<script>
Let data={
https://bbs.csdn.net/topics/Name: xiao Ming,
Age: 18
}
Let the temp=data. The age
Object. DefineProperty (data, "age", {
Get: the function () {
The console. The log (' access to data, data)
Return temp
},
Set: function (value) {
//the original value plus 100
Temp=value + 100
}
})
The console. The log (data. The age)//console output "data access to data
"The console. The log (data. Name)//will only output values
//change the age data
Data. The age=88
The console. The log (data. The age, 'age')
The console. The log (JSON. Stringify (data), the 'data')
Document. The getElementById (" demo "). The innerHTML=data. The age;
</script>
CodePudding user response:
Return this. The age is also get the age attribute's value will also trigger the getter
CodePudding user response:
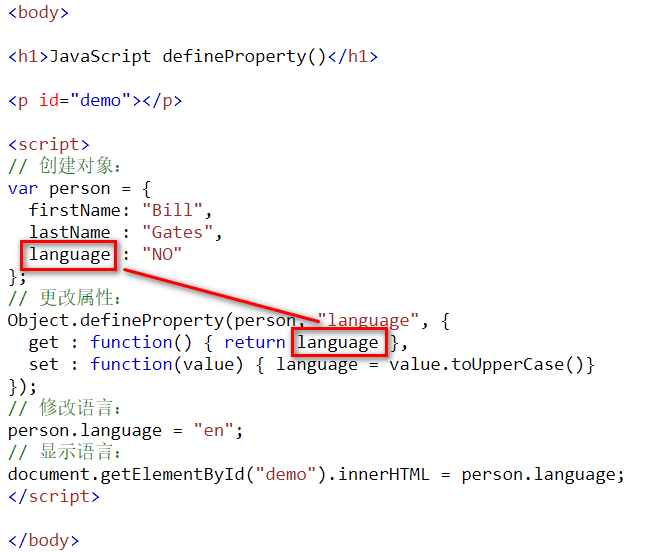
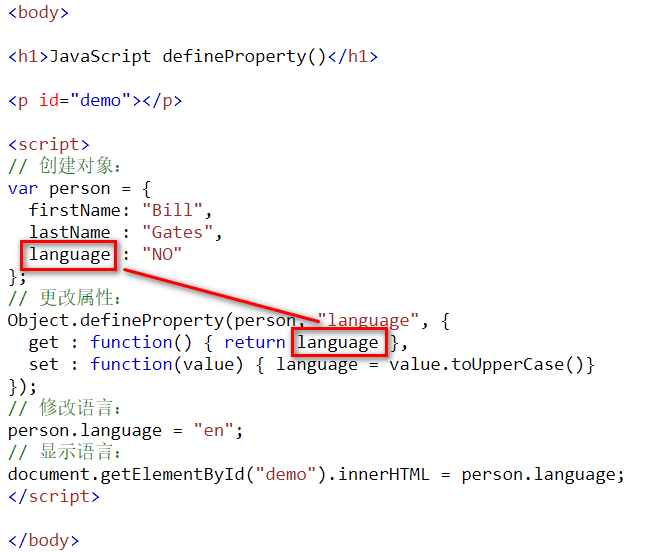
Thank you very much for your detailed answer @ Logerlink, in addition to advice below this kind of situation, the return on the language of the "language" and the inside of the var "language" means the same thing, because if I set the lines of code were removed, the system will be an error, I thought that since the return language, so if I don't need to modify the attribute content, that I have set the line of code, and the person below. The language="en" delete this line of code, and the results returned will be "NO", but the actual system is error, so I can only be understood as the return of language just return a parameter setting, can also be return KK, then the following set set associated KK, at last, by person. The language="en" to instantiate, could you tell me is it understand that