

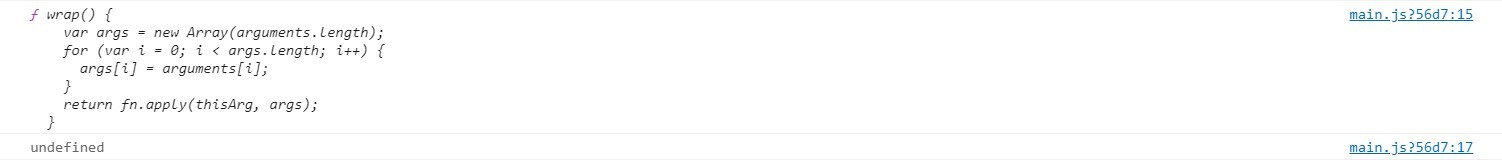
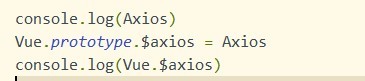
Why the first can be printed out, the second one is not, in the component with this. $axios can also, I'm white
CodePudding user response:
The first to print, can, of course, of course, an object can be directly printedNot a second is because access attributes, but it didn't the attributes, that is among you will axios mounted to the Vue prototype
Components in the enclosing $axios can use, because each component is an instance of the Vue, since instantiation, so I can visit
