
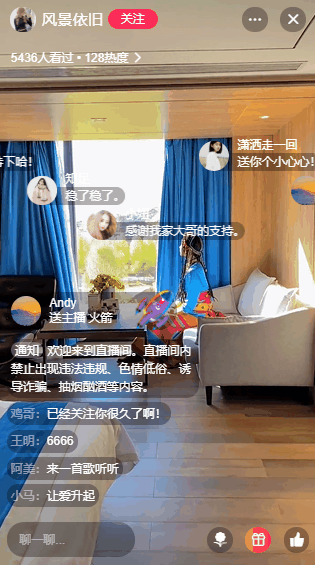
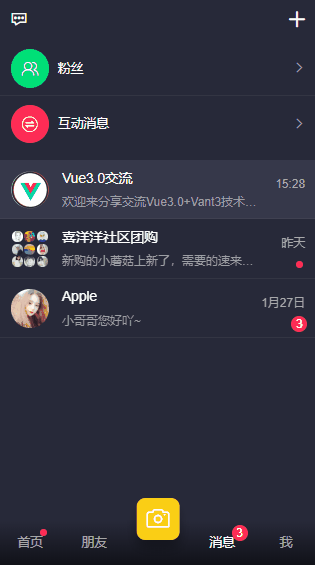
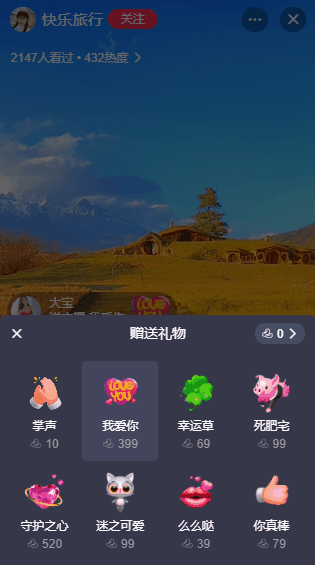
Using vite2 + vue3 + vuex4 + vant3. X + v3popup technologies such as imitation trill small live video + WeChat Vue3DouYin actual development case,
https://segmentfault.com/a/1190000039152814

Use a great vant3 swipe components in the component library to realize small video/live fast slide switch,


Using vant3 function of drop-down menu refresh and sideslip

Use v3popup popup window component implementation gifts/top-up template,

Before has there been a popup window of v3popup mobile end component implementation, interested can look at the ha ~ ~
https://www.cnblogs.com/xiaoyan2017/p/14210820.html
