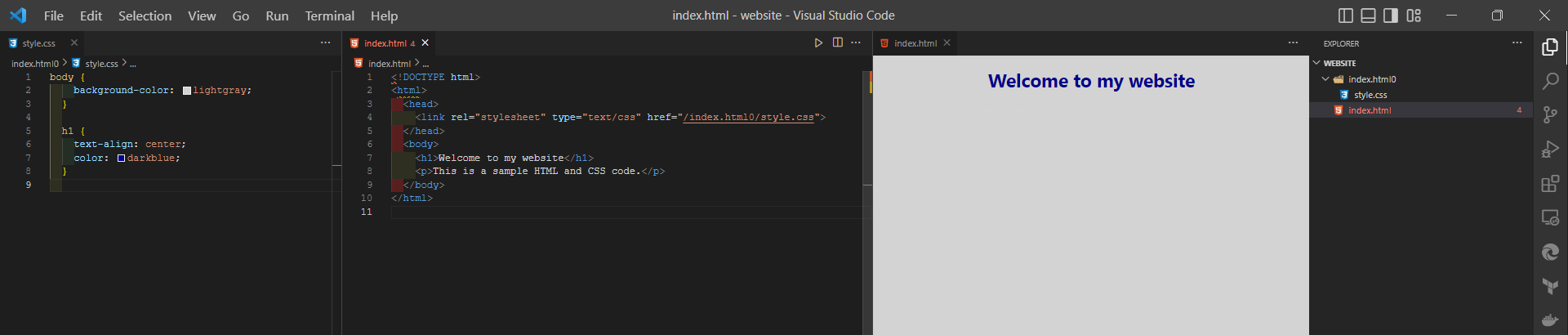
I've looked for problems in both my folder and in my code, but I can't see the problem. I put my CSS and HTML in the same folder. index.html0 is the name of my folder.
my code is:
<link rel="stylesheet" type="text,css" href="style.css">
I've also tried:
<link rel="stylesheet" type="text,css" href="index.html/style.css">
it still doesn't work. I'm at a loss.
CodePudding user response:
<link href="cssFileName.css" type="text/css" rel="stylesheet"/>
You put a "," between text and css, it is a "/".
CodePudding user response:
Another form of importing css is the use of
@import "styles.css"; Using a string
or
@import url("styles.css"); /* Using a url */
For further information pls refer to w3schools documentation