
Var myChart=echarts. Init (document. GetElementById (' main1 '));
MyChart. ShowLoading ();
Var option={
Title: {
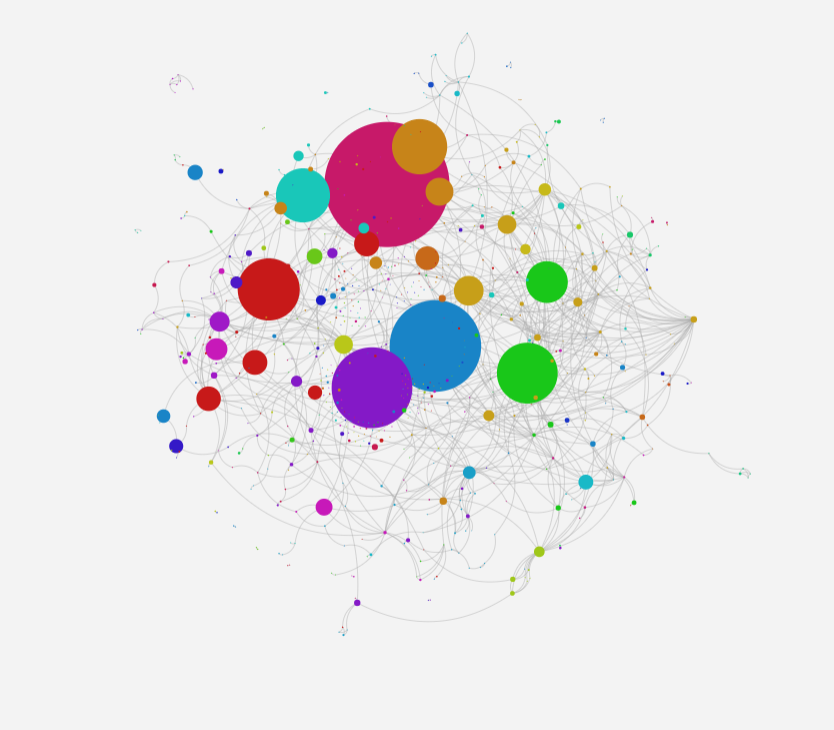
Text: 'the map key ipc small class co-occurrence analysis'
},
AnimationDurationUpdate: 1500,
AnimationEasingUpdate: 'quinticInOut',
Series: [
{
Type: 'graph,
Layout: 'none',
//progressiveThreshold: 700,
The data (the function () {
Var dataArr=[];
$. Ajax ({
Url: "jishucoripc. Do,
DataType: "json",
Type: "post",
Async: false,
Data: {},
Success: the function (result) {
If (result) {
for(var j=0; J
The console. The log (result [j]. Journal of source);
The console. The log (result [j]. Journal of weight);
Var obj={
X: Math. The random (),
Y: Math. The random (),
Id: the result [j]. Journal of source,
Name: the result [j]. Journal of source,
SymbolSize: result [j]. Journal of weight,
ItemStyle: {
Color: the function writeRandomColor () {
Var rand=Math. Round (Math. The random () * 0 x1000000);
Var color="00000". The concat (rand. ToString (16));
Document. The write (" # "+ color. Substr (color. The length - 6, 6));
}
}
};
DataArr. Push (obj);
}}}
}
);
Return dataArr;
}) (),
Edges (function () {
Var linkArr=[];
$. Ajax ({
Url: "jishucoripc. Do,
DataType: "json",
Type: "post",
Data: {},
Async: false,
Success: the function (result) {
If (result) {
for(var j=0; J
The console. The log (result [j]. Journal of source);
The console. The log (result [j]. Journal of target);
Var link={
Source: the result [j]. Journal of source,
Target: the result [j]. Journal of target,
};
LinkArr. Push (link);
}
}
}
}) ();
Return linkArr; }),
Emphasis: {
Label: {
Position: 'right',
Show: true
}
},
Levenshtein distance: true,
FocusNodeAdjacency: true,
Graphics.linestyle: {
Width: 0.5,
Curveness: 0.3,
Opacity: 0.7
}
}
]
};
myChart.setOption(option);
</script>
Below is the official website of Demo:
MyChart. ShowLoading ();
$. GetJSON (ROOT_PATH + 'data/asset/data/npmdepgraph min10. Json', function (json) {
MyChart. HideLoading ();
MyChart. SetOption (option={
Title: {
Text: 'NPM Dependencies'
},
AnimationDurationUpdate: 1500,
AnimationEasingUpdate: 'quinticInOut',
Series: [
{
Type: 'graph,
Layout: 'none',
//progressiveThreshold: 700,
Data: json. Nodes. The map (function (node) {
Return {
X: node. X,
Y: node. J y,
Id: the node id,
Name: the node label,
SymbolSize: node. The size,
ItemStyle: {
Color: the node color
}
};
}),
Edges: json. Edges. The map (function (edge) {
Return {
Source: edge sourceID,
Target: edge targetID
};
}),
Emphasis: {
Label: {
Position: 'right',
Show: true
}
},
Levenshtein distance: true,
FocusNodeAdjacency: true,
Graphics.linestyle: {
Width: 0.5,
Curveness: 0.3,
Opacity: 0.7
}
}
]
}, true);
});
CodePudding user response:
2 ajax calls setOption again after, don't forget to hideLoadingCodePudding user response:
Data edges request first, inside the callback to option value assignment