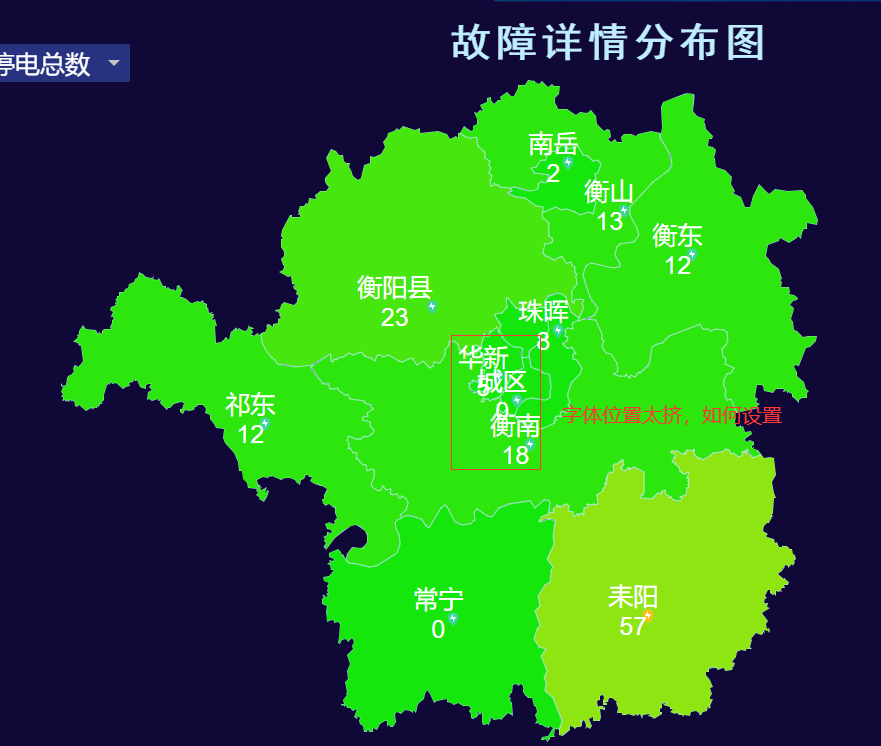
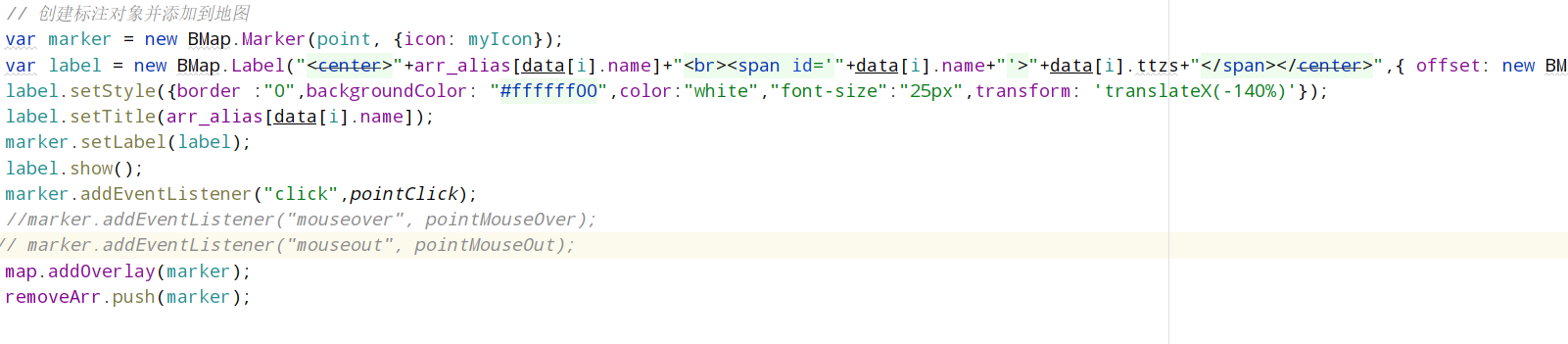
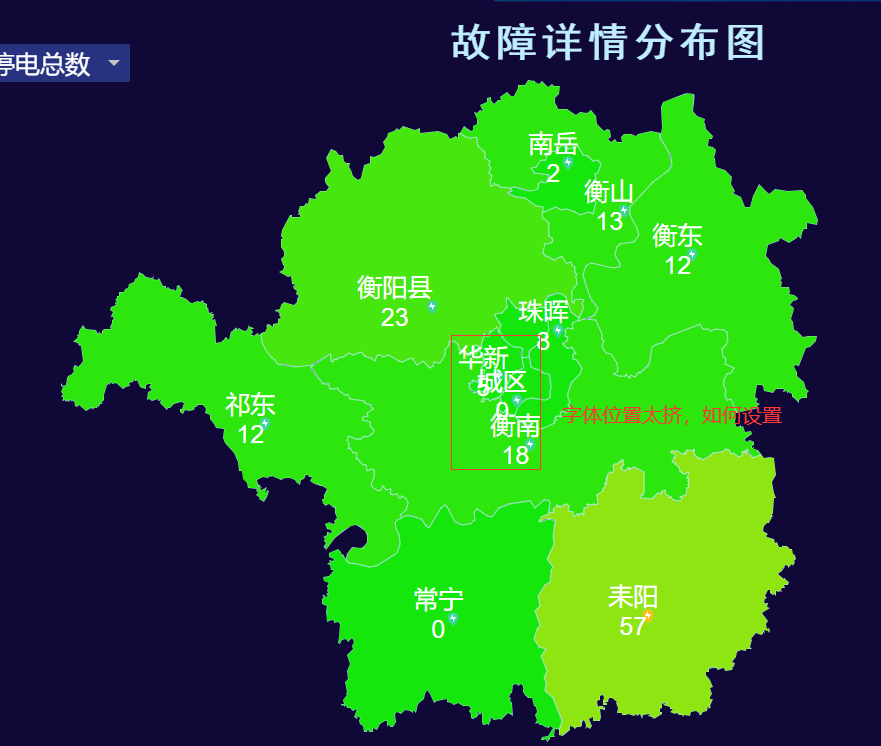
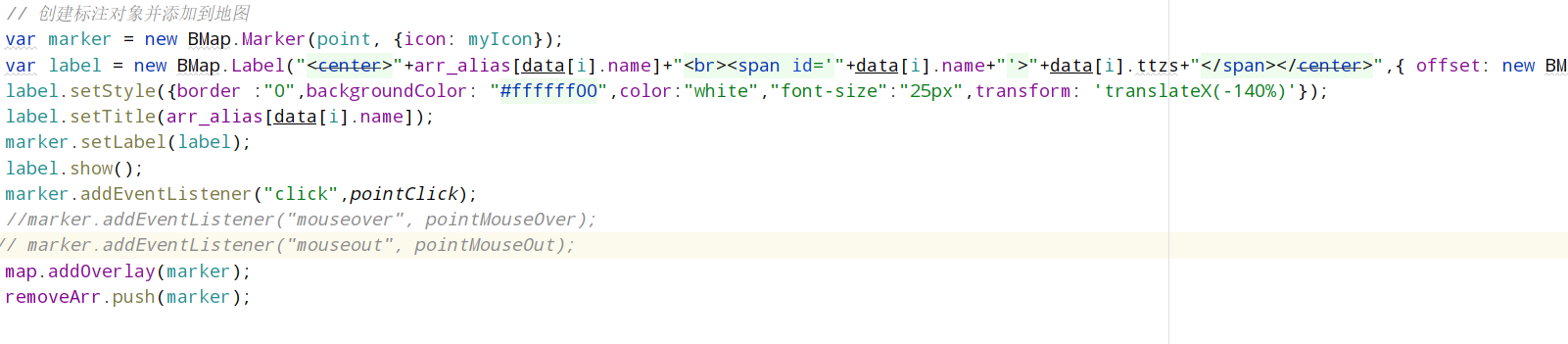
Ask you a question, my LayUI maps have font position get too close cause some font obscured (pictured), I want to put the font position adjustment, but in the label. Add the transform style: 'translateX (140%)' this setting only overall adjustment, could you tell me how to adjust the position of the individual font, and I want to on the map, according to figures make map color to distinguish the more obvious color this how to set up? Hope directly, the font and color setup code is as follows:


CodePudding user response:
Hump go a wave
Label. SetStyle ({//to label set style, any CSS can be
"Color" : "red",//color
14 px "fontSize" : ", "
"Border", "0",
"Height" : "auto",
"Width", "auto",
"TextAlign" : "center",
30 px "lineHeight" : ", "
"Background" : "lightgray,"
"Cursor" : "pointer
"});