
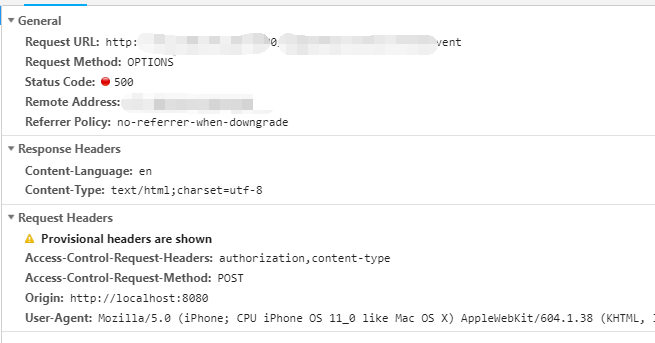
Online to find a lot of, is the background makes the options request directly pass away, this let a person very uncomfortable, like, predecessors in order to let you live in safety door, made a door for you, you don't know the key, so open the door,
So want to ask, if there is a know "keys", please inform, thank you very much
CodePudding user response:
Can consult CROS, jsonJson is not recommended, however, can be to get request way
CodePudding user response:
The emergence of the options, is the request cross-domain and brought the custom of the header; If don't want to let the back-end to modify the original code or the backend is third-party interface cannot be modified; You can only build on their server proxy server;CodePudding user response:
Cross-domain, generally not framework development suggest using nginx proxy cross-domain (my blog posts), as well as webpack framework recommends own proxy (has), json is in itself a get request for temporary, there is a lot of limitations, is not suitable for developmentCodePudding user response:
Set Nginx configuration for individual treatment Options do:Server {
listen 80;
Server_name xxx.com;
The location/XXX - web/papi {
Add_header 'Access - Control - Allow - Origin' $http_origin;
Add_header 'Access - Control - Allow - Credentials'' true '.
Add_header 'Access - Control - Allow - the Methods'' GET, POST, OPTIONS ';
Add_header 'Access - Control - Allow - Headers'' DNT, web - token, app - token, Authorization, Accept, Origin, Keep Alive, the user-agent, X - Mx - ReqToken, X-ray Data - Type, X-ray Auth token, X-ray Requested - With the if-modified-since, cache-control, the content-type, Range ';
Add_header 'Access - Control - Expose - Headers'' Content - Length, Content - Range;
if ($request_method='OPTIONS') {
Add_header 'Access - Control - Max - the Age of 1728000.
Add_header 'the content-type' text/plain; Charset=utf-8 ';
Add_header 'Content - Length 0;
The return of 204;
}
root html;
index index.html index.htm;
Proxy_pass http://127.0.0.1:7071;
Proxy_set_header Host $Host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
Proxy_connect_timeout 5;
}
The location/{
Root/var/WWW/wechat/webroot/XXX;
index index.html index.htm;
}
error_page 500 502 503 504/50x.html;
Location=/50 x) HTML {
root html;
}
}
CodePudding user response:
Could you tell me how to solve the last????