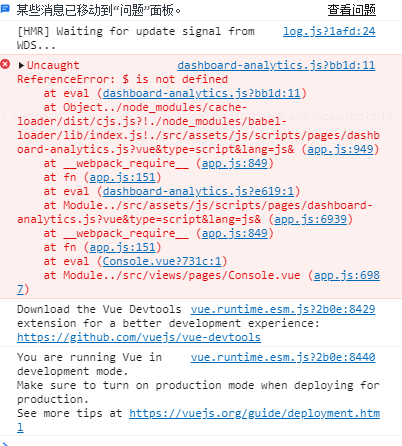
I from vue website to install a vue scaffolding, ready to write HTML UI framework before transplantation into the vue program, found in the script library reference some pure js function will quote "$is not defined" error such as
Preliminary treatment method:
Some search on the net method, through the NPM install jquery - save for jquery, and add the vue. Config. Js to configure later still not solved,
code and I solve process reference:
1. Through the NPM install jquery - save installation jquery
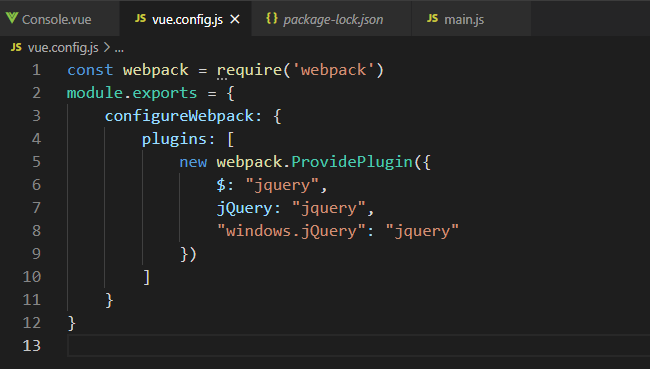
2. Add the vue. Config. Js Jquery configuration, the following code

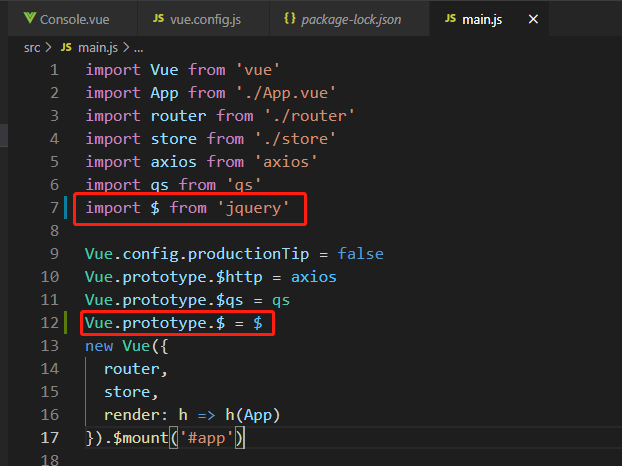
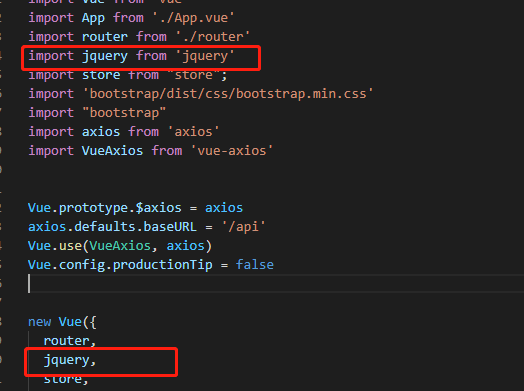
2. In the main. Js import jquery, the following code

