
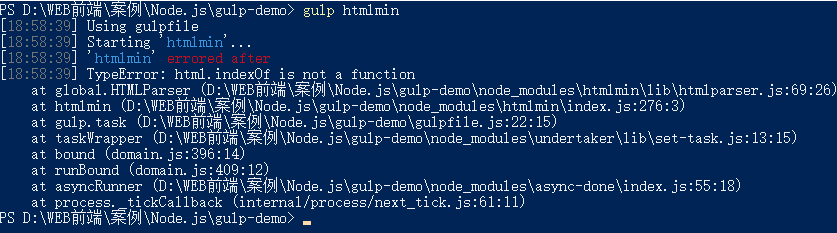
Run after an error
[19:43:57] Using gulpfile D: \ WEB front-end \ \ case Node. Js \ gulp - demo \ gulpfile js
[19:43:57] Starting 'htmlmin'...
[19:43:57] 'htmlmin errored after 4.57 ms
[19:43:57] TypeError: HTML indexOf is not a function
Related code in. Here's my gulpfile js and bosses can see,
//introduce gulp module
Const gulp=the require (" gulp ");
//introduce htmlmin file compression plug-ins
Const htmlmin=the require (' htmlmin ');
//by gulp module call task method to create htmlmin file compression task htmlmin is task name with the callback function
Gulp. Task (' htmlmin '()=& gt; {
The console. The log ('? ')
Gulp. SRC ('./SRC/*. HTML ')
//call htmlmin method compression obtained s file
Pipe (htmlmin ({collapseWhitespace: true}))
//call dest method by gulp module output compressed files
Pipe (gulp. Dest (' dist))
})
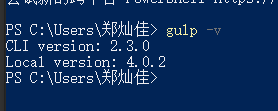
I gulp download version 4.0.2, baidu someone similar problem but is not the same as in with me but the error message is a bit similar, a main changed gulp version solved for version 3.9, I tried this method but no eggs with,
The following is the first version information:

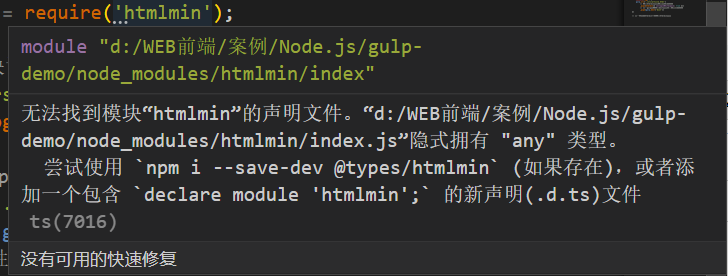
Introducing htmlmin plug-ins in the implementation of the code snippet htmlmin front three dots... The mouse after prompt information is as follows: