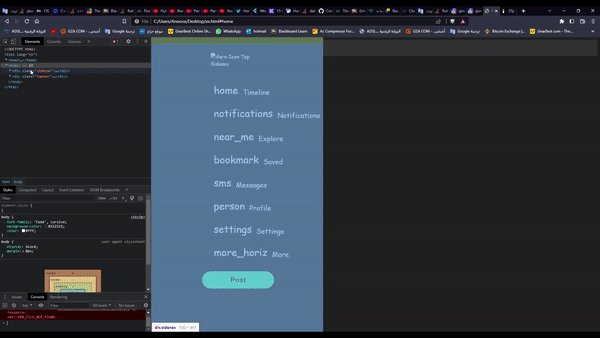
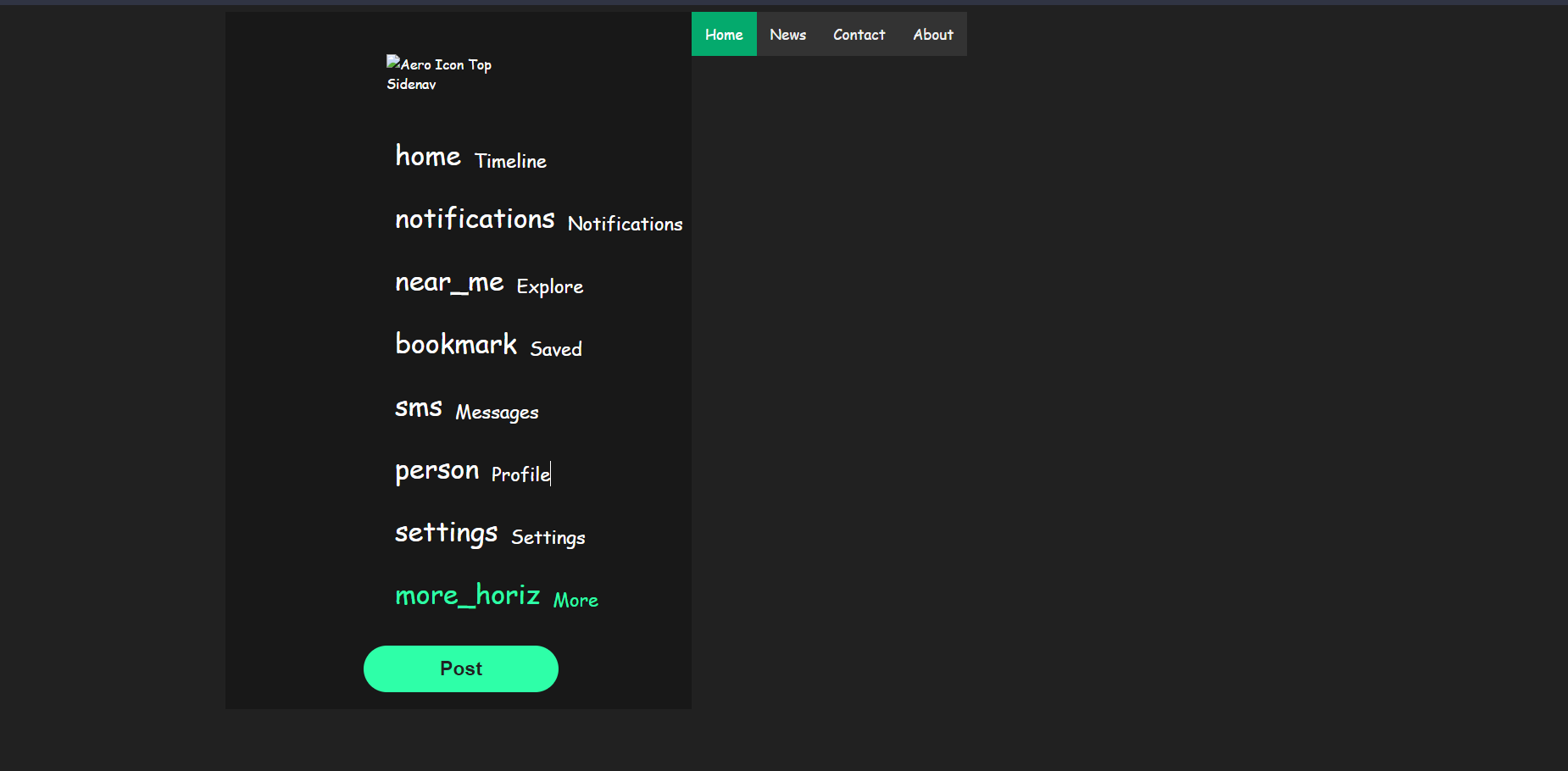
For context, I'm practically making a reskin of Twitter. At least as of right now, that's what it is. I've created a sidenav already, and I want to add a topnav beside it. Something like this: 
or you can make your layout more strict by using display grid and modifying the follwing (recommended):
.sidenav {
height: 100%;
width: 550px;
/* position: fixed; */
background-color: #181818;
overflow-x: hidden;
padding-top: 20px;
/*The following line says that this element spans for two rows*/
grid-row: 1/-1;
}
body{
display: grid;
padding: 0 15% 0 15%;
grid-template-columns: min-content min-content;
grid-template-rows: min-content max-content;
justify-content: left;
}
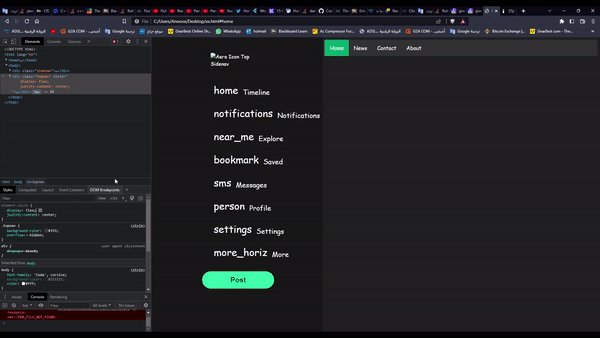
the result would be something like:

and then to make nav bars fixed in place, you can add another div after the top nav and make it scroll on overflow-y and you can hide its scrollbar if u want to.
finally i think grid would be the best choice to achieve your overall goal for the layout.
plz upvote if this helps.
Thanks