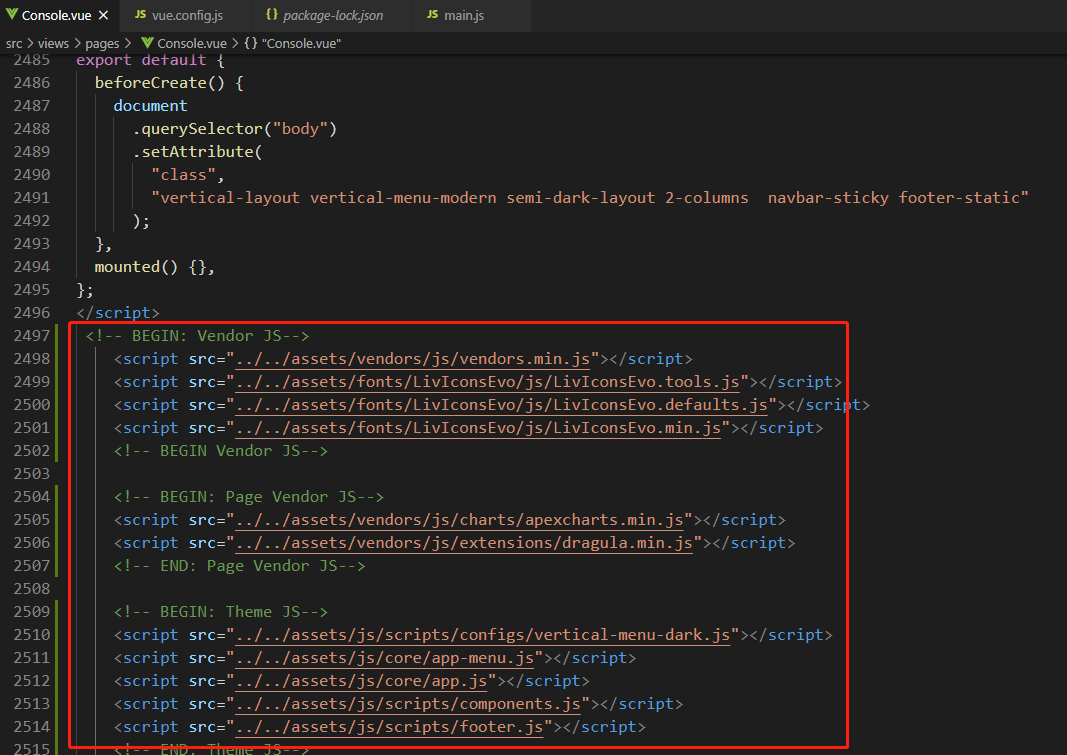
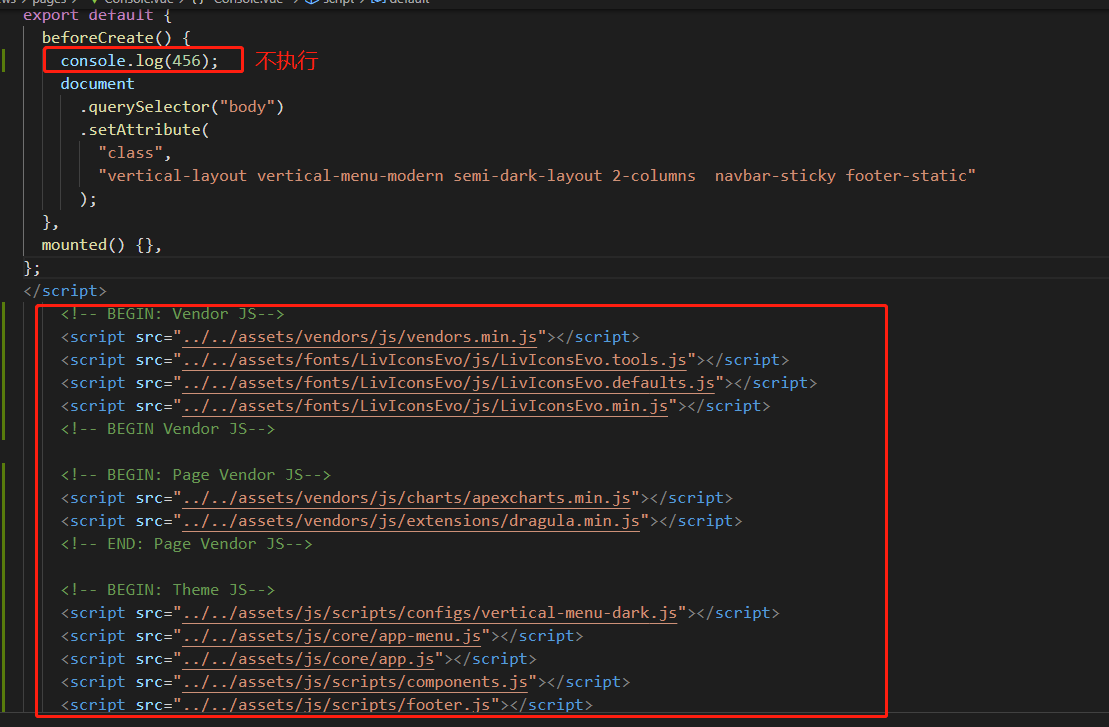
3. In. Vue files directly like traditional HTML reference js local file, the following code

The above operation, running after an error is as follows:

CodePudding user response:
A reboot, modify the vue. Config. Js to restartCodePudding user response:
 , also need not Vue. Prototype. The $
, also need not Vue. Prototype. The $CodePudding user response:
By this way is not an error, but the js executed couldn't
CodePudding user response:
<script> Window. $=window. JQuery=the require ("../js/jQuery. Min "); </script>Try to use this method on the page to see definition
CodePudding user response:
