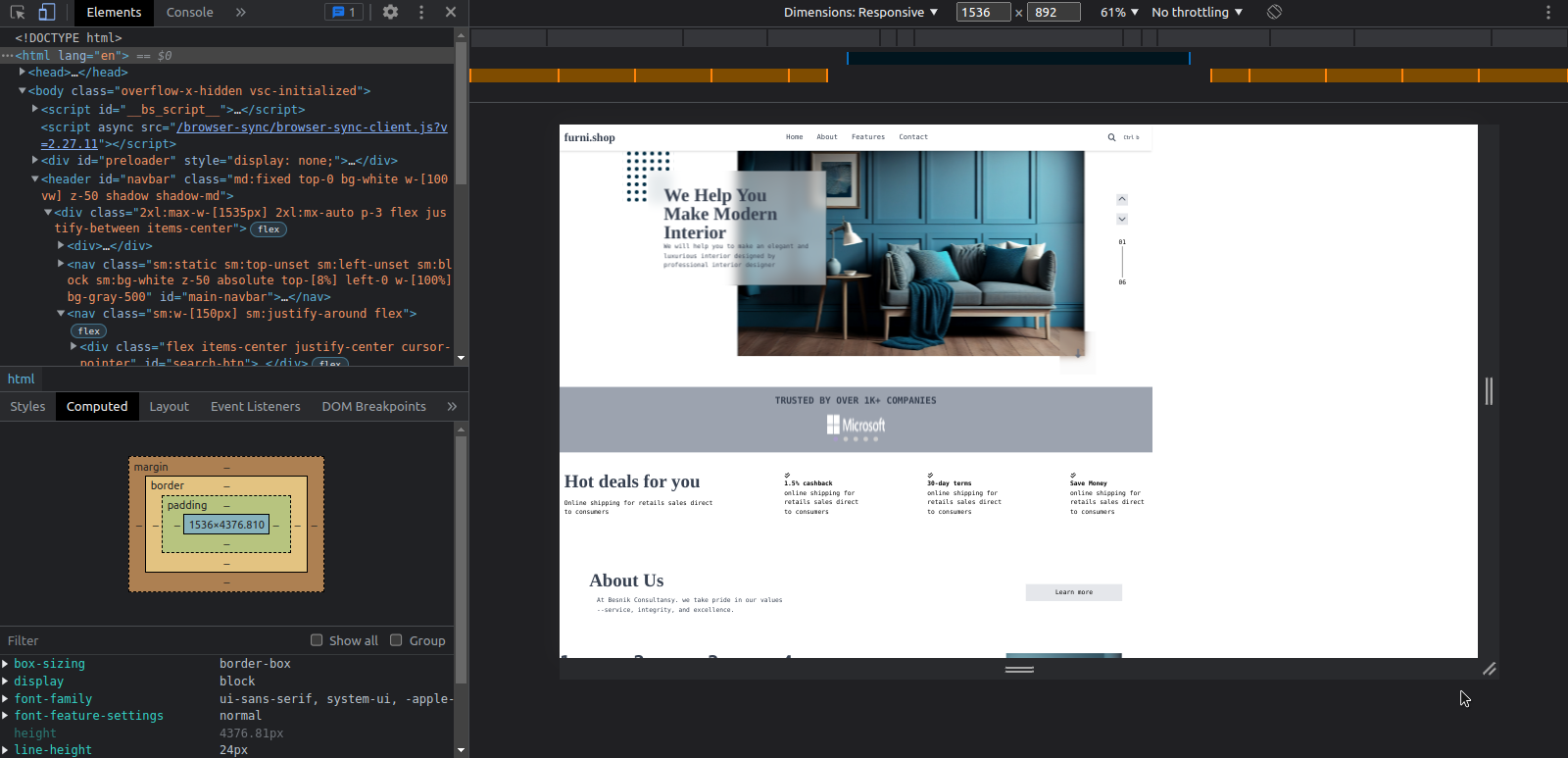
I have build a landing page using tailwindcss and glider.js for simple slider but after I finished the website I was struck with issue on responsive design part were I was sure that problem didn't occur when before and that is I have an extra space to right all most in all devices when I use chrome inspector device toolbar only on chrome works proberly on mozilla but only this website has this issue on chrome.
I have checked for any elements that may be the cause but without any luck. as you can see my html element width is 1536 just like in dimension but the extra white space is accually more then 1536.
https://github.com/KadaGuetouache/furni.store
CodePudding user response:
This issue could be due to several reasons, here are some possible causes and solutions:
CSS styles: Make sure that the styles for the container element (that holds the slider) are set correctly. Check for padding, margin, and border styles that might be causing the extra space.
Slider size: Ensure that the slider's width is set correctly. If it's too big, it could be causing the extra space.
JS code: Check the JS code that initializes the slider. Make sure that the slider's width is set correctly, and that the slider is positioned correctly within the container element.
Browser differences: Chrome and Mozilla have different rendering engines. The same code might behave differently in these two browsers. If the issue occurs only in Chrome, it could be a bug in the Chrome browser. Try testing the site on different browsers to see if the issue occurs in other browsers as well.
Screen size: The issue could be related to the screen size. Try testing the site on different devices and screen sizes to see if the issue is consistent across all devices.
Try these solutions and see if the issue is resolved. If not, provide more information about the issue and the code you're using.
CodePudding user response:
The div class 2xl:max-w-[1535px] is probably causing the content not to stretch any further. Try changing this value in the css file and see if that helps.
In your main.css file:
@media (min-width: 1536px) {
.container {
max-width: 1536px;
}
}
In your index.html try to comment out the "container" class of the second div element in the body to see if this is causing the width limitation.