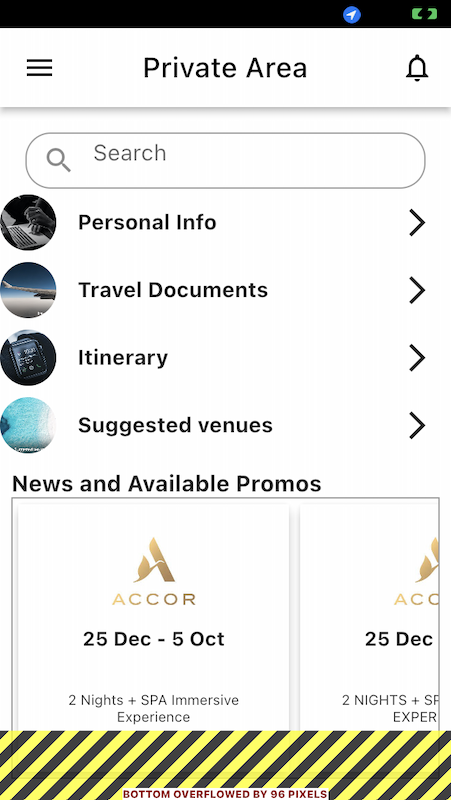
My issue is that the second column throws a bottom overflowed by 96 px on small screen devices like iPhone 7, but on greater screen devices it is shown nice.
How could I avoid this issue on smaller screens?
CodePudding user response:
there are different ways to solve your problem and 2 of them I'm listing below
1)
Each screen you can wrap with SingleChildScrollView() so, you can avoid overflowed error and it will be easily scrollable by user.
But with this solution it will not look good.
So, for that we can user 2nd solution which is
2)
You need to change your designing structure as per the screen height and width.
You can wrap particular widget with LayoutBuilder which will give you the available height and width which you can use.
So, with this technique you can build different structure for Tablets and mobiles. Which make your app really attractable.