I need to layout two elements in the row. They should have minimum width.
The first element is always short and always fits the container width.
If the second element overflows container's width it should be clipped.
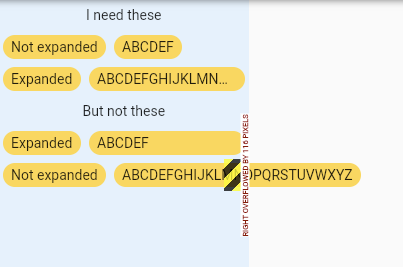
Here's what I need to achieve.
Here's a code https://dartpad.dev/?id=a9b698d5eb89cfddaca000af17e0c28d
Asking for help with this. Thanks.
CodePudding user response:
you just need to wrap your widget with Expanded widget and write which type of overflow you need You can look into below code
Expanded(
child: CloudWidget(child:
Text('ABCDEFGHIJKLMNOPQRSTUVWXYZ',
softWrap: false,
overflow: TextOverflow.ellipsis,
)
)
),
CodePudding user response:
Use Flexible as it expands, but does not require the child to fill the available space.
Row(
children: const [
Flexible(
child: CloudWidget(
child: Text(
'Not expanded',
overflow: TextOverflow.ellipsis,
),
),
),
Flexible(
child: CloudWidget(
child: Text(
'ABCDEFGHIJKLMNOPQRSTUVWXYZ',
overflow: TextOverflow.ellipsis,
),
),
),
],
),