


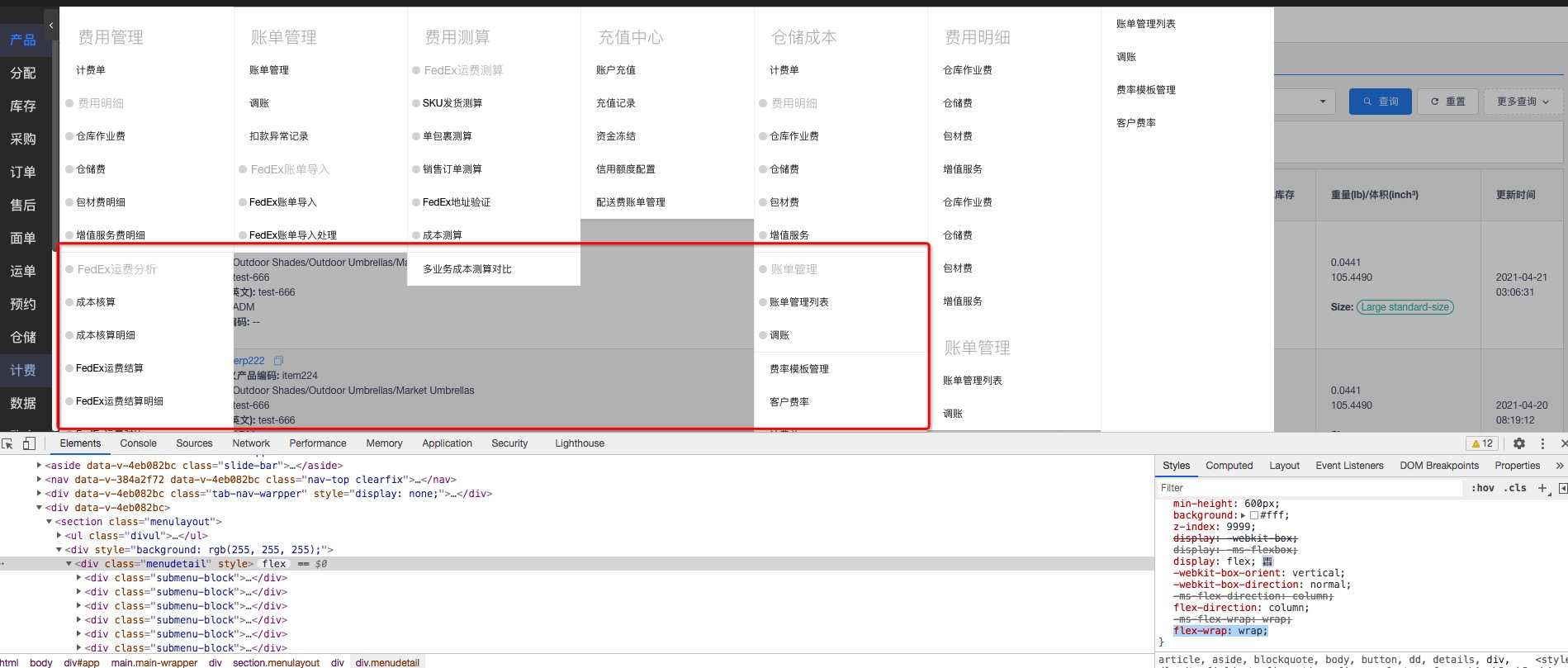
As shown in figure:
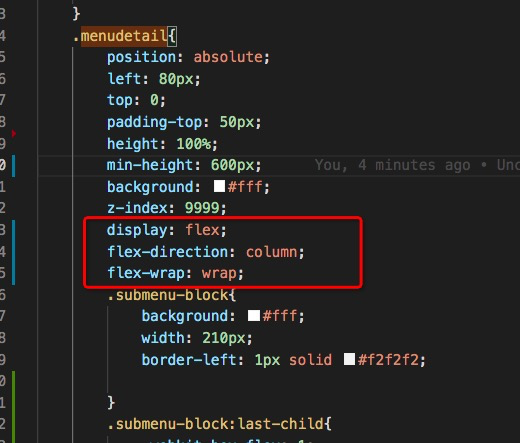
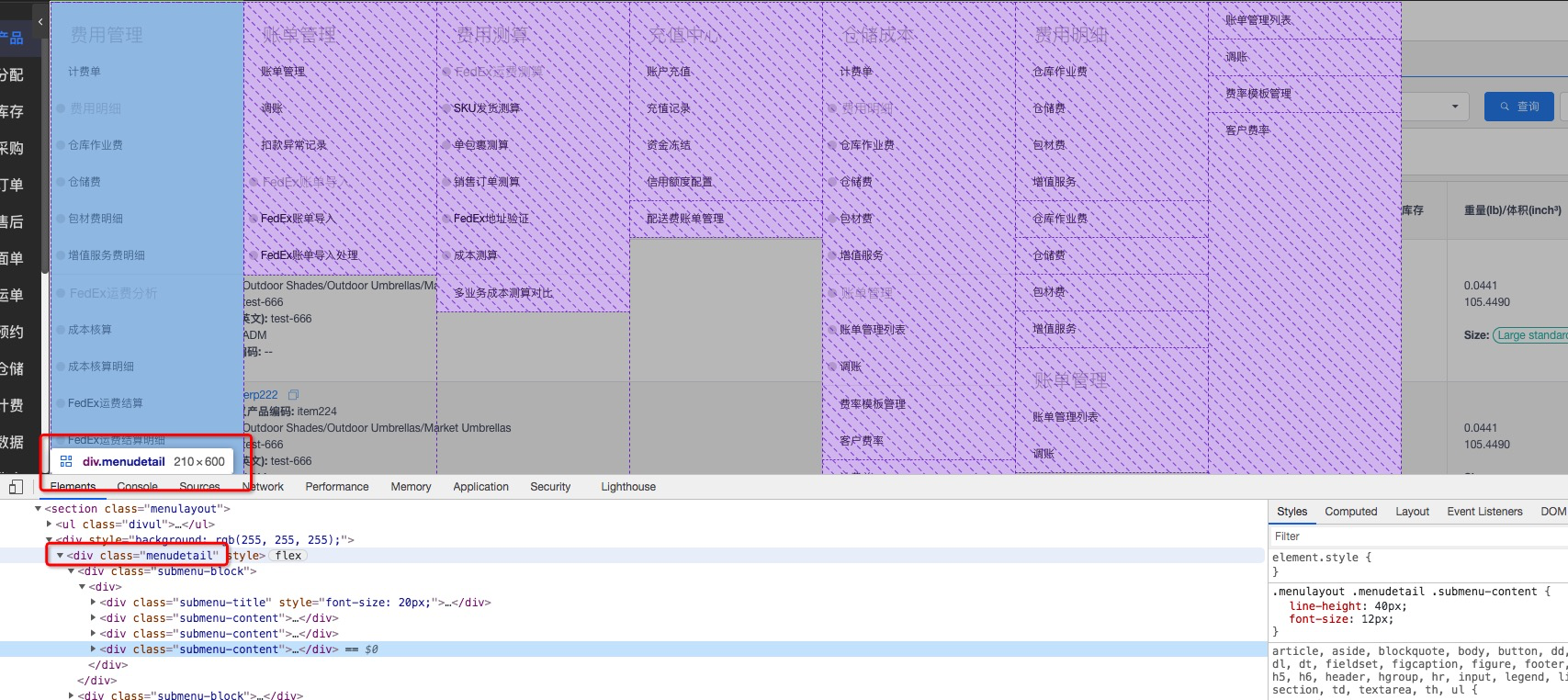
1 figure is effect, figure 2 is the CSS, 3 figure is outer father dom show wide high,
The desired effect:
Spare parts supplement the blank
Explain images:
Father dom were used in the flex layout, there are more than one class for the submenu - block box, and then the outer father dom with display: flex; The flex - direction: the column; flex-wrap: wrap; These CSS, can make more child box sideways, but I this box height, is not the same as the length of adaptive height is according to the content of the configuration, now want to is not automatically make up blank,,, I now only for last child box can make up, the rest want to automatically make up inside, need to repair? Cannot use child selector, because the screen height can be adaptive (big screen a sequence can have more child box, a small screen would probably more sideways child box, box is not necessarily arranged like this,,, so don't use child selectors,,, do you have a great god made similar page, give a way of thinking, filler, which is able to make the following the space, and the outer div set this I also tried, can't set, what wanted to calculate the width, not wide,,,
CodePudding user response:
Can secretly gave a displaynone plus a few boxes