I cannot figure out how to fixate the first part of the text and to make it show from the bottom
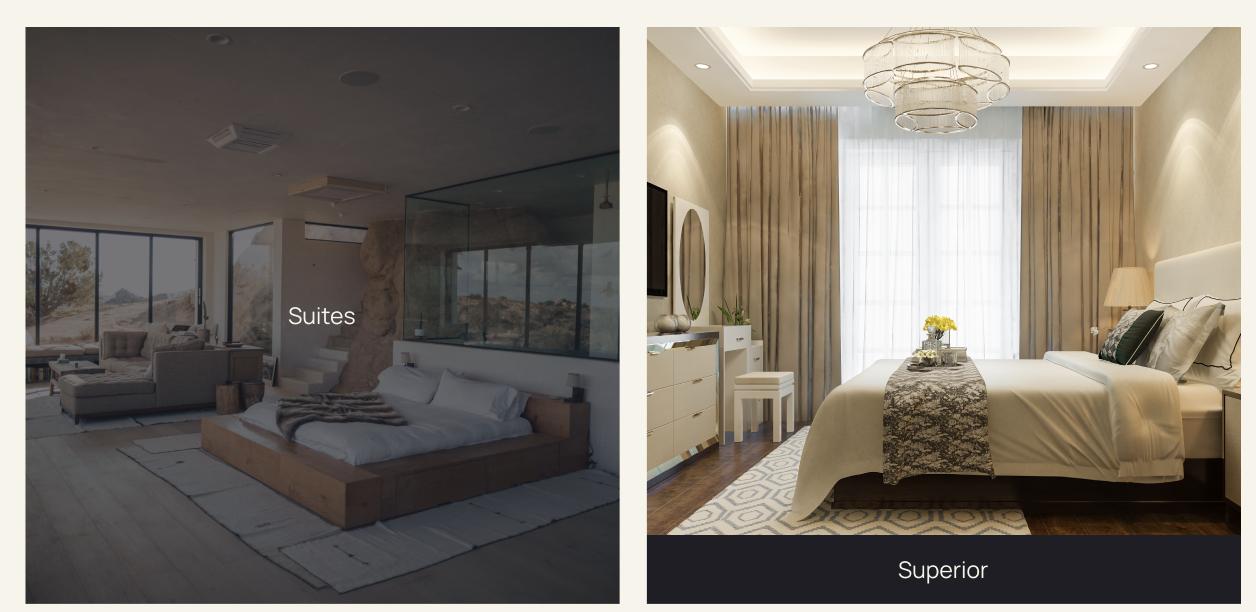
on the left is the hover that slides from the bottom and on the right is how it should look like in the beginning
Ive put the code I tried to use inside - please take a look Thank you!
.container {
padding: 1em 0;
float: left;
width: 50%;
}
.image1 {
display: block;
width: 100%;
height: auto;
transition: all 0.5s ease;
opacity: 1;
backface-visibility: hidden;
}
.middle {
background: rgb(30, 30, 36);
font-weight: 400;
font-size: 16px;
line-height: 22px;
color: rgb(246, 244, 234);
margin: 0px;
}
.middle:hover {
transition: all 0.3s ease-in-out 0s;
opacity: 0;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
text-align: center;
}
.product-box {
overflow: hidden;
}
.product-box:hover img {
transform: scale(1.04);
transition: all 0.8s linear;
}
.product-box:hover {
background: rgba(30, 30, 36, 0.6) !important;
}
.product-box:hover .image1 {
opacity: 0.5;
background: transparent;
}
.product-box:hover .middle {
opacity: 1;
}
.fadeIn-bottom {
top: 80%;
}<div >
<div style="margin-top: 20px;">
<img src="https://phpmysqlappdiag454.blob.core.windows.net/blob/assets/images/hotelkos/Rectangle 14.png" alt="" data-filename="1.png" style="width: 100%; height: auto; margin-bottom: -40px;" >
<div >
<p style="color: #F6F4EA;">Suites</p>
</div>
<div>
</div>CodePudding user response:
What you have to do is put the relative, i.e. the product-box in a relative position, then set the absolute position to the "title" to which you want to apply the transition. Once this is done, you need to know how to use transitions and how absolute position works. These two things are important enough to make several cool and simple animations so I recommend you to check them out.
.product-box {
position: relative;
}
.image1 {
width: 100%;
height: 100%;
}
.title {
position: absolute;
bottom: 0;
left: 0;
right: 0;
top: 90%;
display: flex;
justify-content: center;
align-items: center;
background: rgba(0, 0, 0, .5);
color: white;
transition: all .5s;
}
.product-box:hover .title {
top: 0;
}<div >
<div >
<div >
<h4>Suites</h4>
</div>
<img src="https://phpmysqlappdiag454.blob.core.windows.net/blob/assets/images/hotelkos/Rectangle 14.png" alt="" data-filename="1.png" >
<div>
</div>CodePudding user response:
I assume this is what you want;
.container {
width: 50%;
}
.image1 {
width: 100%;
aspect-ratio: 1/1;
object-fit: cover;
transition: all 0.5s ease;
opacity: 1;
}
.product-box {
display: flex;
position: relative;
}
.middle {
position: absolute;
width: 100%;
color: #F6F4EA;
background: rgb(30, 30, 36);
font-weight: 400;
font-size: 16px;
line-height: 22px;
margin: 0px;
text-align: center;
padding-top: 10px;
padding-bottom: 10px;
font-family: sans-serif;
display: flex;
bottom: 0;
justify-content: center;
align-items: center;
}
.product-box:hover {
transform: scale(1.04);
transition: all 0.8s linear;
}
.product-box:hover .middle {
opacity: 0.8;
height: 100%;
padding: 0;
}<div >
<div >
<img src="https://phpmysqlappdiag454.blob.core.windows.net/blob/assets/images/hotelkos/Rectangle 14.png" alt="" >
<div >Suites</div>
</div>
</div>